主要思路:分别启动两个进程,一个是vue,另一个是electron。然后在electron通过loadURL去引入vue的主页面。但怎么才能将这两个项目整合成一键启动呢?请看后文!文章来源:https://www.toymoban.com/news/detail-804707.html
vue几个插件
electron:用前端技术开发桌面应用的框架
electron-builder:electron打包框架
concurrently:可以同时执行多个命令
wait-on:监听某个端口是否有服务,有服务则放行,没服务则阻塞
cross-env:设置和读取环境变量,实现类似于springboot的profile功能
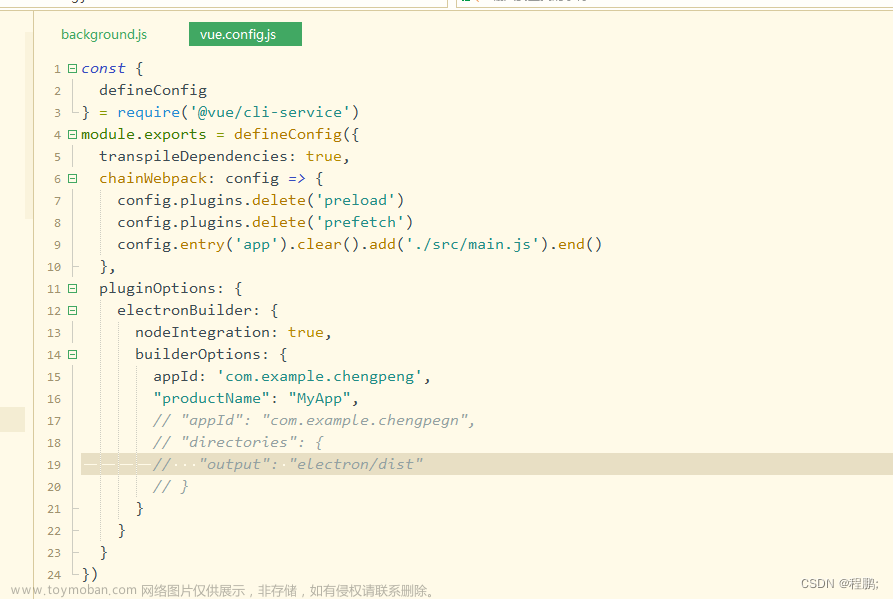
整合成一键启动
"scripts": {
// 将启动vite和electron整合成一条命令,一键启动
"electron:serve": "concurrently -k \"npm run dev\" \"npm run electron\"",
// vite项目是用3000端口,监听3000端口执行vite运行成功,然后在启动electron
"electron": "wait-on tcp:3000 && cross-env NODE_ENV=dev electron .",
// 启动vite项目
"dev": "vite"
}
打包
TODO文章来源地址https://www.toymoban.com/news/detail-804707.html
到了这里,关于Electron:Electron整合vue的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!