目录
前言
1. 为什么常规的Spring框架不适合Web项目呢?
2. 如何在Spring框架中创建容器?
3. Spring框架开发Web项目的步骤
3.1 创建maven项目
3.2 添加相应的依赖
3.3 在webapp目录下的web.xml中注册监听器
3.4 在webapp文件夹下的web.xml中配置Servlet控制器
3.5 自定义控制器
总结
前言
我们在初步学习了Spring框架之后,上来大家拿来练手的小demo都是基于最基础的javaSE,可是在将来的学习工作之后,会发现大多的项目都是Spring框架结合Web的,那么Spring框架在与Web结合之后,开发流程是否跟跟仅仅使用Spring框架的流程是一样呢?答案是否定的,因为Web项目有自身的特点,我们需要适当的对Spring框架的开发流程进行些许的改动,那到底是改动了哪里?以及为什么要改动,就仔细的看下面的介绍吧!
1. 为什么常规的Spring框架不适合Web项目呢?
答:在常规Spring框架的开发的时候,我们都是在Main方法中,创建一个容器;可是在Web应用中,每当我们发起一次地址的访问,就会执行一次Main方法,这样就会创建很多个容器,而这些创建出来的容器是不一样的,且每当容器被创建的时候,容器里面的对象也已经被创建好了,这样就会导致,创建多个容器的时候,占用太多的内存,这个时候若是出现容器的回收速度小于容器的创建速度,那么就会出现内存不足的情况。
