在 PyCharm 中创建 Flask 项目的步骤如下:
- 打开 PyCharm,并选择 "Create New Project"(新建项目)。
- 在弹出的窗口中,选择左侧的 "Python" 选项,然后选择右侧的 "Flask" 项目模板。
- 在 "Location"(位置)字段中,选择项目存储的路径,并输入项目的名称。
- 确保 "New Environment"(新环境)选项被选中,然后选择所需的 Python 解释器版本。
- 点击 "Create"(创建)按钮来创建项目。
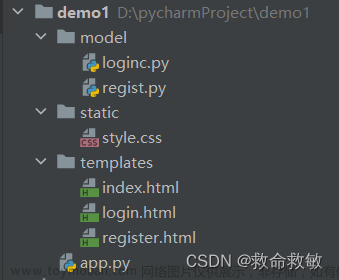
 PyCharm 将会自动创建一个基本的 Flask 项目结构,包括 app.py 和 templates 文件夹。
PyCharm 将会自动创建一个基本的 Flask 项目结构,包括 app.py 和 templates 文件夹。
app.py 是 Flask 应用的主要入口点,可以在这个文件中编写 Flask 应用代码。
templates 文件夹用于存放 HTML 模板文件。

创建之后的自带示例代码:

运行之后:

单击上图所示的链接“http://127.0.0.1:5000/”,即可打开浏览器访问项目,如下图所示。

测试一下:

from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello, Flask!'
@app.route('/hello/<name>')
def hello(name):
return render_template('hello.html', name=name)
if __name__ == '__main__':
app.run()
在项目的根目录下创建一个 templates 文件夹,并在其中创建一个 hello.html 文件:
<!DOCTYPE html>
<html>
<head>
<title>Hello, Flask!</title>
</head>
<body>
<h1>Hello, {{ name }}!</h1>
</body>
</html>
运行效果如下:
 文章来源:https://www.toymoban.com/news/detail-805268.html
文章来源:https://www.toymoban.com/news/detail-805268.html
 文章来源地址https://www.toymoban.com/news/detail-805268.html
文章来源地址https://www.toymoban.com/news/detail-805268.html
到了这里,关于在PyCharm中创建Flask项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!