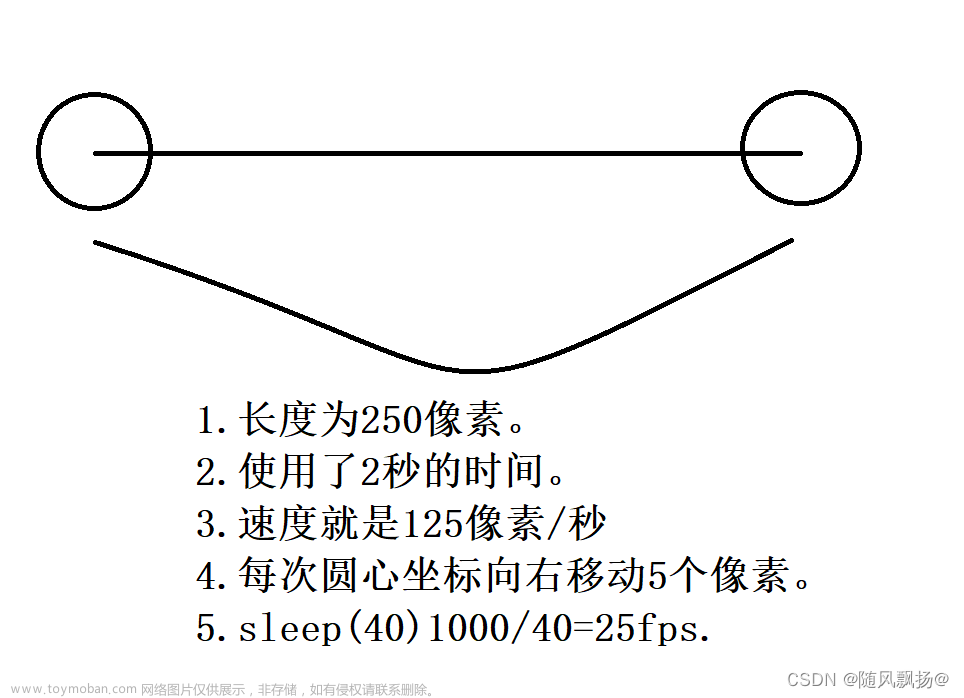
1.帧率:
即每秒钟界面刷新次数,下面以60帧为例:
1.数据类型 clock_t:
用来保存时间的数据类型。
2.clock( ) 函数:
用于返回程序运行的时间,无需参数。
3.例子:
先定义所需帧率:
const clock_t FPS = 1000 / 60;然后定义两个变量,用于表示一次循环运行前后的时间,再用Sleep函数休眠即可。
while (true)
{
startTime = clock();
//balabala
freamTime = clock() - startTime;
if (freamTime < FPS)
{
Sleep(FPS - freamTime);
}
}2.图片的加载和输出:
1.定义图片变量:
数据类型IMAGE:保存图片的数据类型。
2.加载图片:
1.loadimage函数:
将图片放到图片变量中。
loadimage(&图片变量 , 图片地址,图片宽度,图片高度);
2.图片地址:
(1)绝对路径:
复制图片地址 --- 将所有 / 变为 // 防止转义
注:如果图片格式不对,打开画图,拖进去后再另存为,选择 jpg 格式即可。
(2)相对路径:(推荐,通用性好)
只要图片所在文件与 vs main.cpp 在一个路径下,即可直接 “所在文件夹 \\ 图片名”。
3.输出图片:
putimage(x , y , &图片变量);
4.透明贴图:
(1)先绘制掩码图:
(2)在putimage函数中添加参数:
掩码图为NOTSRCERASE,原图为SRCERASE。
(3)将原图和掩码图输出到同一位置:
例:
//透明图贴图
IMAGE img_plane[2];
loadimage(img_plane, "assets\\plane_mask.jpg");
loadimage(img_plane + 1, "assets\\plane.jpg");
putimage(50, 50, img_plane, NOTSRCERASE);
putimage(50, 50, img_plane+1, SRCERASE);5.精灵表动画:
首先需要一张包含全部动画帧的图片:

然后设置切帧的参数:
int imgSize = 32;//每帧的尺寸
int frames = 7;//总共有多少帧
int speed = 200;//多少毫秒切换一张
int index = 0;//贴哪一张图putimage函数有重载版本:
void putimage(int dstX, int dstY, int dstWidth, int dstHeight,
const IMAGE *pSrcImg, int scrX, int scrY)其中srcX和srcY是图片中坐标,表示你要剪切的图片的左上角坐标。
综上:即可实现动画
index = (clock() / speed) % frames;
putimage(250, 250, imgSize, imgSize, &img_sheet, index * imgSize, 0);3.播放音乐:
1.头文件:
首先需要包含头文件:
#include<stdio.h>
#include<Windows.h>
#include<mmsystem.h>
#pragma comment(lib,"winmm.lib")2.播放:
使用 mciSendString 函数(多媒体控制函数):
我们只需要改变第一个参数,其他置为0或NULL即可:
先open+音频路径,再play+音频路径
mciSendString("open assets/That-Girl.mp3", NULL, 0, NULL);
mciSendString("play assets/That-Girl.mp3", NULL, 0, NULL);3.音频地址起别名:
音频可以用 alias 关键字起别名,加在音频路径的后面:
