安装
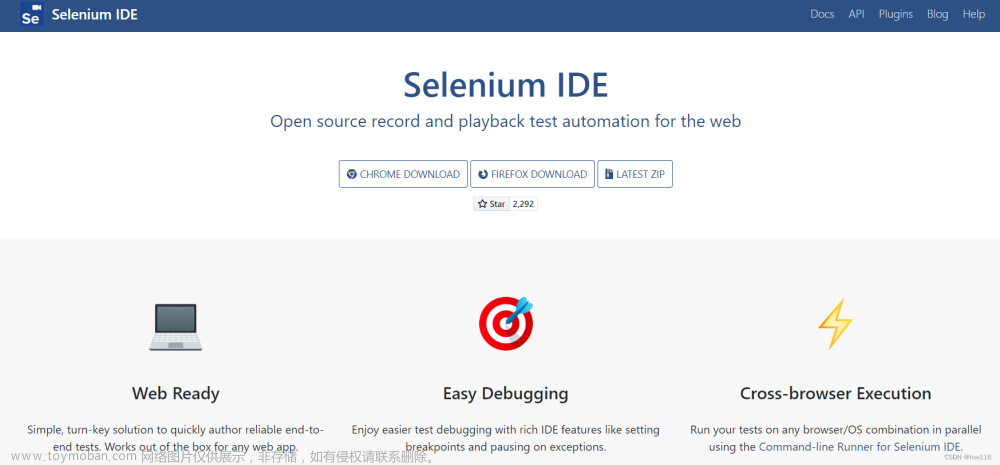
Selenium IDE 是以浏览器插件的形式使用的,主要包含 FireFox 和 Chrome 两种。安装方式分为:
- 在线安装:下载对应的浏览器插件(chrome)。
- 本地安装:把 .zip 压缩包拖到浏览器的扩展页面。

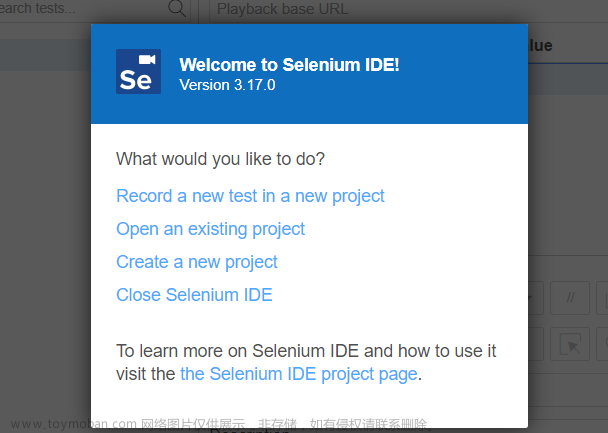
开始页面
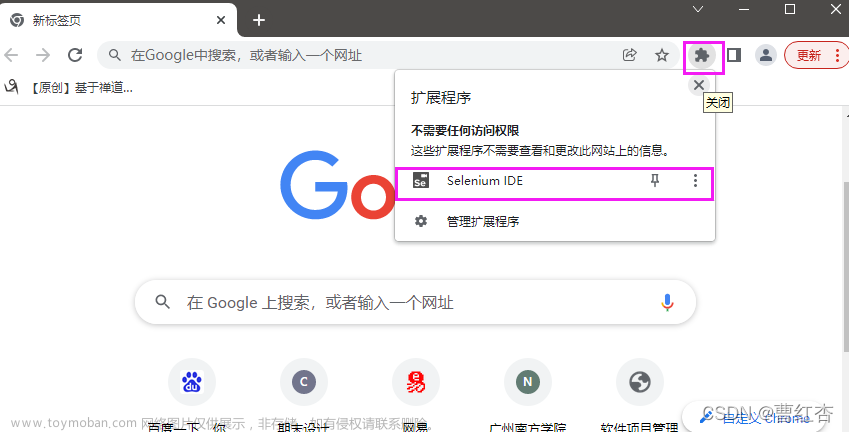
在浏览器的插件栏点击 Selenium IDE 图标进入开始页面
- Record 录制一个测试用例
- Open 打开一个项目
- Create 创建项目

文章来源地址https://www.toymoban.com/news/detail-804807.html
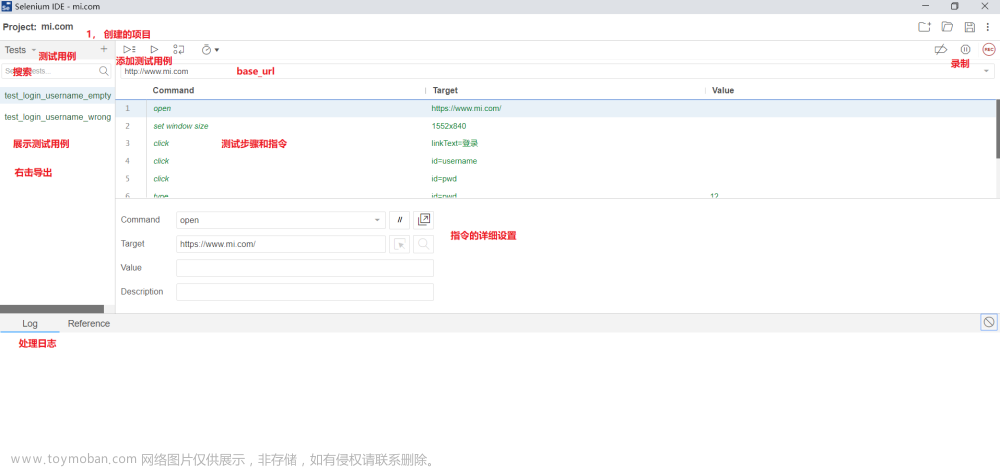
界面说明
- 最左侧是测试用例展示
- 正上方是运行用例
- 录制功能在右边
- 中间显示测试用例的详细步骤

