前言
npm(Node Package Manager)是Node.js的包管理器,用于安装、卸载、更新、查看、搜索和发布Node.js包(modules)和软件。npm基于开源的JavaScript运行时Node.js,提供了一个全球最大的开源包管理平台,帮助开发者轻松管理项目的依赖关系。
npm主要功能如下:
- 安装包:通过npm install命令,可以安装指定版本的包或者全局安装。安装的包可以放在项目的node_modules文件夹中,也可以作为全局安装使用。
- 卸载包:通过npm uninstall命令,可以卸载指定版本的包。
- 更新包:通过npm update命令,可以更新指定包到最新版本。
- 查看已安装的包:通过npm list命令,可以查看项目中已经安装的包列表。
- 搜索包:通过npm search命令,可以在npm仓库中搜索特定的包。
- 发布包:通过npm publish命令,可以将自己的包发布到npm仓库中,供其他人使用。
此外,npm还提供了丰富的插件和工具,例如npm init命令用于创建package.json文件,npm run命令用于运行脚本命令等。同时,npm仓库中拥有大量的开源包,供开发者使用和参考。
npm是Node.js开发中不可或缺的工具,帮助开发者更加高效地管理项目的依赖关系和资源。
一、步骤
发布npm包需要以下步骤:
- 创建一个npm账号,可以通过npm官网注册一个账号,也可以使用npm adduser命令创建。
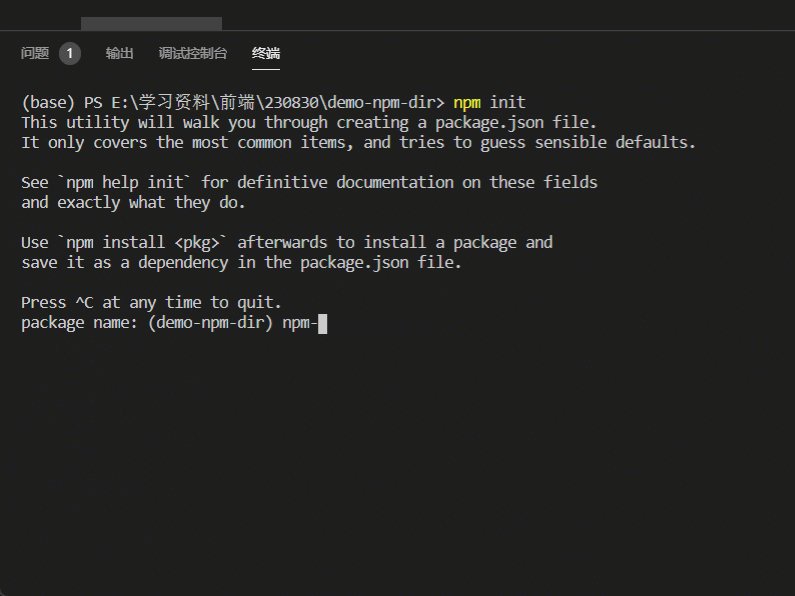
- 在本地创建一个项目文件夹,并在其中创建一个package.json文件。可以通过npm init命令创建package.json文件,然后按照提示输入相关信息。
- 在项目文件夹中创建一个index.js文件,这是包的入口文件,可以在其中导出组件。
- 如果第一次发布包,需要使用npm adduser命令进行认证,输入之前注册好的NPM账号、密码和邮箱。如果不是第一次发布包,可以使用npm login命令进行登录,输入NPM账号、密码和邮箱。
- 进入项目文件夹下,使用npm publish命令进行发布包。如果提示没有权限发布某个包,可以在package.json中改变下包名来解决下这个问题。
- 发布完自己的包之后,可以在其他项目中通过npm install命令安装这个包,并使用其中的方法。
发布npm包需要注册账号、创建项目文件夹和入口文件、认证登录、发布包和在其他项目中安装使用。
二、案例
下面是一个简单的npm包发布案例代码:
首先,在本地创建一个名为my-package的文件夹,并进入该文件夹:
mkdir my-package
cd my-package
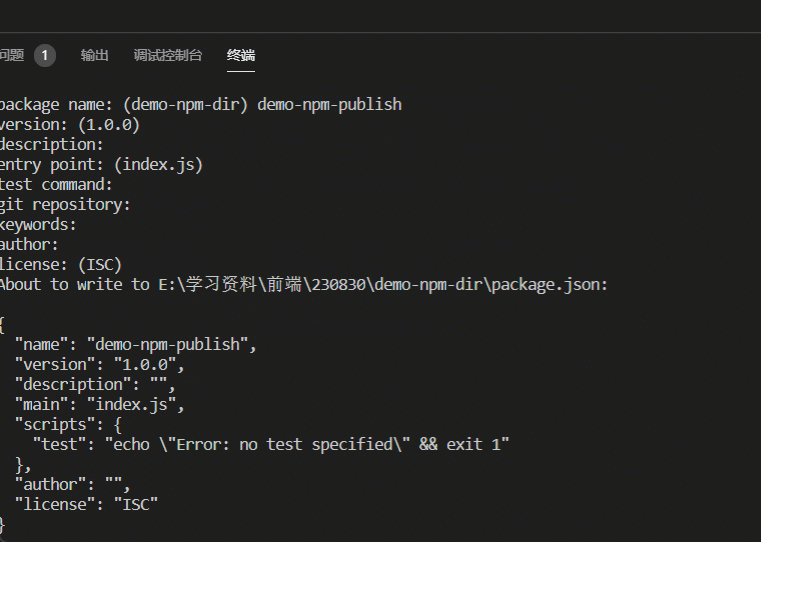
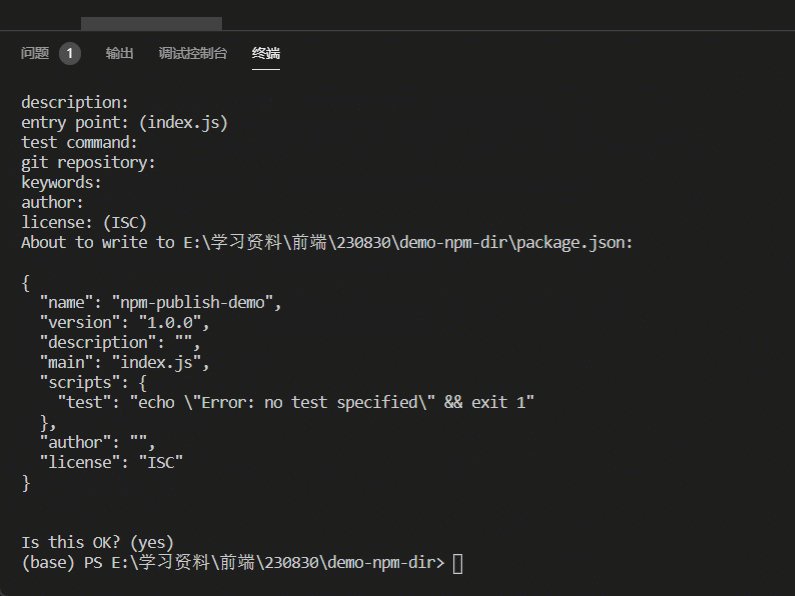
然后,使用npm init命令创建package.json文件:
npm init -y
接下来,在my-package文件夹中创建一个index.js文件,并在其中编写以下代码:
module.exports = {
add: (a, b) => a + b,
subtract: (a, b) => a - b
};
这个代码导出了一个对象,其中包含两个方法:add和subtract,分别用于加法和减法运算。
接下来,在package.json文件中添加以下内容:
{
"name": "my-package",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "Your Name",
"license": "ISC"
}
其中,name字段是包的名称,version字段是包的版本号,main字段指定了包的入口文件,scripts字段定义了npm运行脚本的命令,keywords字段是包的关键词,author字段是包的作者,license字段是包的许可证。
最后,使用npm publish命令发布包:
npm publish
在发布包之前,需要先使用npm adduser命令进行认证。如果已经认证过,可以使用npm login命令登录。发布成功后,可以在其他项目中通过npm install命令安装这个包,并使用其中的方法。
三、常见问题
发布npm包时,可能会遇到一些常见问题。以下是一些可能的问题和解决方法:
- npm版本过低:使用npm install -g npm更新npm版本。
