🎍预期结果
可以发布并显示
显示后实现输入框的清除
并且再次刷新后,不会清除下面的缓存
🍀前端代码
这里由于博主主要从事后端相关工作,这里就不做过多讲解了
相关知识点可以参考博主写的【JavaEE初阶】 JavaScript相应的WebAPI中表白墙的书写
如果有看不懂的地方也可以找博主,博主也略知一二。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
load();
function load() {
$.ajax({
type: "get",
url: "/message/getList",
success: function (result) {
for (var message of result) {
var divE = "<div>" + message.from + "对" + message.to + "说:" + message.message;
$(".container").append(divE);
}
}
});
}
function submit() {
//1. 获取留⾔的内容
var from = $('#from').val();
var to = $('#to').val();
var say = $('#say').val();
if (from == '' || to == '' || say == '') {
return;
}
$.ajax({
type: "post",
url: "/message/publish",
data: {
from: from,
to: to,
message: say
},
success: function (result) {
if (result) {
//2. 构造节点
var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";
//3. 把节点添加到⻚⾯上
$(".container").append(divE);
//4. 清空输⼊框的值
$('#from').val("");
$('#to').val("");
$('#say').val("");
} else {
alert("发表留⾔失败!");
}
}
});
}
</script>
</body>
</html>
🎄约定前后端交互接⼝
🚩需求分析
后端需要提供两个服务
-
提交留⾔:⽤⼾输⼊留⾔信息之后,后端需要把留⾔信息保存起来
-
展⽰留⾔:⻚⾯展⽰时,需要从后端获取到所有的留⾔信息
🚩接⼝定义
- 获取全部留⾔
全部留⾔信息,我们⽤List来表⽰,可以⽤JSON来描述这个List数据.
请求:
GET /message/getLis
响应:JSON格式
[
{
"from": "⿊猫",
"to": "⽩猫",
"message": "喵"
},{
"from": "⿊狗",
"to": "⽩狗",
"message": "汪"
},
//...
]
浏览器给服务器发送⼀个GET /message/getList 这样的请求,就能返回当前⼀共有哪些留⾔记录.结果以 json 的格式返回过来
- 发表新留⾔
请求:body也为JSON格式
POST /message/publish
{
"from": "⿊猫",
"to": "⽩猫",
"message": "喵"
}
响应格式:JSON格式
true
🌳实现服务器端代码
🚩lombok
这个环节为大家推荐一个工具lombok,它的出现会使我们开发起来更加简单便捷
Lombok是⼀个Java⼯具库,通过添加注解的⽅式,简化Java的开发
首先我们需要在我们的pom.xml文件下面添加以下依赖
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
那它有什么作用呢?又怎么使用呢?
比如以下代码
public class Person {
private int id;
private String name;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
我们在获取属性时要用大量的get和set,看起来非常的不好看。而当我们使用了lombok后,代码如下;
@Data
public class Person {
private int id;
private String name;
private String password;
}
这样也可以达到相同的效果,不仅如此@Data 注解还会帮助我们⾃动⼀些⽅法,包含getter/setter,equals,toString等
如果觉得这样使用太粗暴了,lombok也提供了一些细化的方法
| 注解 | 作⽤ |
|---|---|
| @Getter | ⾃动添加 getter ⽅法 |
| @Setter | ⾃动添加 setter ⽅法 |
| @ToString | ⾃动添加 toString ⽅法 |
| @EqualsAndHashCode | ⾃动添加 equals 和 hashCode ⽅法 |
| @NoArgsConstructor | ⾃动添加⽆参构造⽅法 |
| @AllArgsConstructor | ⾃动添加全属性构造⽅法,顺序按照属性的定义顺序 |
| @NonNull | 属性不能为null |
| @RequiredArgsConstructor | ⾃动添加必需属性的构造⽅法,final+@NonNull的属性为必需 |
它们之间的关系可以理解为:
@Data=@Getter+@Setter+@ToString+@EqualsAndHashCode+@RequiredArgsConstructor+@NoArgsConstructor
但是呢,每一次都需要引入依赖,太麻烦了,所以我们可以下载相关的插件EditStarter,安装过程与使用如下:
- 安装插件EditStarter,重启Idea

- 在pom.xml⽂件中,单击右键,选择Generate,操作如下图所⽰

进⼊Edit Starters的编辑界⾯,添加对应依赖即可.
