VS Code是一个轻量级但功能强大的源代码编辑器,轻量级指的是下载下来的VS Code其实就是一个简单的编辑器,强大指的是支持多种语言的环境插件拓展,也正是因为这种支持插件式安装环境开发让VS Code成为了开发语言工具中的霸主,让其同时支持开发多种语言成为了可能。俗话说的好工欲善其事必先利其器,安装一些实用插件对自己日常的开发和工作效率能够大大的提升,避免996从选一款好的开发插件开始。以下是我整理的一些比较实用的VS Code插件希望对大家有用
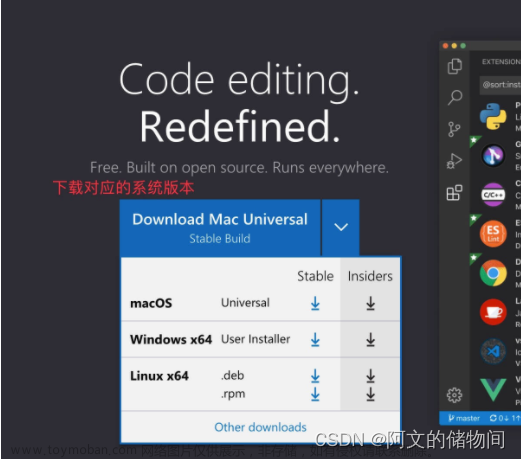
Vs Code 官网地址
https://code.visualstudio.com/
Vs Code 插件市场地址
https://marketplace.visualstudio.com
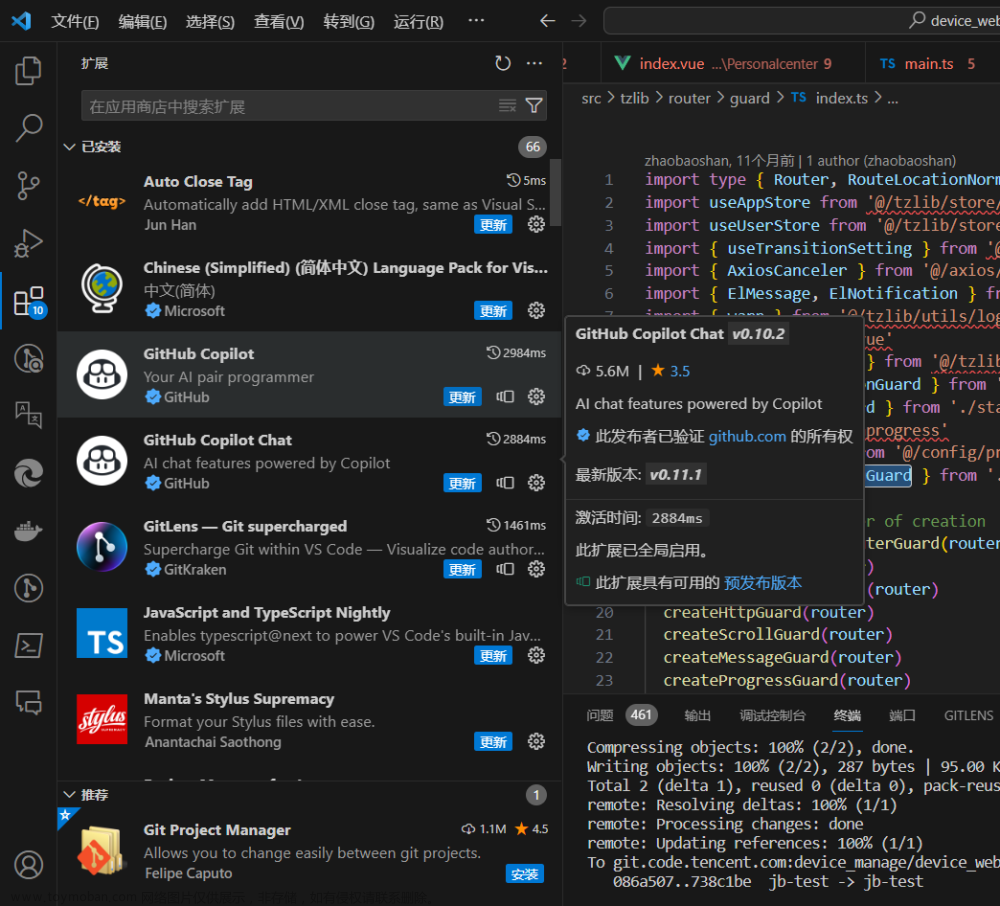
Vs Code拓展插件安装
快捷键:Ctrl+Shift+X进入拓展面板,到应用商店文本框中搜索拓展。
适用于 VS Code 的中文(简体)语言包
拓展名称:Chinese (Simplified) Language Pack for Visual Studio Code
插件市场地址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
拓展描述:此中文(简体)语言包为 VS Code 提供本地化界面。
Visual Studio代码的图标
拓展名称:vscode-icons
插件市场地址:https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
拓展描述:vscode-icons不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等。

TabNine代码补全工具
拓展名称:Tabnine AI Autocomplete for Javascript, Python, Typescript, PHP, Go, Java, Ruby & more
插件市场地址:https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
拓展描述:Tabnine 是一款 AI 代码补全插件,适用于 JavaScript、Python、Java、TypeScript 和其他所有编程语言。它通过自动补全代码来提高开发人员的工作效率。TabNine开箱即用。响应速度快:通常会在不到10毫秒的时间内生成建议列表。
Copilot AI辅助编程工具
拓展名称:GitHub Copilot
插件市场地址:https://marketplace.visualstudio.com/items?itemName=GitHub.copilot
拓展描述:是一个提供 AI 辅助编程的工具,它在您编码时会提供类似自动补全的建议。您可以通过开始编写您想要使用的代码,或者编写自然语言评论描述您希望代码完成的功能,来获取 GitHub Copilot 的建议。
而且copilot会不断学习你的内容,使用的越多,越了解你,会获得更准确的建议和补全,十分好用。
推荐指数:5颗星。
自动添加关闭标签
拓展名称:Auto Close Tag
插件市场地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
拓展描述:自动添加HTML / XML关闭标记,与Visual Studio IDE或Sublime Text相同(对前端开发的小伙伴非常有用)。
查找并修复JavaScript代码中的问题
拓展名称:ESLint
插件市场地址:ESLint - Visual Studio Marketplace
拓展描述:ESLint 是一个代码规范和错误检查工具,有以下几个特性
1、所有东西都是可以插拔的。你可以调用任意的rule api或者formatter api 去打包或者定义rule or formatter。
