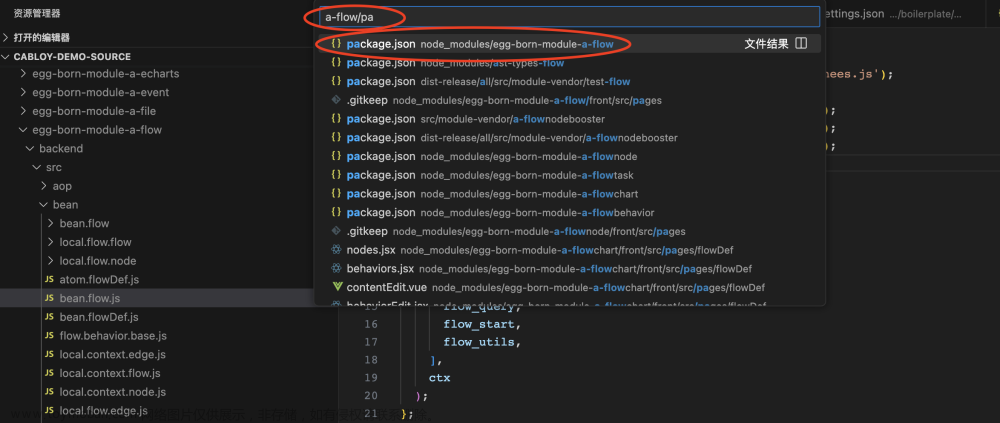
一开始只试了删除设置-search.exclude里面的**/node_modules,没生效。
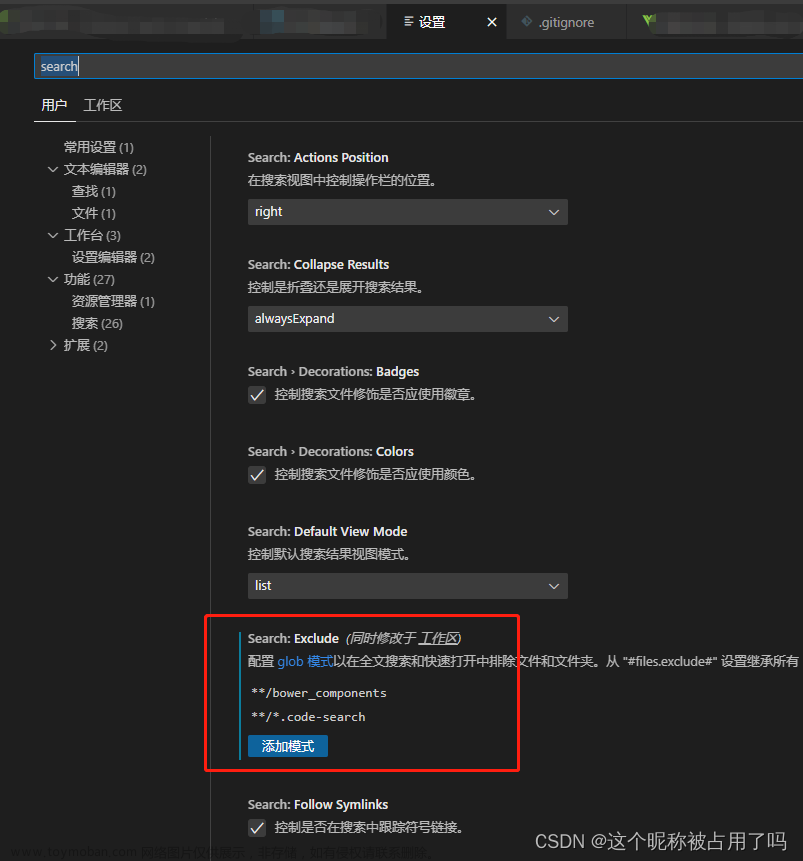
方法一:解决方法:同时删掉设置-search.exclude里面的**/node_modules和.gitignore。.gitignore里面也包含了node_modules文件,因此设置也需要删掉这个文件。参考方法二的想法

方法二:在设置-use ignore files取消勾选以下的
 文章来源:https://www.toymoban.com/news/detail-805572.html
文章来源:https://www.toymoban.com/news/detail-805572.html
方法二参考:VS Code全局搜索(Search, Ctrl+Shift+F)内容不全的解决方法之一:修改Settings _-腾讯云开发者社区-腾讯云文章来源地址https://www.toymoban.com/news/detail-805572.html
到了这里,关于vscode全局搜索搜不到node_modules的问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!