什么是HTTP?(超文本传输协议)
HTTP是一个客户端(用户)和服务端(网站)之间请求和应答的标准,通常使用TCP协议。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道。
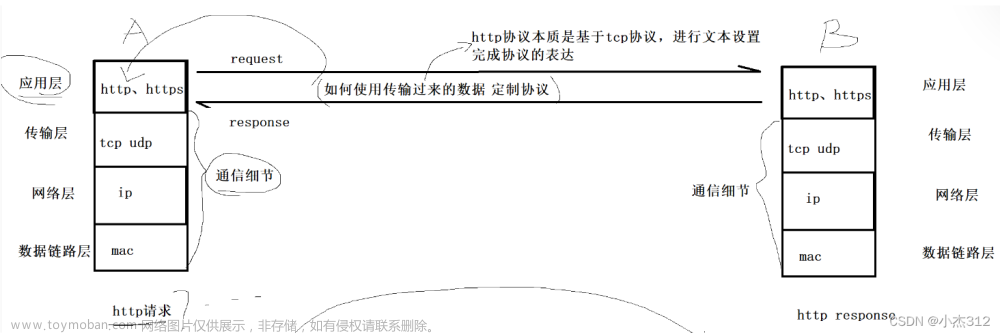
尽管TCP/IP协议是互联网上最流行的应用,但是在HTTP协议中并没有规定它必须使用或它支持的层。事实上HTTP可以在任何互联网协议或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用,所以其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
什么是HTTPS?(超文本传输安全协议)
HTTPS是一种通过计算机网络进行安全通信的传输协议。HTTPS经由HTTP进行通信,但利用SSL/TLS来加密数据包。HTTPS开发的主要目的,是提供对网站服务器的身份认证,保护交换资料的隐私与完整性。
请求和响应
当我们访问一个网站时,浏览器需要向web服务器发出请求,以获取诸如HTML、图像等资源,并下载响应。在此之前,你需要告诉浏览器如何以及从哪里获取这些资源,这就是URL发挥作用的地方。
什么是URL?(统一资源定位符)
URL主要是关于如何在互联网上访问资源的指令。

-
Scheme: 这指示要使用的协议,如HTTP、HTTPS、FTP。
-
User: 一些服务需要身份验证登录,您可以将用户名和密码放入URL以进行登录。
-
Host: 要访问的服务器的域名或IP地址。
-
Port: 要连接的端口,通常为HTTP的80端口和HTTPS的443端口,但也可以托管在1到65535之间的任何端口。
-
Path: 要访问的资源的文件名或位置。
-
Query String: 可以发送到请求路径的额外信息。例如,/blog?id=1 将告诉博客路径您要接收具有id为1的博客文章。
-
Fragment: 这是对实际请求页面上位置的引用。这通常用于具有长内容的页面,并且可以直接链接到页面的特定部分,使用户在访问页面时能够立即查看它。
发出请求
可以使用一行代码进行向web服务器发出请求,例如 "GET / HTTP/1.1"。
但为了更丰富的Web体验,你还需要发送其他数据。这些其他数据被包含在称为头文件的地方,其中头文件包含要发送给您正在通信的web服务器的额外信息。
示例请求:
GET / HTTP/1.1
Host: tryhackme.com
User-Agent: Mozilla/5.0 Firefox/87.0
Referer: https://tryhackme.com/
第1行: 这个请求发送了GET方法,请求首页并告诉Web服务器我们使用HTTP协议版本1.1。
第2行: 我们告诉Web服务器我们想要的网站是tryhackme.com。
第3行: 我们告诉Web服务器我们正在使用Firefox版本87浏览器。
第4行: 我们告诉Web服务器引荐我们到达这个网页的网页是https://tryhackme.com。
第5行: HTTP请求总是以一个空行结束,以通知Web服务器请求已经完成。
示例响应:
HTTP/1.1 200 OK
Server: nginx/1.15.8
Date: Fri, 09 Apr 2021 13:34:03 GMT
Content-Type: text/html
Content-Length: 98
<html>
<head>
<title>TryHackMe</title>
</head>
<body>
Welcome To TryHackMe.com
</body>
</html>
第1行: HTTP 1.1是服务器使用的HTTP协议的版本,随后是HTTP状态代码,在这种情况下是"200 OK",告诉我们请求已成功完成。
第2行: 这告诉我们Web服务器软件和版本号。
第3行: Web服务器的当前日期、时间和时区。
第4行: Content-Type标头告诉客户端将发送什么类型的信息,例如HTML、图像、视频、pdf、XML。
第5行: Content-Length告诉客户端响应的长度,这样我们就可以确认没有丢失任何数据。
第6行: HTTP响应包含一个空行以确认HTTP响应的结束。
第7-14行: 请求的信息,在这种情况下是主页。
HTTP方法
HTTP方法是客户端在进行HTTP请求时展示其预期动作的一种方式。
GET请求
用于从Web服务器获取信息。
POST请求
用于向Web服务器提交数据并可能创建新记录。
PUT请求
用于向Web服务器提交数据以更新信息。
DELETE请求
用于从Web服务器中删除信息/记录。
HTTP状态码
当HTTP服务器响应时,第一行始终包含状态码,通知客户端其请求的结果以及可能如何处理它。这些状态码可以分为5个不同的范围:
| 100-199 - 信息响应 | 这些用于告诉客户端其请求的第一部分已被接受,并且应继续发送其余请求的代码。这些代码现在不再很常见。 |
