一、引言
在移动应用开发中,数据可视化对于提供直观信息、帮助用户理解数据至关重要。安卓平台上的图表库为开发者提供了一系列工具和组件,使他们能够轻松地创建各种类型的图表,如线型图、柱状图、蜡烛图、气泡图、饼状图、雷达图以及散点图等。本文将深入探讨安卓图表库的应用场景、技术实现及其优劣分析。
二、应用场景
2.1、金融数据分析
股票走势折线图、K线图等。
2.2、健康管理
心率曲线、步数统计柱状图等。
2.3、商业智能(BI)
销售业绩饼图、区域分布热力图等。
2.4、教育科研
实验数据展示、趋势预测图表等。
2.5、游戏和虚拟现实
在游戏和虚拟现实应用中,图表库用于提供动态数据展示,如道具使用情况等,从而提高用户体验。
2.6、旅行应用
在旅行应用中,图表库可以用于展示景点、酒店、航班等预订数据,帮助用户更好地规划旅行行程。
2.7、新闻应用
在新闻应用中,图表库可以用于展示新闻热度、用户反馈等数据,以便记者和编辑更好地了解用户需求,调整报道方向。
2.8、性能监控
在游戏开发或性能测试中,图表库可以用于展示CPU、内存、网络等性能指标的变化,帮助开发者优化应用性能。
2.9、电子商务
在电子商务应用中,图表库可以用于展示商品销售数据、用户行为分析等,以便商家更好地了解市场需求,制定相应的营销策略。
2.10、地理信息系统(GIS)
点密度图、热力图等展示人口分布、交通流量、地理位置信息等。
2.11、物联网(IoT)
设备状态监控、传感器数据可视化,比如智能家居应用中呈现家庭能耗、环境参数等变化。
三、技术优劣分析
3.1、MPAndroidChart
MPAndroidChart是一个功能强大且易于使用的图表库,提供了丰富的图表类型和自定义选项。
基于Canvas绘制,支持多种图表类型如BarChart、LineChart、PieChart等。
3.1.1、优点
功能丰富、更新维护活跃、社区支持良好;
一些图表库设计简洁,易于集成到项目中,同时提供详细的文档和示例,降低开发难度。
优秀的图表库经过优化,能够高效地渲染大量数据,保持流畅的交互体验。
3.1.2、缺点
对于大量数据渲染时可能存在性能瓶颈。
对于高度定制的需求,MPAndroidChart可能无法满足,此时需要结合其他工具或自行进行定制开发。
使用新的图表库可能带来学习成本,需要开发者熟悉其API和功能。
3.2、AChartEngine
AChartEngine是一个用于创建各种类型图表的老牌Android图表库,已经不怎么维护。
3.2.1、优点
体积小、集成便捷;
3.2.2、缺点
功能升级较慢,不支持部分现代设计风格。
3.3、Google Charts API
3.3.1、优点
丰富的图表样式和交互能力;
3.3.2、缺点
依赖网络请求,可能影响响应速度和离线使用体验。
3.4、安卓原生API
3.4.1、优点
3.4.1.1、高度自定义
通过手动绘制图形,开发者可以完全控制柱状图等图表的颜色、大小、样式、动画效果等所有细节。
3.4.1.2、性能优化
对于简单或特定需求的图表,如果开发者能够针对性地进行优化,可能在性能上比第三方库更加高效。
3.4.1.3、学习过程
此方法有助于深入理解Android图形渲染机制,对提升开发者技能有一定帮助。
3.4.2、缺点
3.4.2.1、开发工作量大
从零开始构建一个完善的柱状图等图表功能需要大量的编码工作,包括数据解析、坐标轴设置、标签标注、触摸事件处理等。
3.4.2.2、维护成本高
随着需求变更,可能需要频繁修改和调试自定义视图的逻辑,增加维护难度。
3.4.2.3、复用性较低
不像成熟的图表库那样拥有丰富的图表类型和扩展性,每次新增或修改图表类型都需要重新编写大量代码。
3.4.2.4、兼容性问题
处理不同屏幕尺寸、分辨率和操作系统版本时,可能需要额外的工作来确保图表在各种设备上的显示效果一致。
四、代码示例
4.1、MPAndroidChart-饼图
4.1.1、添加Maven仓库
在build.gradle文件中的allprojects块中,添加MPAndroidChart库的Maven仓库:
allprojects {
repositories {
google()
mavenCentral()
maven { url "https://jitpack.io" } // 添加这一行
}
}4.1.2、添加依赖
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0' // 添加这一行
}4.1.3、创建饼图
在Activity中,创建一个饼图实例并设置数据:
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import com.github.mikephil.charting.data.PieEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
public class PieChartActivity extends AppCompatActivity {
private PieChart pieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pie_chart);