🌲服务器代码实现
第一步:定义留⾔对象MessageInfo类
@Data
public class MessageInfo {
private String from;
private String to;
private String message;
}
第二步:创建MessageController类
这里我们使⽤List来存储留⾔板信息
@RequestMapping("/message")
@RestController
public class MessageController {
private List<MessageInfo> messageInfos = new ArrayList<>();
@RequestMapping("/getList")
public List<MessageInfo> getList() {
System.out.println("===============");
return messageInfos;
}
@RequestMapping("/publish")
public boolean publish(MessageInfo messageInfo) {
System.out.println(messageInfo);
if (StringUtils.hasLength(messageInfo.getFrom())
&& StringUtils.hasLength(messageInfo.getTo())
&& StringUtils.hasLength(messageInfo.getMessage())) {
messageInfos.add(messageInfo);
return true;
}
return false;
}
}
🌴运⾏测试
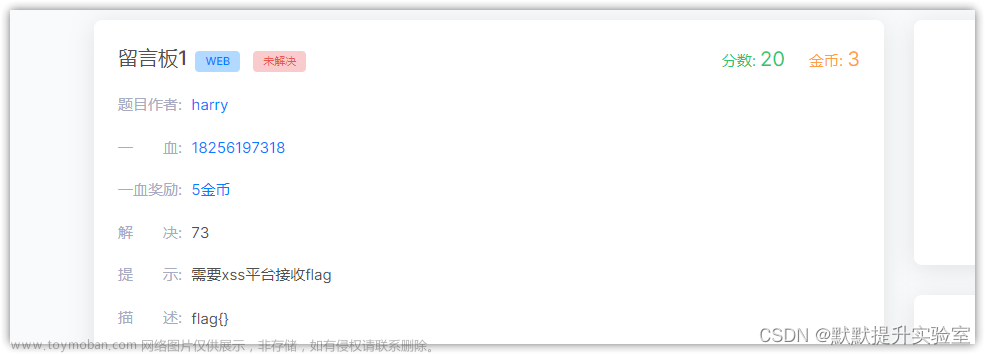
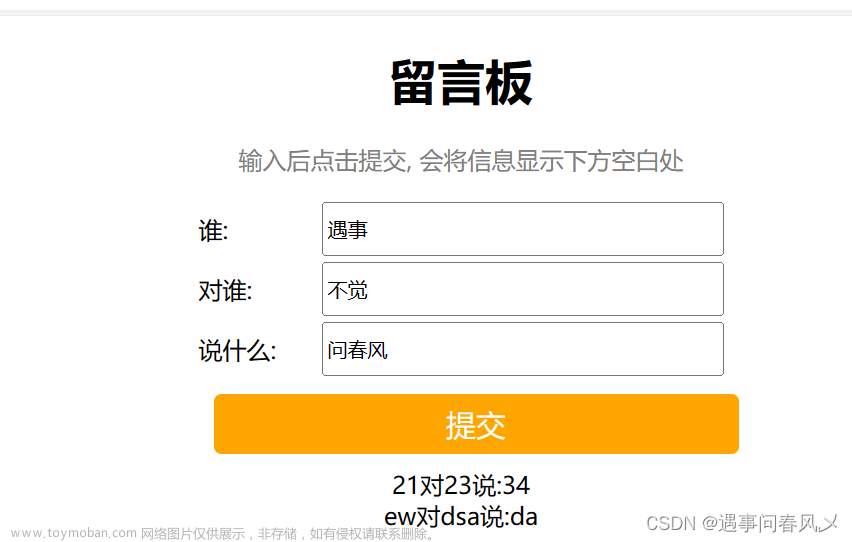
此时在浏览器通过URL http://127.0.0.1:8080/messagewall.html 访问服务器,即可看到
因为此时我们每次提交的数据都会发送给服务器.每次打开⻚⾯的时候⻚⾯都会从服务器加载数据.因此及时关闭⻚⾯,数据也不会丢失
但是数据此时是存储在服务器的内存中( private List< Message > messages = newArrayList< Message >(); ),⼀旦服务器重启,数据仍然会丢失.要想数据不丢失,可以把数据存储在数据库中文章来源:https://www.toymoban.com/news/detail-804416.html
⭕总结
关于《【JavaEEj进阶】 Spring实现留言板》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!文章来源地址https://www.toymoban.com/news/detail-804416.html
到了这里,关于【JavaEEj进阶】 Spring实现留言板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!