H5网页
H5网页是指第5代HTML,也指用H5语言制作的一切数字产品。HTML5的设计目的是为了在移动设备上支持多媒体。目前很多网站都做了自适应,通过不同端打开呈现不同的网页效果。appium支持在手机端对web网页进行UI自动化操作。
环境搭建:
appium对手机端H5网页进行自动化操作步骤如下:
模拟器操作:
1、模拟器要下载兼容模拟器的谷歌浏览器
下面网盘链接中包含了 chromeV8.0 版本浏览器和对应版本的 webdriver 驱动:
链接:https://pan.baidu.com/s/1Uu7RM94bW5CvLQO32DhyEQ
提取码:ovqb
2、在模拟器安装谷歌浏览器,并查看谷歌浏览器版本(右上角--设置--关于chrome)
3、下载与谷歌浏览器版本对应的chromedriver 程序


4、编写代码,测试环境是否可用
from appium import webdriver # 导入appium 驱动包
des = {
'automationName':'appium',
'platformName':'Android',
'platformVersion':'6.0.1', # 填写android虚拟机/真机的系统版本号
'deviceName':'MuMu', # 填写安卓虚拟机/真机的设备名称
'udid':'127.0.0.1:7555', # 填写通过命令行 adb devices 查看到的udid
'browserName':'chrome',
'newCommandTimeout':30, # 30秒没发送新命令就断开连接
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub',des)
driver.get('https://www.baidu.com')
time.sleep(5)5、如果第4步运行成功,那么代表环境配置好了,则不需要第3步l;
如果第4步失败了,有两种方法(推荐使用第二种方法):
方法1、把 appium 安装路径下的 chromedriver 替换为第3步下载的文件,首先找到appium安装包下的 chromedriver驱动(window的路径在C:\Program Files\Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win);之前的chromedriver驱动要备份,可以把之前的chromedriver驱动放到back文件夹中,然后再把第3步下载的chromedriver驱动放到路径win文件夹下;如下图:

方法2、可以把第3步下载的chromedriver 驱动直接放到代码层级里面,然后再设置Desired Capabilities时,增加'browserName'、'chromedriverExecutable'参数,去掉app启动相关参数;如下图

真机操作:
1、手机端安装google浏览器apk
2、查看google浏览器apk版本号,下载与之版本对应的chromedriver程序
3、把下载的chromedriver程序替换appium默认的chromedriver程序;有两种方式,具体可参考模拟器操作的第5步
4、设置Desired Capabilities时,增加'browserName'、'chromedriverExecutable'参数,去掉app启动相关参数,如下图代码
代码示例:
import time
from appium import webdriver # 导入appium 驱动包
des = {
'automationName':'appium',
'platformName':'Android',
'platformVersion':'9.1.0', # 填写android虚拟机/真机的系统版本号
'deviceName':'huawei', # 填写安卓虚拟机/真机的设备名称
'udid':'HBSBB18821510293', # 填写通过命令行 adb devices 查看到的udid
'browserName':'chrome', # 浏览器的设备名称
'newCommandTimeout':30, # 30秒没发送新命令就断开连接
# chrome浏览器版本对应的chromedriver程序包的路径
'chromedriverExecutable':'C:/Users/Jeff/PycharmProjects/APP_AUTO_DEMO/webdriver/chromeV78/chromedriver.exe'
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub',des)
driver.get('https://www.baidu.com')
time.sleep(5)如上述代码,手机启动chrome浏览器成功后,会出现--是否允许获取位置信息的弹框(注:该弹框属于原生app信息);如下图
此时可以通过 print输出 driver.contexts 获取原生app元素和chrome 的元素;
代码示例:
# 获取原生app元素和chrome 的元素
print(driver.contexts)输出结果:

先通过inspector 工具开启一个定位元素的窗口,然后再手动从真机上点击chrome 浏览器,然后定位原生app弹框上 ‘允许’的元素;如下图
再编写代码切换到NATIVE_APP原生app的弹框上;并点击 允许按钮:
示例代码:
# 焦点切换到原生app的弹框上,点击允许按钮
driver.switch_to.context('NATIVE_APP')
driver.find_element(By.XPATH,'//android.widget.Button[@text="允许"]').click()代码运行通过后,还会跳出另外一个弹窗,如下图