2、任意的rule 都是独立的
3、没有特定的coding style,你可以自己配置
ESLint配置详解:ESLint配置详解_ecmafeatures_风火一回的博客-CSDN博客
Vs Code中好用的Git源代码管理插件GitLens
拓展名称:GitLens
插件市场地址:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
拓展描述:GitLens内置到Visual Studio代码Git的能力。它可以帮助您通过Git责任注释和代码镜头一目了然地看到代码作者的身份,无缝地导航和浏览 Git存储库,通过功能强大的比较命令获得有价值的见解,等等。
Vs Code 源代码管理插件GitLens使用指南:https://www.jianshu.com/p/95a1a06ac
Git历史记录查看
拓展名称:Git History
插件市场地址:https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
拓展描述:Git历史记录,搜索和更多内容(包括git log)。
注:防代码丢失神器,可以记录历史代码,再也不怕代码丢失
Import、Require模块路径自动补全
拓展名称:Path Intellisense
插件市场地址:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
拓展描述:在编辑器中输入对应文件的路径,会自动补全(在Import、Require导入/引入模块时非常便捷好用)。
Vue开发必备-Vetur(VS Code的Vue工具)
拓展名称:Vetur
插件市场地址:https://marketplace.visualstudio.com/items?itemName=octref.vetur
拓展描述:Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
帮助Vue开发者编写更高效的Element-UI代码
拓展名称:vscode-element-helper
插件市场地址:https://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper
拓展描述:VSCode-Element-Helper是Element-UI的VS Code扩展,Element-UI是一个很棒的库。越来越多的项目使用它。因此,为了帮助开发人员通过Element-UI编写更高效的代码。
Vue VSCode片段
拓展名称:Vue VSCode Snippets
插件市场地址:https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets
拓展描述:Vue 语法片段扩展。 文章来源:https://www.toymoban.com/news/detail-804562.html
文章来源:https://www.toymoban.com/news/detail-804562.html
Vs Code代码运行器
拓展名称:Code Runner
插件市场地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
拓展描述:运行多种语言的代码段或代码文件C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA,和自定义命令。 文章来源地址https://www.toymoban.com/news/detail-804562.html
文章来源地址https://www.toymoban.com/news/detail-804562.html
到了这里,关于VScode 好用的插件合集的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!