mciSendString("open assets/That-Girl.mp3 alias bgm", NULL, 0, NULL);
mciSendString("play bgm", NULL, 0, NULL);如上面bgm就是别名。
注:如果同时播放两个音乐,不能用同样的别名。
4.调整音量:
将第一个参数改为:
setaudio 音频地址 volume to 音量(范围0-1000)
mciSendString("setaudio bgm volume to 100", NULL, 0, NULL);5.如果mciSendString调整失败如何查看错误:
mciSendString函数有一个返回值,返回MCIERROR类型,成功返回零,失败返回非0。
mciGetErrorString函数可将错误信息放进一个字符数组里。
MCIERROR ret = mciSendString("setaudio bgm volume 100", NULL, 0, NULL);
if (ret != 0)
{
char err[100] = { 0 };
mciGetErrorString(ret, err, sizeof(err));//获取错误信息
puts(err);//打印错误信息
}6.循环播放:
正常播放只播放一次,如果想循环播放:文章来源:https://www.toymoban.com/news/detail-804433.html
在 play 的后面加一个 repeat(注:对音乐格式有要求)文章来源地址https://www.toymoban.com/news/detail-804433.html
mciSendString("play bgm repeat", NULL, 0, NULL);7.封装音乐播放函数:
void playBackgroundMusic(const char* music,bool isrepeat = false,int volume = -1)
{
static int i = 0;//防止使用同一别名
char cmd[100] = { 0 };
sprintf(cmd, "open %s alias bgm%d", music,i);
MCIERROR ret = mciSendString(cmd, NULL, 0, NULL);
if (ret != 0)
{
char err[100] = { 0 };
mciGetErrorString(ret, err, sizeof(err));//获取错误信息
printf("open : %s", err);//打印错误信息
return;
}
sprintf(cmd, "play bgm%d %s",i,isrepeat?"repeat":"");//判断是否循环播放
ret = mciSendString(cmd, NULL, 0, NULL);
if (ret != 0)
{
char err[100] = { 0 };
mciGetErrorString(ret, err, sizeof(err));//获取错误信息
printf("play : %s", err);//打印错误信息
return;
}
if (volume != -1)//修改音量
{
sprintf(cmd, "setaudio bgm%d volume to %d", i, volume);
ret = mciSendString(cmd, NULL, 0, NULL);
if (ret != 0)
{
char err[100] = { 0 };
mciGetErrorString(ret, err, sizeof(err));//获取错误信息
printf("setaudio : %s", err);//打印错误信息
return;
}
}
i++;
}到了这里,关于EasyX图形化学习(三)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!