我们学习一下如何使用 ChatterBot 库在 Python 中创建聊天机器人,该库实现了各种机器学习算法来生成响应对话,还是挺不错的
什么是聊天机器人
聊天机器人也称为聊天机器人、机器人、人工代理等,基本上是由人工智能驱动的软件程序,其目的是通过文本或语音与用户进行对话。 我们日常接触的比较著名的例子包括 Siri、Alexa 等
这些聊天机器人倾向于为用户执行特定任务,聊天机器人经常执行诸如进行交易、预订酒店、提交表格等任务。随着人工智能领域的技术进步,聊天机器人的可能性也是无穷无尽的
当然了,在当前技术下,聊天机器人还是有很多局限性的
-
领域知识 —— 由于真正的人工智能仍然遥不可及,任何聊天机器人在与人类对话时都很难完全理解对话含义
-
个性 —— 无法正确响应和相当差的理解能力比任何聊天机器人的常见错误更重要,为聊天机器人添加个性仍然是很遥远和困难的事情
我们可以将聊天机器人定义为两类
-
基于特定规则 —— 在这种方法中,机器人是根据规则进行训练的。 基于此,机器人可以回答简单的查询,但有时无法回答复杂的对话
-
自学 —— 这些机器人遵循机器学习方法,效率更高,并进一步分为另外两类
-
基于检索模型 —— 在这种方法中,机器人根据用户输入从响应列表中检索最佳响应
-
生成模型 —— 这些模型通常会给出答案,而不是从一组答案中进行搜索,这也使它们成为智能机器人
-
好了,高大上的聊天机器人知识就先介绍到这里,下面我们就通过 chatterbot 来构建一个简单的在线聊天机器人
ChatterBot 库简介
ChatterBot 是 Python 中的一个库,它生成对用户输入的响应,使用多种机器学习算法来产生各种响应。 用户可以更轻松地使用 ChatterBot 库制作具有更准确响应的聊天机器人
ChatterBot 的设计允许机器人接受多种语言的训练,最重要的是,机器学习算法使机器人更容易使用用户的输入自行改进
ChatterBot 可以轻松创建参与对话的软件,每次聊天机器人从用户那里获得输入时,它都会保存输入和响应,这有助于没有初始知识的聊天机器人使用收集到的响应进行自我进化
随着响应的增加,聊天机器人的准确性也会提高。 程序从与输入匹配的最接近匹配语句中选择最接近匹配的响应,然后从该响应的已知语句选择中选择响应
安装 ChatterBot 也非常简单
pip install chatterbot
下面我们就正式进入 Chatterbot 的世界吧
构建聊天机器人
机器人训练
Chatterbot 带有一个数据实用程序模块,可用于训练聊天机器人。 目前该模块中有十多种语言的训练数据,我们可以拿来直接使用
https://github.com/gunthercox/chatterbot-corpus
下面是在 python 中开始使用 ChatterBot 的简单示例
from chatterbot import chatbot
from chatterbot.trainers import ListTrainer
chatbot = Chatbot('Edureka')
trainer = ListTrainer(chatbot)
trainer.train([ 'hi, can I help you find a course', 'sure I'd love to find you a course', 'your course have been selected'])
response = chatbot.get_response("I want a course")
print(response)
在例子中,我们根据提供的输入从聊天机器人获得响应
构建 flask app
对于基本的 flask 结构,我们直接使用 GitHub 上的一个脚手架,这个是专门用来开发 ChatterBot 应用的
https://github.com/chamkank/flask-chatterbot
我们直接克隆项目就好
把项目下载到本地之后,我们进行一些修改
我们需要为 HTML 和 CSS 文件添加另外两个目录 static 和模板
修改 App.py 文件
from flask import Flask, render_template, request
from chatterbot import ChatBot
from chatterbot.trainers import ChatterBotCorpusTrainer
app = Flask(__name__)
english_bot = ChatBot("Chatterbot", storage_adapter="chatterbot.storage.SQLStorageAdapter")
trainer = ChatterBotCorpusTrainer(english_bot)
trainer.train("chatterbot.corpus.english")
@app.route("/")
def home():
return render_template("index.html")
@app.route("/get")
def get_bot_response():
userText = request.args.get('msg')
return str(english_bot.get_response(userText))
if __name__ == "__main__":
app.run()
index.html 文件
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/static/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<h1>Flask Chatterbot Example</h1>