pieChart = findViewById(R.id.piechart);
// 创建数据集和条目
PieDataSet dataSet = new PieDataSet(getPieEntries(), "Label");
dataSet.setColors(ColorTemplate.MATERIAL_COLORS); // 设置颜色
PieData data = new PieData(dataSet);
pieChart.setData(data); // 设置数据
pieChart.invalidate(); // 重绘图表
}
private List<PieEntry> getPieEntries() {
List<PieEntry> entries = new ArrayList<>();
entries.add(new PieEntry(30f, "Category 1")); // 添加数据条目
entries.add(new PieEntry(20f, "Category 2")); // 添加数据条目
entries.add(new PieEntry(50f, "Category 3")); // 添加数据条目
return entries;
}
}4.1.4、创建布局文件
在布局文件(例如activity_pie_chart.xml)中添加一个PieChart视图:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/piechart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
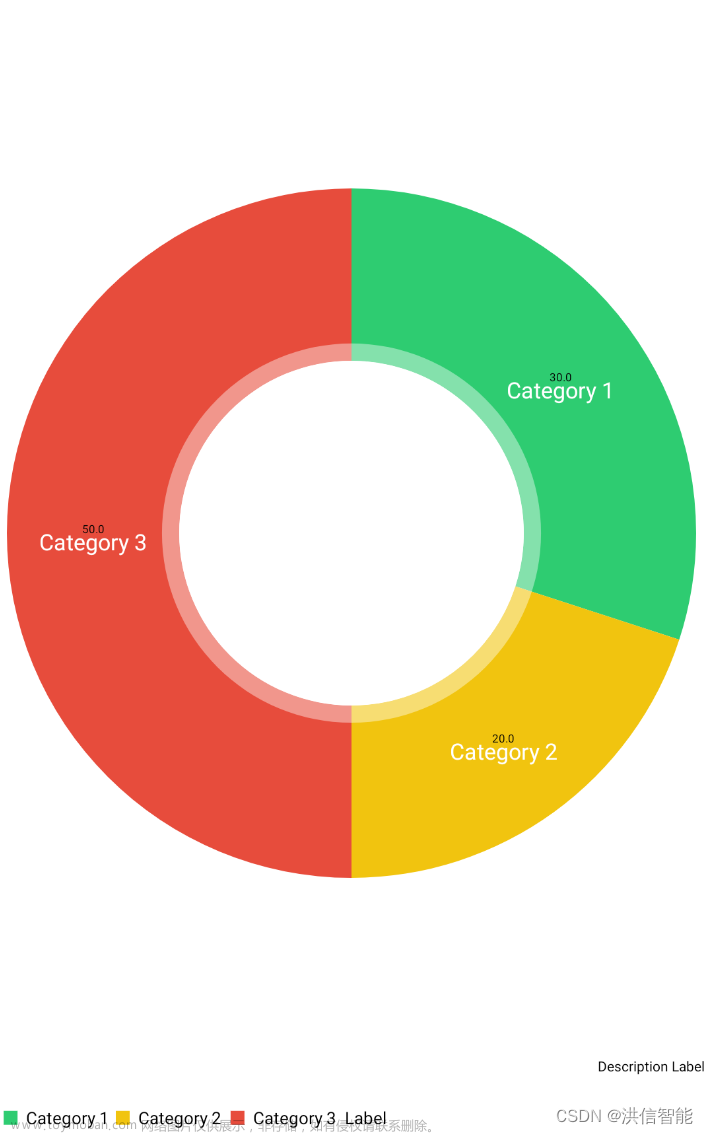
</LinearLayout>4.1.5、效果图

4.2、MPAndroidChart-雷达图
4.2.1、创建雷达图
import com.github.mikephil.charting.charts.RadarChart;
import com.github.mikephil.charting.data.RadarData;
import com.github.mikephil.charting.data.RadarDataSet;
import com.github.mikephil.charting.data.RadarEntry;
public class RadarChartActivity extends AppCompatActivity {
private RadarChart radarChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radar_chart);
radarChart = findViewById(R.id.radar_chart);
// 准备数据
List<RadarEntry> entries = new ArrayList<>();
entries.add(new RadarEntry(5));
entries.add(new RadarEntry(3));
entries.add(new RadarEntry(7));
entries.add(new RadarEntry(4));
entries.add(new RadarEntry(6));
// 创建雷达图数据集
RadarDataSet dataSet = new RadarDataSet(entries, "Label"); // entries是数据点列表,"Label"是轴标签
dataSet.setFillColor(Color.BLUE);
dataSet.setHighLightColor(Color.rgb(244, 106, 106)); // 设置高亮颜色
dataSet.setDrawValues(false); // 是否显示数据点值
dataSet.setLineWidth(2f); // 设置线条宽度
dataSet.setFillAlpha(65); // 设置填充透明度(0-255)
dataSet.setDrawFilled(true); // 是否填充圆圈内部
RadarData radarData = new RadarData(dataSet); // 将数据集添加到雷达图中
radarChart.setData(radarData); // 设置雷达图数据
radarChart.invalidate(); // 刷新图表
}
}4.2.2、创建布局文件
在布局文件(例如activity_radar_chart.xml)中添加一个雷达图视图:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.github.mikephil.charting.charts.RadarChart
android:id="@+id/radar_chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>4.2.3、效果图

4.3、安卓原生API-柱状图
4.3.1、创建View
public class BarChartView extends View {
