一.创建UI
1.在内容浏览器中,点击 新增(Add New) 按钮,在 用户界面 下,选择 控件蓝图

2.将控件蓝图命名为 SampleUI ,然后双击打开,打开蓝图时,将显示UMG编辑器界面。

3.右上角切换页面按钮

4.先左键拖进来一个画布面板


5.设置文本

设置描点(以适应屏幕拉伸)


6.编译(点击左上角编译按钮)

二.显示UI
1.首先打开关卡蓝图

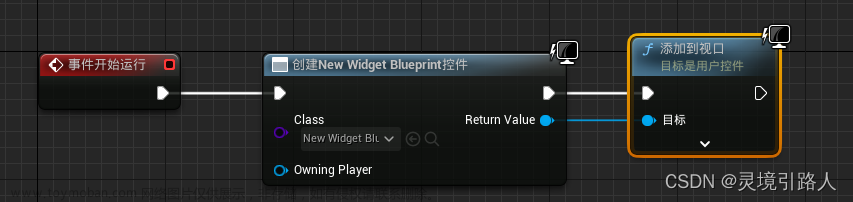
2.创建控件,并选择刚才创建的控件


3.添加到视口

4.点击编译按钮
 文章来源:https://www.toymoban.com/news/detail-805568.html
文章来源:https://www.toymoban.com/news/detail-805568.html
5.运行文章来源地址https://www.toymoban.com/news/detail-805568.html

到了这里,关于UE5基础2-UI简介(UMG)-a.创建和显示UI的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!