<div>
<div id="chatbox">
<p class="botText"><span>Hi! I'm Chatterbot.</span></p>
</div>
<div id="userInput">
<input id="textInput" type="text" name="msg" placeholder="Message">
<input id="buttonInput" type="submit" value="Send">
</div>
<script>
function getBotResponse() {
var rawText = $("#textInput").val();
var userHtml = '<p class="userText"><span>' + rawText + '</span></p>';
$("#textInput").val("");
$("#chatbox").append(userHtml);
document.getElementById('userInput').scrollIntoView({block: 'start', behavior: 'smooth'});
$.get("/get", { msg: rawText }).done(function(data) {
var botHtml = '<p class="botText"><span>' + data + '</span></p>';
$("#chatbox").append(botHtml);
document.getElementById('userInput').scrollIntoView({block: 'start', behavior: 'smooth'});
});
}
$("#textInput").keypress(function(e) {
if(e.which == 13) {
getBotResponse();
}
});
$("#buttonInput").click(function() {
getBotResponse();
})
</script>
</div>
</body>
</html>
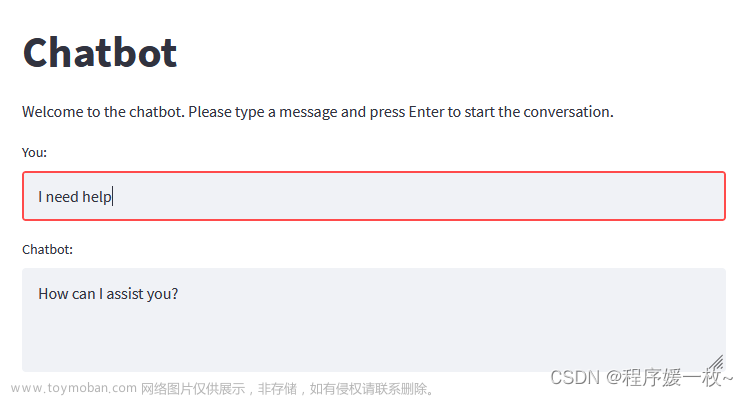
index.html 文件将包含应用程序的模板,而 style.css 将包含带有 CSS 代码的样式表。 执行上述程序后,我们将得到如下图所示的输出
Style.css 文件
body
{
font-family: Garamond;
background-color: black;
}
h1
{
color: black;
margin-bottom: 0;
margin-top: 0;
text-align: center;
font-size: 40px;
}
h3
{
color: black;
font-size: 20px;
margin-top: 3px;
text-align: center;
}
#chatbox
{
background-color: black;
margin-left: auto;
margin-right: auto;
width: 40%;
margin-top: 60px;
}
#userInput {
margin-left: auto;
margin-right: auto;
width: 40%;
margin-top: 60px;
}
#textInput {
width: 87%;
border: none;
border-bottom: 3px solid #009688;
font-family: monospace;
font-size: 17px;
}
#buttonInput {
padding: 3px;
font-family: monospace;
font-size: 17px;
}
.userText {
color: white;
font-family: monospace;
font-size: 17px;
text-align: right;
line-height: 30px;
}
.userText span {
background-color: #009688;
padding: 10px;
border-radius: 2px;
}
.botText {
color: white;
font-family: monospace;
font-size: 17px;
text-align: left;
line-height: 30px;
}
.botText span {
background-color: #EF5350;
padding: 10px;
border-radius: 2px;
}
#tidbit {
position:absolute;
bottom:0;
right:0;
width: 300px;
}
接下来我们打开网页,就可以看到聊天页面啦
有一个文本框,我们可以在其中提供用户输入,机器人将为该语句生成相应的响应消息,当我们输入的消息越多,机器人就会越智能!
好了,今天的分享就到这里,我们下次见文章来源:https://www.toymoban.com/news/detail-805745.html
如果觉得文章不错,记得点个赞哦文章来源地址https://www.toymoban.com/news/detail-805745.html
到了这里,关于制作一个Python聊天机器人的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!