再通过inspector 工具定位上图的元素,然后编写代码,点击始终允许后,再把焦点切换到 CHROMIUM上
代码示例:
# 再点击 始终允许 的按钮
driver.find_element(By.XPATH,'//android.widget.Button[@text="始终允许"]').click()
time.sleep(3)
# 再切换到 CHROMIUM 的界面
driver.switch_to.context('CHROMIUM')H5网页定位工具:
对于手机端H5网页来讲,不能使用之前的uiautomatorviewer,它主要针对android原生应用元素的信息定位。而Inspector定位工具也只能查看部分元素信息。一般常用如下两种方式进行元素识别:
方式一(推荐使用):利用谷歌浏览器F12开发者工具,切换到手机模式后再去识别
1、在电脑上谷歌浏览器输入待测网站
2、进入菜单--更多工具--开发者工具,点击toggle device toolbar,切换到手机模式
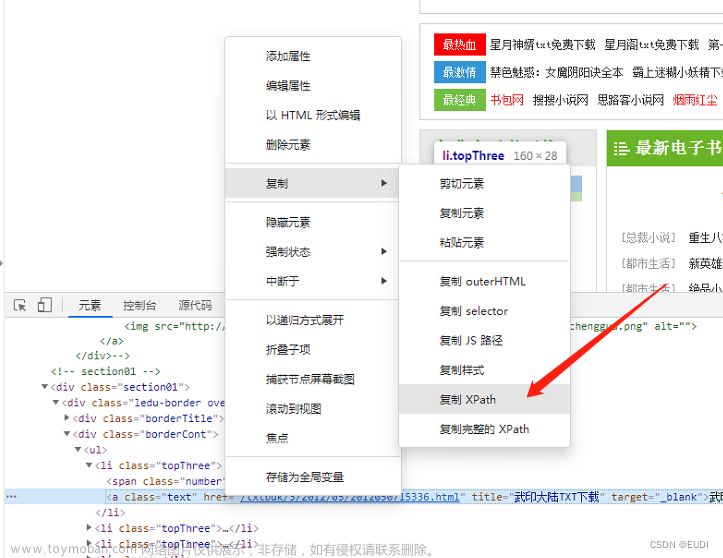
3、刷新网站,此时会切换到手机版网页模式,点击开发者工具左上角选择元素按钮,再到待测网页中去点击元素识别。

代码示例:
# //网页识别 //标签名[属性名="属性值"]
driver.find_element(By.XPATH,'//input[@id="index-kw"]').send_keys('newdream') # 在百度输入框输入值
time.sleep(2)
driver.find_element(By.XPATH,'//button[@id="index-bn"]').click() # 点击 百度一下 按钮 方式二:
1、手机上安装Chrome浏览器,开启USB调试模式
2、在手机上,使用安装的Chrome浏览器打开待测H5页面
3、在电脑端的Chrome浏览器输入chrome://inspect
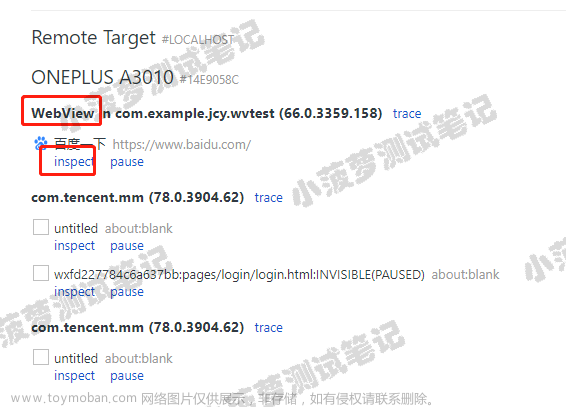
4、打开链接后,选中DiscoverUSBdevices(一般默认选中状态),可以看到监测到的设备,然后点击inspect,弹出页面后,就可以审查页面上的元素了备注:在第一次使用该工具时,由于远程调试需向google的一个链接:https://chrome-devtools-frontend.appspot.com获取数据,不翻墙打开后会是空白页面,需要VPN或翻墙后再次运行该工具即可正常使用。翻墙操作参考:https://www.cnblogs.com/YouJeffrey/p/15311131.html)
5、此时可以和方式一类似,点击选择元素按钮进行识别

手机端H5网页本质上还是一个网页,如果之前应用过selenium,它的识别方法和selenium一致。主要的定位方法如下:
find_element_by_id:通过id查找
find_element_by_name:通过name查找
find_element_by_class_name:通过class查找
find_element_by_link_text:通过链接名称查找
find_element_by_partial_link_text:通过部分链接名称查找
find_element_by_css_selector:通过css查找
find_element_by_xpath:通过xpath查找
对于上述的方法不做详细介绍。文章来源:https://www.toymoban.com/news/detail-805964.html
文章来源地址https://www.toymoban.com/news/detail-805964.html
到了这里,关于Appium自动化(7):手机H5网页元素识别及操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!