private Paint paint, axisPaint;
private int[] data; // 假设data是一个包含数据的数组
private int width;
private int height;
private int barWidth;
private int barPadding;
public BarChartView(Context context, int[] data) {
super(context);
this.data = data;
init();
}
public BarChartView(Context context) {
super(context);
init();
}
public BarChartView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public BarChartView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public void setData(int[] data) {
this.data = data;
init();
}
private void init() {
paint = new Paint();
paint.setAntiAlias(true); // 设置抗锯齿效果
paint.setColor(Color.BLUE); // 设置柱状图的颜色
paint.setStrokeWidth(5); // 设置柱状图的宽度
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (data != null && data.length > 0) {
width = getWidth();
height = getHeight();
barWidth = width / data.length; // 计算每个柱子的宽度
barPadding = barWidth / 10; // 设置柱子之间的间距
int x = 0; // 初始位置为0
for (int value : data) {
int barHeight = value * height / 100; // 根据数据计算柱子的高度(这里假设最大值为100)
canvas.drawRect(x, height - barHeight, x + barWidth, height, paint); // 绘制柱状图
x += barWidth + barPadding; // 更新x位置以绘制下一个柱子
}
}
}
}4.3.2、创建布局文件
在布局文件(例如activity_bar_chart.xml)中添加一个雷达图视图:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.hxzn.sitenavigation.ui.view.BarChartView
android:id="@+id/bar_chart_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>4.3.3、创建Activity
public class BarChartActivity extends AppCompatActivity {
private BarChartView barChartView;
@Override
protected void onCreate(Bundle savedInstanceStateState) {
super.onCreate(savedInstanceStateState);
setContentView(R.layout.activity_bar_chart);
init();
}
private void init() {
barChartView = findViewById(R.id.bar_chart_view);
int[] mData = {20, 30, 40, 50, 60};
barChartView.setData(mData);
barChartView.invalidate();
}
}4.1.4、效果图
 文章来源:https://www.toymoban.com/news/detail-805975.html
文章来源:https://www.toymoban.com/news/detail-805975.html
五、结论
安卓图表库在移动应用开发中扮演着关键角色,广泛应用于用户界面展示、数据分析工具等多个领域。选择合适的图表库要考虑其功能、性能和易用性等方面。在实现过程中,开发者需要熟悉所选图表库的API和功能,并根据具体需求进行定制化开发。对于高度定制的需求,可能需要投入额外的时间和资源进行开发。总之,根据应用需求合理选择和使用安卓图表库能够提高数据可视化的质量和用户体验。文章来源地址https://www.toymoban.com/news/detail-805975.html
到了这里,关于安卓之图表库的应用场景、技术实现及其优劣分析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!