因此我们需要寻找一种合适的方式去创建容器,让我们只用创建一次容器,就能一直使用。那Spring框架中有没有机制能实现这个方案呢?答案是有!!。他就是监听器,因为Web项目将来在Tomcat服务器上只用发布一次,就会一直运行,而监听器就是在项目发布的时候被创建的,所以我们利用监听器的这个特殊的时间点来创建容器,并将创建的容器放在全局作用域中,这样,只要项目一直在运行,那么我们就能一直使用容器,而且容器只被创建了一次,正好满足了我们的需求,简直是两全其美。
2. 如何在Spring框架中创建容器?
答:功能强大的Spring框架已经实现了在创建监听器的时候,帮我们创建容器的功能,因此我们要做的只是,将监听器添加到我们Web项目即可。
3. Spring框架开发Web项目的步骤
- 创建一个maven项目
- 添加相应的依赖
- 注册监听器
- 配置Servlet控制器
- 自定义控制器
3.1 创建maven项目
创建maven项目就不介绍了,是个很简单步骤。
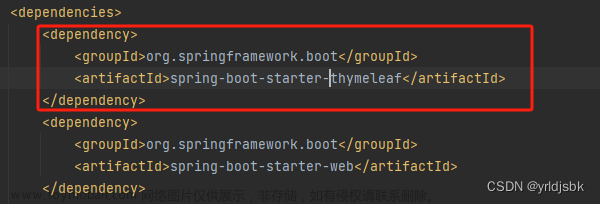
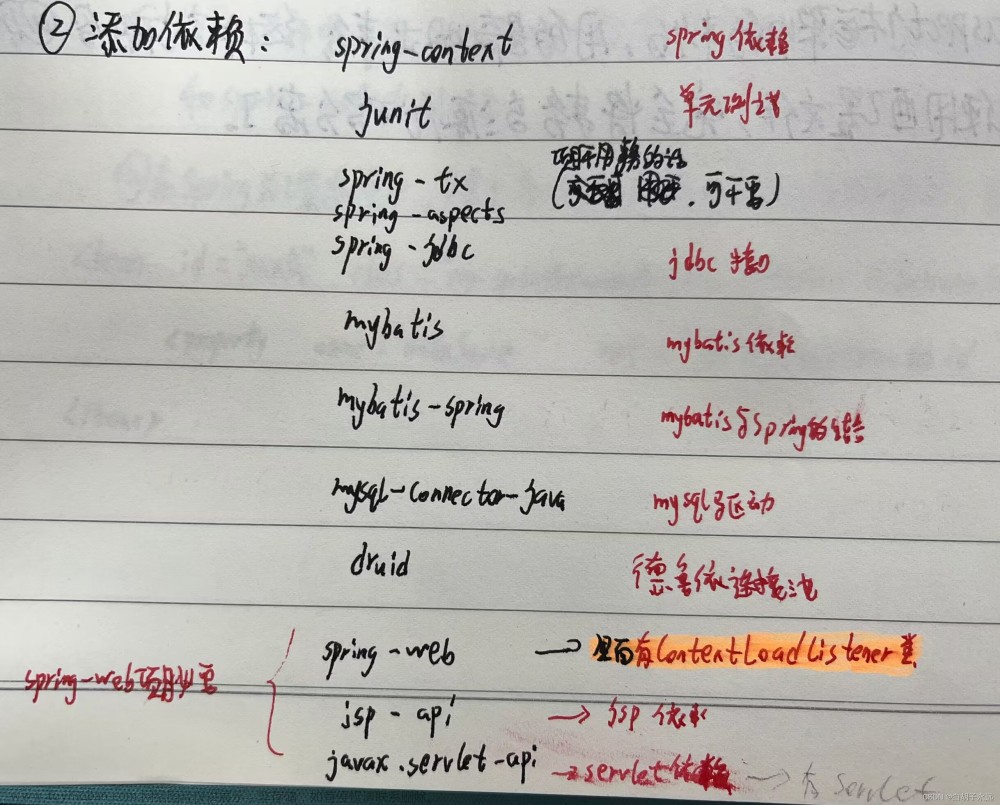
3.2 添加相应的依赖

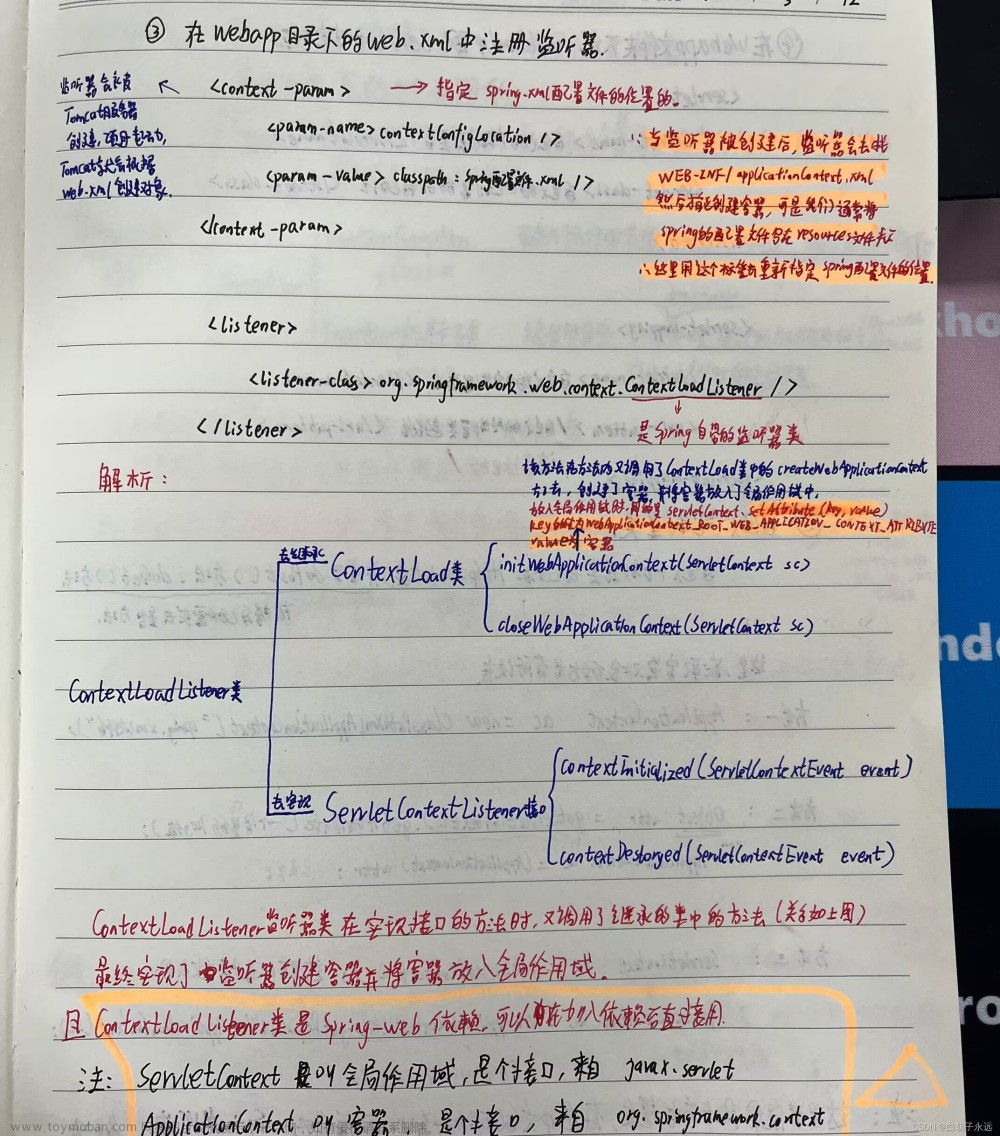