|---|---|
| 200-299 - 成功 | 此范围的状态代码用于告诉客户端其请求已成功。 |
| 300-399 - 重定向 | 这些用于将客户端的请求重定向到另一个资源。这可以是指向不同网页或完全不同网站的重定向。 |
| 400-499 - 客户端错误 | 用于通知客户端其请求存在错误。 |
| 500-599 - 服务器错误 | 这保留给发生在服务器端的错误,通常表示服务器处理请求时出现相当严重的问题。 |
常见的HTTP状态码:
| 200 - OK | 请求已成功完成。 |
|---|---|
| 201 - Created | 已创建资源(例如新用户或新博客文章)。 |
| 301 - Moved Permanently | 这将客户端的浏览器重定向到新的网页,或告诉搜索引擎页面已经移到其他地方,请改为查看那里。 |
| 302 - Found | 类似于上面的永久重定向,但正如名称所示,这只是一个临时更改,可能在不久的将来再次更改。 |
| 400 - Bad Request | 这告诉浏览器请求中有些错误或缺失。有时,如果被请求的web服务器资源期望客户端没有发送的某个参数,则可能使用这个。 |
| 401 - Not Authorised | 在您经过授权之前,您目前不允许查看此资源。最常见的是使用用户名和密码进行授权。 |
| 403 - Forbidden | 无论是否登录,您都无权查看此资源。 |
| 405 - Method Not Allowed | 资源不允许使用此方法请求,例如,当它期望POST请求而您发送了GET请求时。 |
| 404 - Page Not Found | 您请求的页面/资源不存在。 |
| 500 - Internal Service Error | 服务器在处理请求时遇到了某种错误,不知道如何正确处理。 |
| 503 - Service Unavailable | 该服务器无法处理您的请求,因为它要么过载,要么正在进行维护。 |
Headers
头部是在进行请求时可以发送给Web服务器的附加数据。
虽然在进行HTTP请求时没有头部是严格要求的,但是如果没有头部,你将很难正确查看网站。
常见的请求头部
Host: 一些web服务器托管多个网站,通过提供主机头部,您可以告诉它您需要哪一个,否则您将只收到服务器的默认网站。
User-Agent: 这是您的浏览器软件和版本号,告诉Web服务器您的浏览器软件有助于为您的浏览器正确格式化网站,而且HTML、JavaScript和CSS的某些元素仅在特定的浏览器中可用。
Content-Length: 当向Web服务器发送数据(例如在表单中),内容长度告诉Web服务器在Web请求中期望多少数据。这样服务器就可以确保没有数据丢失。
Accept-Encoding: 告诉Web服务器浏览器支持哪些类型的压缩方法,以便可以将数据在互联网上传输时缩小。
Cookie: 从服务器接收“Set-Cookie”头部时保存的数据,然后在每次进一步的请求中,您将将Cookie数据发送回Web服务器。由于HTTP是无状态的(不跟踪您之前的请求),Cookie可用于提醒Web服务器您是谁、网站的一些个人设置或者您之前是否访问过该网站。
常见的响应头部
Set-Cookie: 存储的信息在每次请求时发送回Web服务器。
Cache-Control: 在浏览器的缓存中存储响应内容多长时间,然后再次请求它。
Content-Type: 这告诉客户端正在返回的数据类型,例如HTML、CSS、JavaScript、图像、PDF、视频等。使用内容类型标头,浏览器就知道如何处理数据。
Content-Encoding: 在将数据通过互联网发送时使用了哪种方法进行压缩。
Cookies
它们只是存储在计算机上的一小段数据。当您从Web服务器接收到“Set-Cookie”头部时,Cookie就会被保存。然后,您进行的每个进一步的请求都将Cookie数据发送回Web服务器。由于HTTP是无状态的(不跟踪您之前的请求),Cookie可用于提醒Web服务器您是谁、网站的一些个人设置或者您之前是否访问过该网站。文章来源:https://www.toymoban.com/news/detail-805626.html
Cookie可用于许多目的,但最常用于网站身份验证。Cookie值通常不是一个清晰的字符串,您可以看到密码,而是一个令牌(不容易被人类猜测的唯一秘密代码)。文章来源地址https://www.toymoban.com/news/detail-805626.html
到了这里,关于THM学习笔记—HTTP的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[网络原理] HTTP协议](https://imgs.yssmx.com/Uploads/2024/02/437394-1.png)



