设计这个微信小程序系统能使用户实现不需出门就可以在手机或电脑前进行网上查询美食信息、 运动视频等功能。
本系统由用户和管理员两大模块组成。用户界面显示在应用程序中,管理员界面显示在后台服务中,通过小程序端与服务端间进行数据交互与数据传输实现本系统的所有功能。
前端页面的主要设计是:用户在注册登陆成功后,本系统实现底部导航栏页面设计,使用户在客户端可以实现:首页、美食信息、 运动视频、我的(个人中心、健康卡、我的收藏管理、联系我们)等功能。
后端有管理员在服务端直接管理个人中心、用户管理、美食信息管理、运动视频管理、健康卡管理、联系我们、系统管理等信息。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。




本系统是以网络业务模式为基础的,适合于互联网的应用。只要能连接到互联网,就可以不受到时间和地点的限制,随便来使用本健康饮食管理系统。越来越多的用户借助于移动手机、电脑完成生活中的事务,许多的传统行业也更加重视与互联网的结合。本论文探讨利用不断发展和进步的网络技术,实现对个人信息修改、用户管理、美食信息管理、运动视频管理、健康卡管理、联系我们、系统管理等主要功能的实现。
本论文介绍健康饮食软件的开发,主要是借助微信平台来完成的,框架使用的是SSM框架,编程语言使用的是Java语言,数据库使用的是Mysql数据库。
关键词:微信小程序;健康饮食;Mysql数据库
目 录
一 绪论 1
1.1课题提出的背景及意义 1
1.1.1课题背景 1
1.1.2课题研究意义 1
1.2研究现状 1
1.3本文研究内容 2
二 相关平台及关键技术 3
2.1微信小程序开发环境搭建 3
2.2微信开发者工具 6
2.3程序应用相关技术和知识 7
2.3.1小程序目录结构以及框架介绍 7
2.3.2 Java技术 8
2.3.3 Mysql数据库 9
2.3.4 SSM框架 9
三 系统的设计 11
3.1项目需求分析 11
3.2总体设计分析 11
3.3主要功能模块 12
3.3.1程序结构图 12
3.3.2系统流程图 14
3.3.3系统用例图 15
3.4数据库的设计 16
3.4.1数据库实体及属性 16
3.4.2数据库设计表 17
四 微信小程序系统的实现 23
4.1系统前台功能的实现 23
4.1.1登录界面的实现 23
4.1.2注册界面的实现 23
4.1.3系统首页功能的实现 24
4.1.4美食信息 25
4.1.5运动视频 26
4.1.6用户功能 27
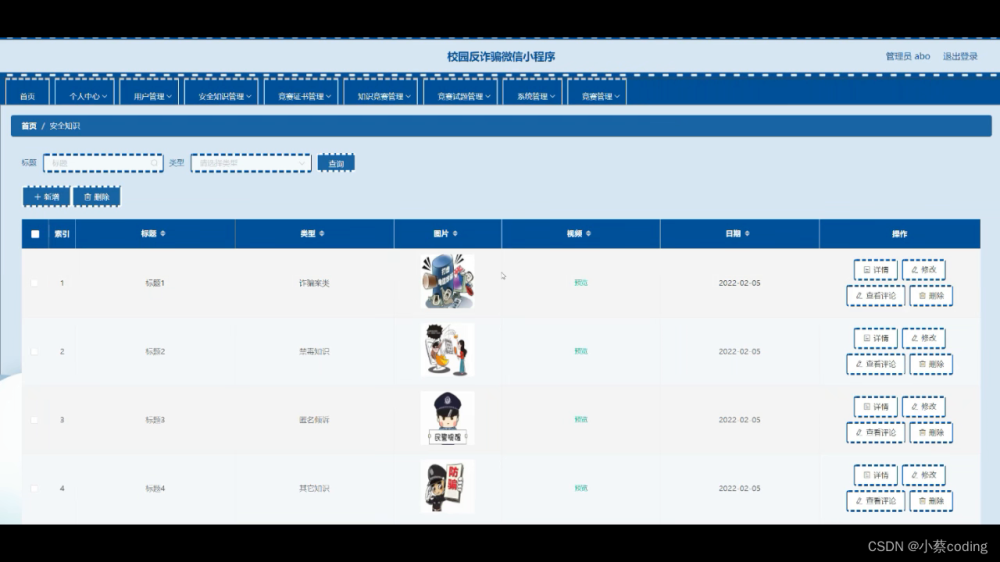
4.2系统后台功能的实现 28
五 系统测试 32
5.1测试目的及特性 32
5.2测试方法 33
5.3测试用例 33
5.3.1用户添加功能测试 34
5.3.2用户登录功能测试 34
5.3.3测试分析 35
5.4本章小结 36
结 论 37
参考文献 38
致 谢 39文章来源地址https://www.toymoban.com/news/detail-805618.html
文章来源:https://www.toymoban.com/news/detail-805618.html
到了这里,关于基于uniapp+vue微信小程序的健康饮食管理系统 907m6的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!