在JavaScript中,let和const的区别主要体现在以下几个方面:
变量的可变性:使用let声明的变量可以被改变,无论是值还是类型都可以改变。而const声明的常量则不可以改变,一旦声明并初始化后,它的值就不能再改变。
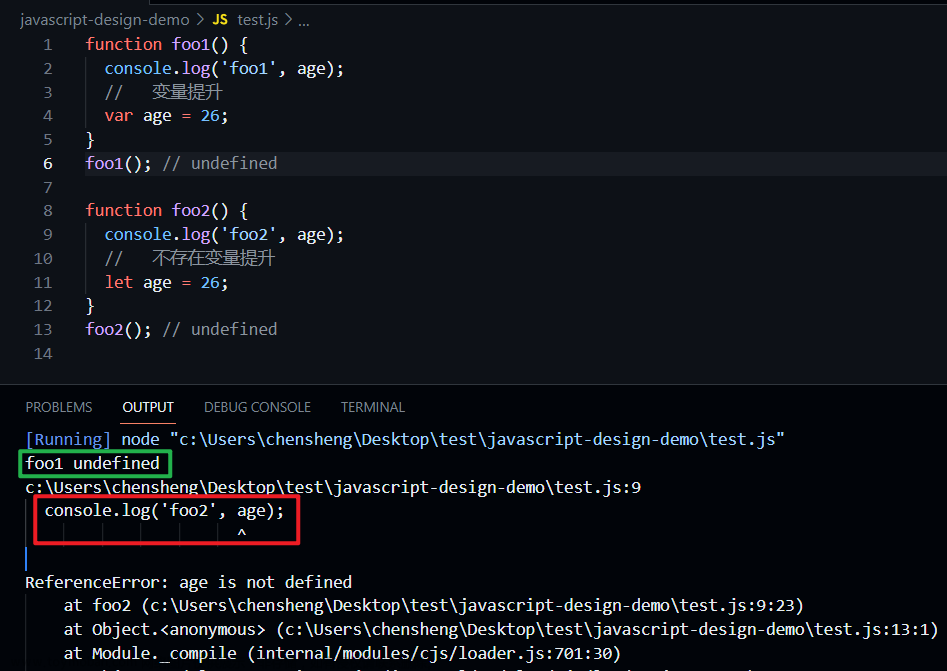
声明的块级作用域:let和const都只在声明所在的块级作用域内有效,且不可重复声明。此外,它们都不提升,只能在声明的位置后面使用,存在暂时性死区。
复合类型的变量:对于复合类型的变量,如数组和对象等,变量名并不直接指向数据,而是指向数据的地址。对于使用const声明的复合类型变量,只能保证变量名指向的地址不变,并不能保证该地址的数据不变。因此,将一个复合类型的变量声明为常量需要特别小心。
总结来说,在JavaScript中,let和const的主要区别在于变量的可变性以及复合类型变量的处理方式。let允许变量的值和类型发生改变,而const则用于声明常量,保证其值不可改变。
复合类型的变量:对于复合类型的变量,如数组和对象等,变量名并不直接指向数据,而是指向数据的地址。对于使用const声明的复合类型变量,只能保证变量名指向的地址不变,并不能保证该地址的数据不变。因此,将一个复合类型的变量声明为常量需要特别小心。
总结来说,在JavaScript中,let和const的主要区别在于变量的可变性以及复合类型变量的处理方式。let允许变量的值和类型发生改变,而const则用于声明常量,保证其值不可改变。
文章来源地址https://www.toymoban.com/news/detail-805349.html文章来源:https://www.toymoban.com/news/detail-805349.html
到了这里,关于js let和const区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!