3.3 在webapp目录下的web.xml中注册监听器

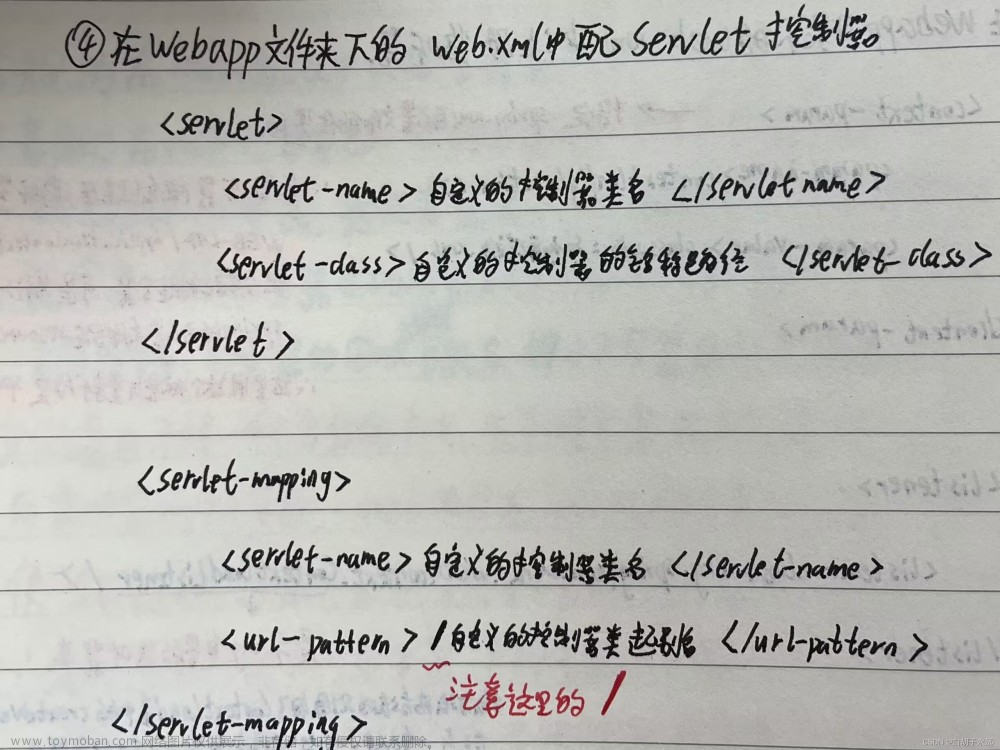
3.4 在webapp文件夹下的web.xml中配置Servlet控制器

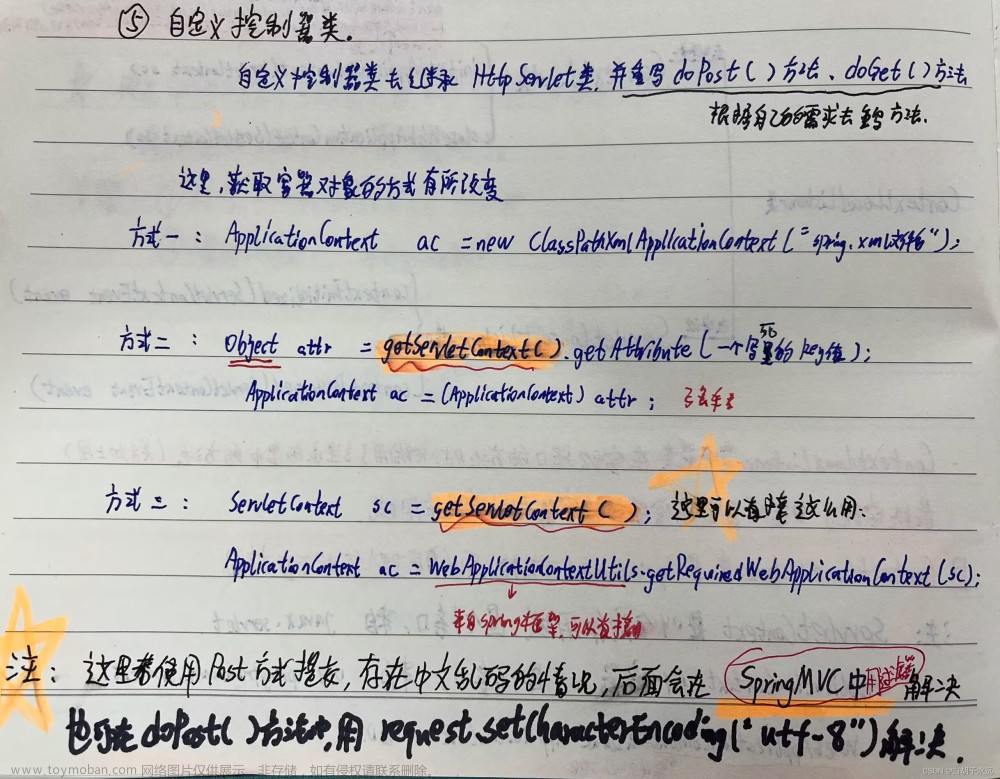
3.5 自定义控制器
 文章来源:https://www.toymoban.com/news/detail-805076.html
文章来源:https://www.toymoban.com/news/detail-805076.html
总结
上面的介绍就是Spring框架开发web项目的具体步骤,虽然实现了开发web项目的目的,但是仍有不完美的地方,也没体现出来Spring框架在Web开发时候的强大功能,在之后的学习中,我们就会明白今天介绍的Spring框架结合Web页面,其实就是SpringMVC框架的雏形。我们将在后来的学习SpringMVC的时候会对web项目的开发进行升级简化,那个时候我们也将再一次感受到Spring框架的强大之处。文章来源地址https://www.toymoban.com/news/detail-805076.html
到了这里,关于使用Spring框架进行Web项目开发(初级)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!