Mermaid流程图
mermaid简介
Mermaid是一个基于JavaScript的绘图工具,使用类似于Markdown的语法,允许用户通过代码创建各种图表,包括流程图、状态图、时序图和甘特图等。它可以将代码块转化为HTML代码,并支持多种图表的方向。Mermaid极大地简化了复杂图的绘制和维护,对于熟悉Markdown语法的用户来说,可以快速上手。
mermaid绘制流程图简介
Mermaid 是一个用于生成流程图的 JavaScript 库,使用 Markdown 语法进行描述。通过 Mermaid,用户可以在文本编辑器中编写流程图代码,然后将其渲染为可视化的流程图。
下面是 Mermaid 绘制流程图的基本语法:
-
节点定义:使用
graph关键字开始定义流程图,然后使用-->符号表示节点之间的流向。每个节点由一个方框表示,其中包含节点的名称或描述。例如:
graph TD
A[开始] --> B[步骤1]
B --> C[步骤2]
C --> D[结束]
-
条件分支:使用
|符号表示条件分支。例如:
graph TD
A[开始] --> B[条件]
B --> C[结果1] | D[结果2]
-
循环:使用
repeat关键字表示循环。例如:
graph TD
A[开始] --> B[循环]
B --> C[循环内容]
B --> D[结束]
B --> C[循环内容]
-
子图:使用
subgraph关键字定义子图。例如:
graph TD
A[开始] --> B[子图]
B --> C[结束]
subgraph B
B --> D[子图内容]
end
-
注释:使用
%%符号添加注释。例如:
graph TD
A[开始] --> B[步骤1] %% 这是步骤1的注释
B --> C[步骤2] %% 这是步骤2的注释
C --> D[结束] %% 这是结束的注释
通过以上基本语法,用户可以使用 Mermaid 绘制各种流程图。在编写代码后,Mermaid 将自动渲染为可视化的流程图,可以方便地查看和分享。
VSCode配置mermaid环境
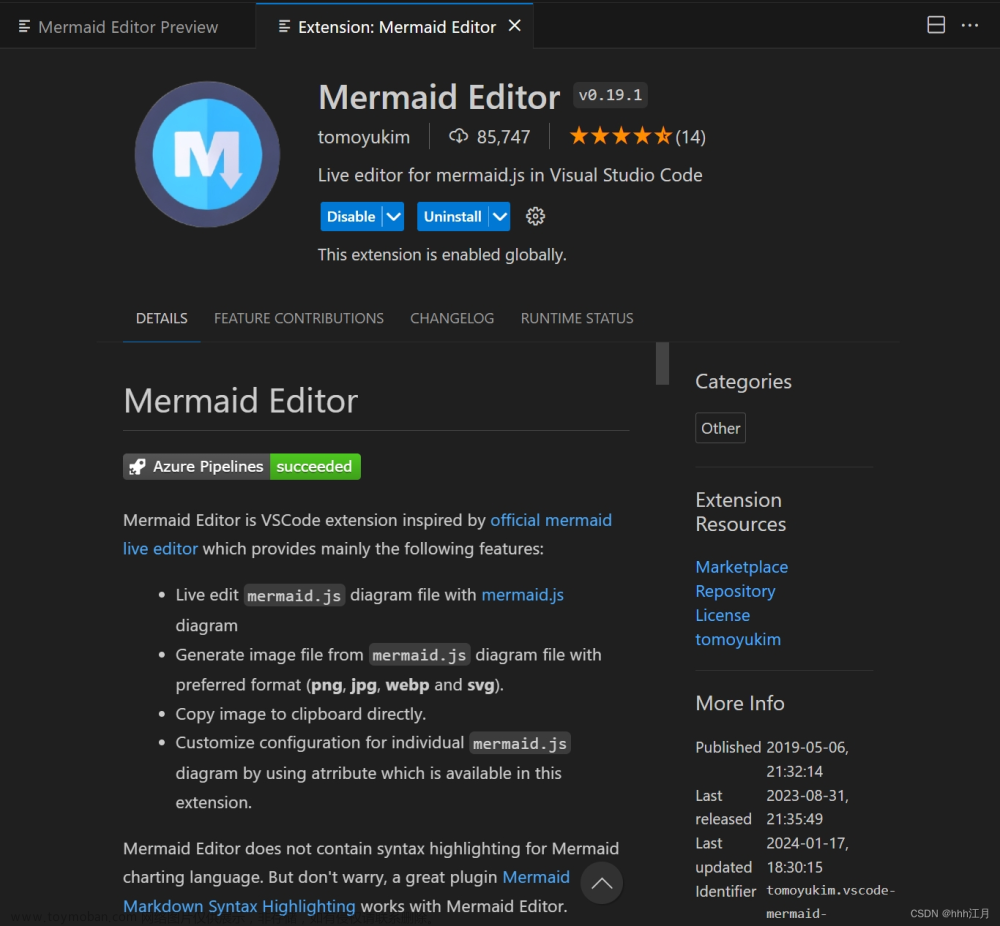
用VS Code写mermaid流程图的时候需要安装插件,所需要安装的插件如下所示:
mermaid绘制流程图举例
最简单的案例
代码:
graph TB
A --> B
B --> C
效果:
不同的节点
代码:
graph TB
A(A)
B[B]
C{C}
D((D))
效果:
子流程图
代码:
graph TD
c1 --> a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
效果:
自定义样式
代码:
graph LR
id1(Start)-->id2(Stop)
style id1 fill:#f9f,stroke:#f92,stroke-width:4px
style id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
A:::someclass --> B
classDef someclass fill:#f92;
效果:
一个完整的案例
代码:
graph TB
Start(开始) --> Open[打开冰箱门]
Open --> Put[把大象放进去]
Put[把大象放进去] --> IsFit{"冰箱小不小?"}
IsFit -->|不小| Close[把冰箱门关上]
Close --> End(结束)
IsFit -->|小| Change[换个大冰箱]
Change --> Open
效果:
markdown也可以绘制mermaid流程图
当然也需要安装插件:
markdown的代码如下所示:
```mermaid
graph TB
A --> B
```
效果为:
当然,如果单纯是mermaid的话为:文章来源:https://www.toymoban.com/news/detail-804368.html
总结
Mermaid 是一个基于 JavaScript 的绘图工具,使用类似于 Markdown 的语法来绘制流程图。用户可以使用 graph, -->, |, repeat 和 subgraph 等关键字来描述流程图的节点、流向、条件分支和循环等元素。通过编写 Mermaid 代码,用户可以轻松地创建和编辑流程图,并自动渲染为可视化的图表。Mermaid 简化了流程图的绘制和维护,对于熟悉 Markdown 语法的用户来说易于上手。文章来源地址https://www.toymoban.com/news/detail-804368.html
到了这里,关于Mermaid流程图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!