基础操作
以下基础操作都可以在界面左边的用例管理进行操作:
- 添加用例。点击 + 号添加。
- 添加测试套件。点击项目下方的三角形切换到套件模式, 在套件页面可以点击 + 号添加测试用例。
- 复制用例。
- 删除用例。
- 重命名用例。
- 导出用例。可以到处 Java , Python, JavaScript 等多种编程语言。
录制
录制功能是 Selenium IDE 的重要功能,直接点击 Recording 就会自动打开一个浏览器。
在录制过程当中,对浏览器页面进行任何操作都会被记录成测试步骤。

录制完成以后,再次点击录制按钮就能停止录制了。这时候你会发现页面当中多了很多操作。

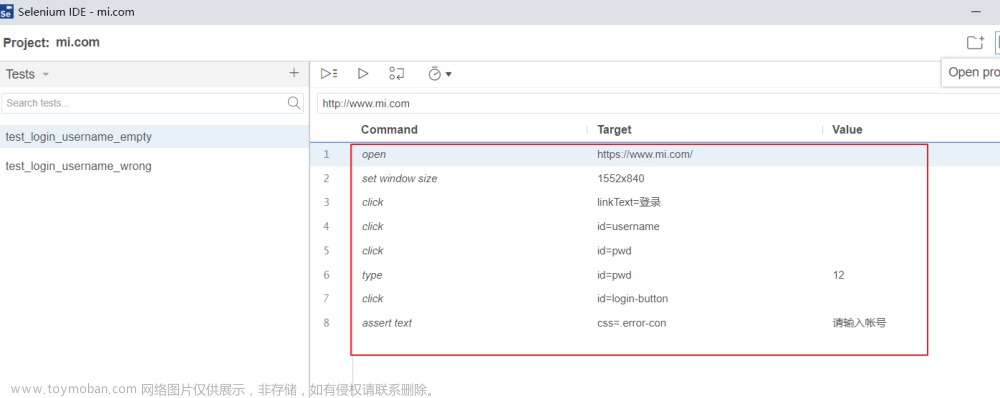
自定义操作
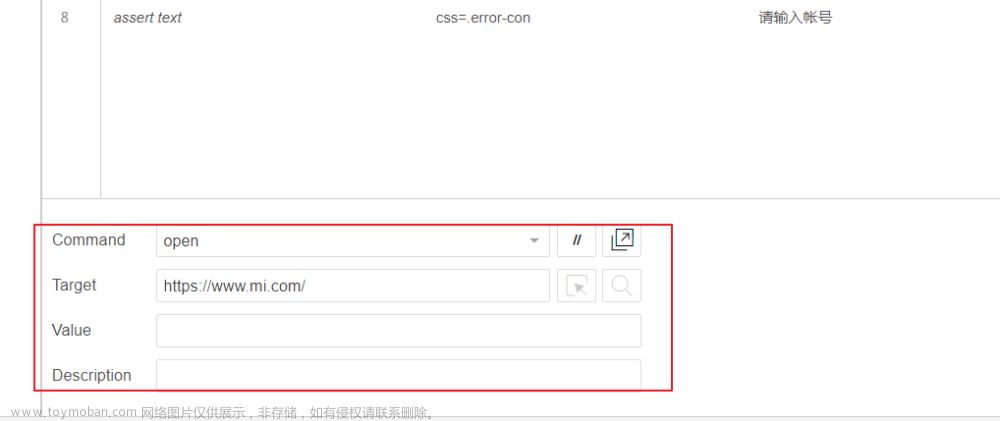
在每个操作是可以自己修改的,直接点击具体步骤修改。 也可以右击自定义新的命令。

操作执行之后可以直接点击保存。保存的项目会以 .side 的后缀文件保存起来。
总结
- Selenium IDE 是一个很好的自动化代码生成工具,导出的代码可以直接运行。
- Selenium IDE 可以方便的管理用例。可以做为主力自动化工具使用。
- 它给我们提供了一种思路,可以通过模拟或者录制自动生成代码。当你觉得在编写 UI 测试用例的代码过程中比较繁琐时,可以开发类似的小工具,自动生成页面行为的代码。
感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取
 文章来源:https://www.toymoban.com/news/detail-804807.html
文章来源:https://www.toymoban.com/news/detail-804807.html
到了这里,关于使用 Selenium IDE 上手 web 自动化测试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!