- 权限问题:使用npm publish --access=public发布包,或者联系npm管理员获取权限。
- npm源设置错误:检查npm源设置是否正确,可以使用npm config get registry命令查看当前设置的源。如果需要修改源,可以使用npm config set registry命令进行设置。
- 文件夹名和package.json中的name属性不一致:将文件夹名或package.json中的name改成一致。
- 删除过npm市场上的同名包:如果之前删除过npm市场上的同名包,重新发布会有一定的时间限制(目前是24小时后)。
- 未登录npm账号:使用npm login命令登录npm账号。
- 发布包时报错403或401:检查是否已进行邮箱验证,如果没有进行验证,需要先进行验证。同时,检查发布包的版本号是否正确,以及是否已经登录了正确的npm源。
- 反复尝试发布失败:尝试清理npm缓存,使用npm cache clean --force命令进行清理。
发布npm包需要注意以下几点:确保npm版本更新到最新、正确配置npm源和权限、确保文件夹名和package.json中的name一致、等待24小时后重新发布删除过的包、检查是否登录了正确的npm账号、检查发布包的版本号和权限等。如果遇到其他问题,可以查看npm官方文档或搜索相关资料进行解决。
四、package.json
一个完整的package.json文件包含了项目的各种配置信息和依赖项。文章来源:https://www.toymoban.com/news/detail-804259.html
{
"name": "my-package",
"version": "1.0.0",
"description": "A simple package for my project",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "mocha tests/"
},
"dependencies": {
"express": "^4.17.1",
"mocha": "^6.2.2"
},
"devDependencies": {
"chai": "^4.2.0",
"webpack": "^4.41.6"
},
"repository": {
"type": "git",
"url": "https://github.com/user/my-package.git"
},
"author": "John Smith",
"license": "MIT",
"bugs": {
"url": "https://github.com/user/my-package/issues"
},
"homepage": "https://github.com/user/my-package#readme"
}
package.json文件包含了以下字段:文章来源地址https://www.toymoban.com/news/detail-804259.html
- name:包的名称。
- version:包的版本号。
- description:包的描述信息,简短地说明包的功能和用途。
- main:入口文件的路径,通常是包的默认入口文件。
- scripts:包含脚本命令的对象,用于定义运行、测试等命令。例如,“start”:"node index.js"定义了一个启动脚本,使用node运行index.js文件,“test”:"mocha tests/"定义了一个测试脚本,使用mocha运行tests目录下的测试文件。
- dependencies:项目的运行时依赖项,包括包名称和对应的版本号。版本号可以使用语义化版本控制来表示。例如,“express”: "^4.17.1"表示安装express包的4.17.1版本或更高版本。
- devDependencies:项目的开发依赖项,通常用于安装构建、测试等工具的依赖包。这些依赖项不会在生产环境中使用。例如,“chai”: "^4.2.0"表示安装chai包的4.2.0版本或更高版本,“webpack”: "^4.41.6"表示安装webpack包的4.41.6版本或更高版本。
- repository:项目的代码仓库信息,包括类型和URL。类型通常是git,URL是代码仓库的地址。例如,“type”: “git”,“url”: “https://github.com/user/my-package.git”。
到了这里,关于如何发布npm包的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!