操作
微信公众平台地址:微信公众平台
选择
开发管理–开发设置–扫普通链接二维码打开小程序
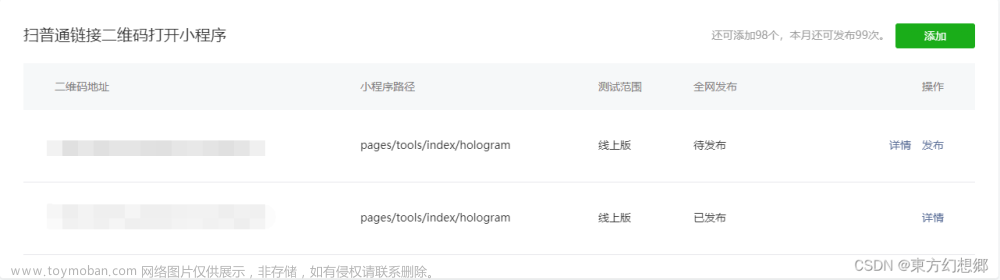
添加二维码地址

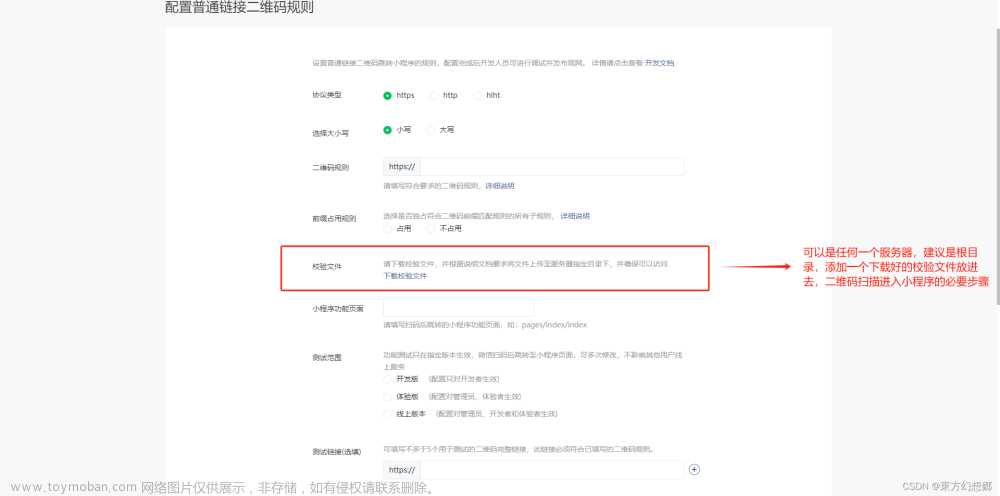
配置

配置项
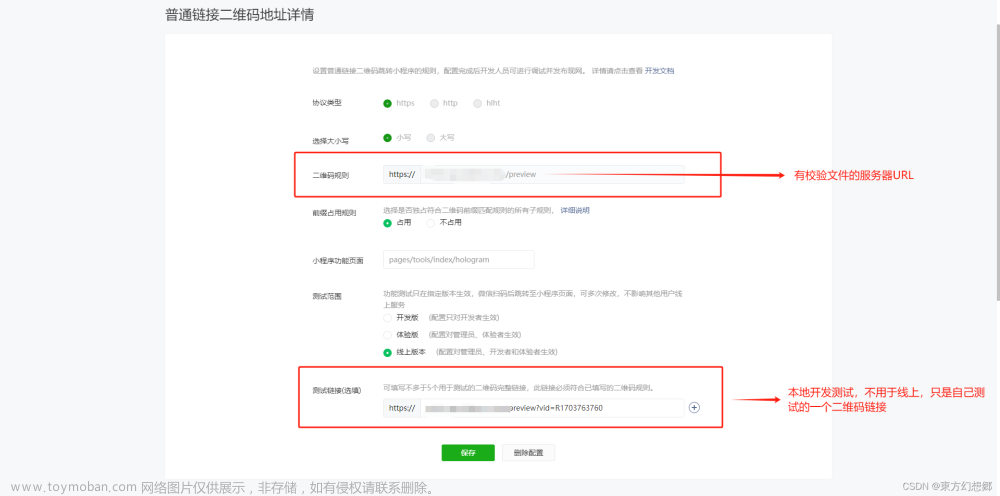
二维码规则:URL为内含下载校验文件的服务器URL, 可以加二级,比如我的 https://***/preview, 二级随便写什么都可以测试链接(选填):匹配二维码规则地址,后加***参数, 因为我这里需要vid所以我就加的是vid,测试二维码只是给开发人员测试用的,没别的用处,如果需要测试就填,不需要就不填
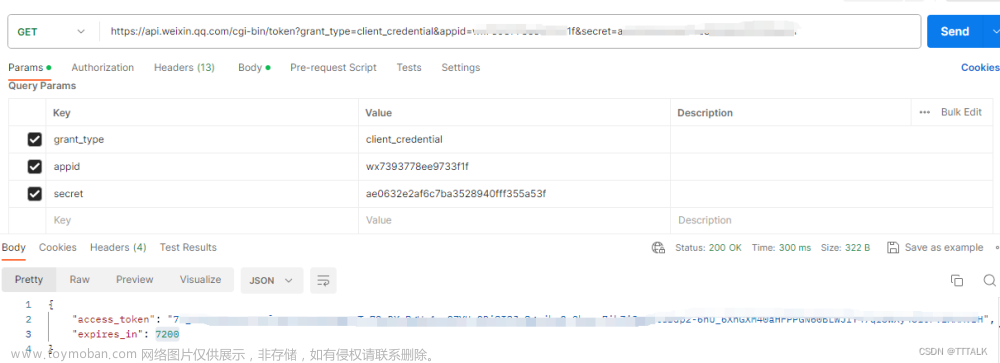
可以看一下扫描二维码需要什么参数
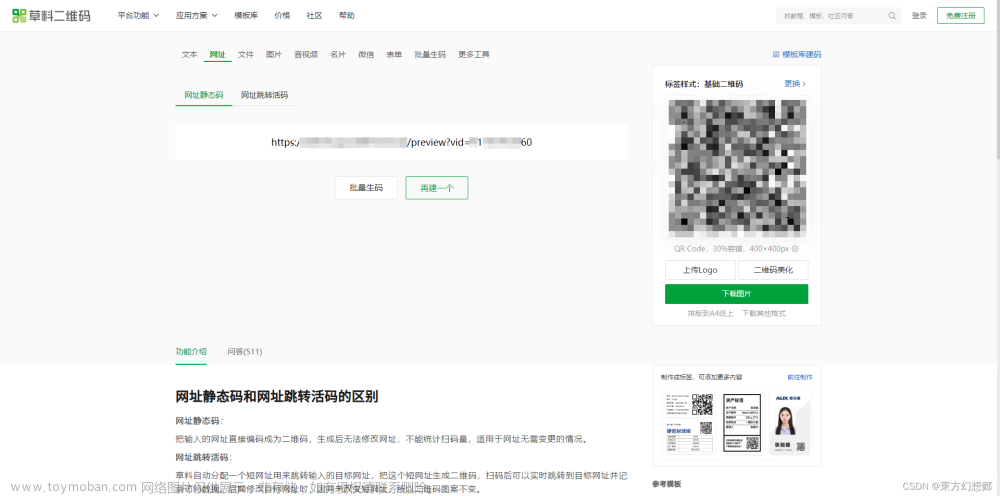
生成二维码
可以使用
草料二维码生成测试二维码查看

动态二维码生成
前端根据用户的
vid生成二维码(这里我需要vid这个参数,才能访问到页面那个人的数据,这个二维码后面的参数是根据你那个页面需要传递的参数去定义的)
类似于这样文章来源:https://www.toymoban.com/news/detail-805239.html
| vid | name | 操作 |
|---|---|---|
| 111 | 111 | 点击生成 111 二维码 |
| 222 | 222 | 点击生成 222 二维码 |
| 333 | 333 | 点击生成 333 二维码 |
需要有一个生成二维码的插件
就会根据列的 vid 自动生成链接为 https://***?vid=*** 的二维码,使用微信扫一扫即可进入小程序对应页面文章来源地址https://www.toymoban.com/news/detail-805239.html
到了这里,关于【微信小程序二维码配置】微信公众平台配置二维码,小程序测试二维码,小程序动态二维码,然后扫码打开对应页面进行操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!