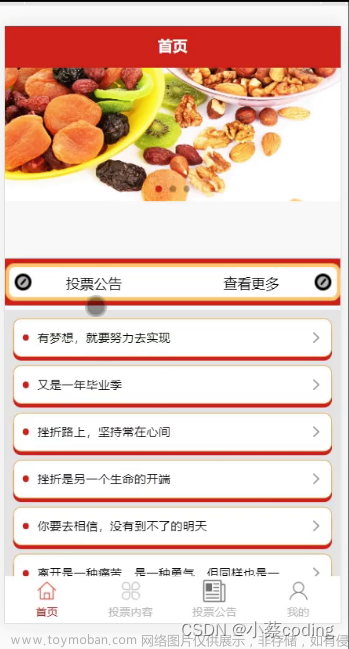
锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。https://www.bilibili.com/video/BV1ea4y137xf/

后端:文章来源:https://www.toymoban.com/news/detail-805829.html
/**
* 投票选型Controller控制器
* @author java1234_小锋 (公众号:java1234)
* @site www.java1234.vip
* @company 南通小锋网络科技有限公司
*/
@RestController
@RequestMapping("/voteItem")
public class VoteItemController {
@Autowired
private IVoteItemService voteItemService;
/**
* 获取指定投票的投票项排名
* @param voteId
* @return
*/
@GetMapping("/rank/{voteId}")
public R getRankByVoteId(@PathVariable(value = "voteId")Integer voteId){
List<VoteItem> voteItemList = voteItemService.list(new QueryWrapper<VoteItem>().eq("vote_id", voteId).orderByDesc("number"));
Map<String,Object> map=new HashMap<>();
map.put("voteItemList",voteItemList);
return R.ok(map);
}
}新建rank页面:文章来源地址https://www.toymoban.com/news/detail-805829.html
{
"path": "pages/rank/rank",
"style": {
"navigationBarTitleText": "票数排行"
}
}<template>
<view class="rank">
<view class="voteItem" v-for="item in voteItemList">
<view class="itemName">
{{item.name}}
</view>
<view class="number">
{{item.number}}票
</view>
</view>
</view>
</template>
<script>
import {getBaseUrl, requestUtil} from "../../utils/requestUtil.js"
export default{
data(){
return{
voteItemList:{}
}
},
onLoad(e) {
console.log(e.id)
this.getRankByVoteId(e.id)
},
methods:{
getRankByVoteId:async function(voteId){
const result=await requestUtil({url:"/voteItem/rank/"+voteId,method:"get"});
console.log(result)
this.voteItemList=result.voteItemList
}
}
}
</script>
<style lang="scss">
.rank{
padding: 15px;
background-color: white;
.voteItem{
display: flex;
justify-content: space-between;
border-radius: 10px;
background-color: #f4f5f7;
padding: 15px;
margin-bottom: 10px;
.itemName{
}
.number{
}
}
}
</style>到了这里,关于uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -投票帖子排行实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!