针对传统煤矿液压支架控制存在的精度和直线度问题,设计了一种数字液压缸测控系统,其核心是LabVIEW软件与微信小程序的结合,以及对应的精准硬件配置。该系统使用了NI CDAQ 9189数据采集控制器、脉冲输出模块和多种传感器(MIK-P300压力传感器和MPS-S-1000拉线位移传感器),实现了对液压缸状态的高精度监测和控制。此外,系统还集成了V90伺服驱动器和适配的交流伺服电机,通过LabVIEW平台进行编程,实现了液压缸运动控制的完全数字化。
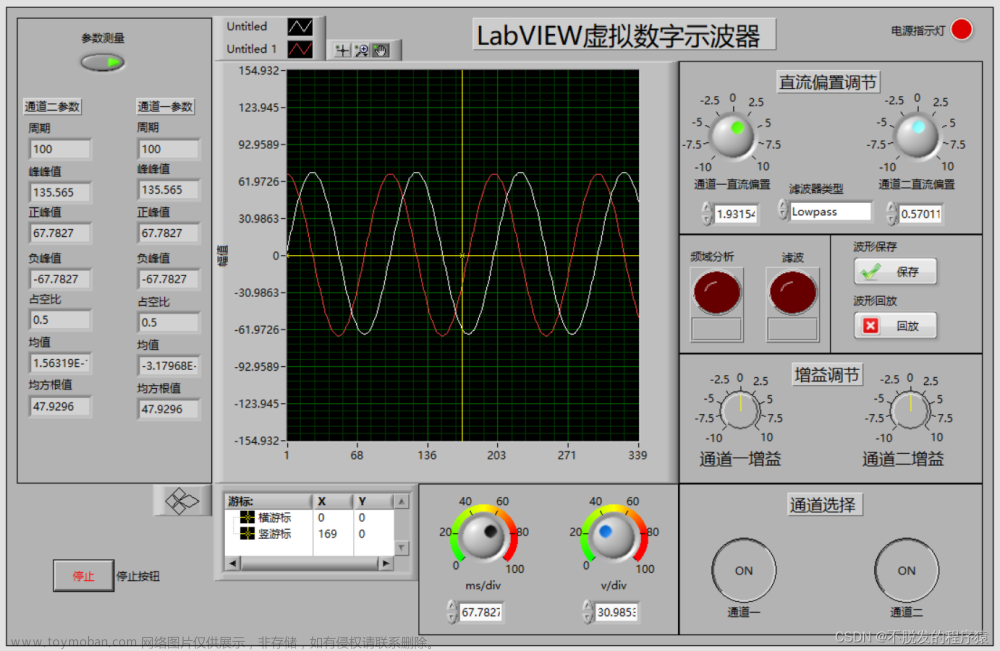
LabVIEW提供了直观的图形化编程环境,使得软件开发更加高效,同时确保了与NI硬件的完美兼容,提高了系统的稳定性和安全性。LabVIEW的前面板和程序框图分别负责前端交互功能展示和后端代码逻辑实现,使得整个控制过程直观、易于调试。

此外,系统通过微信小程序实现了移动端的监控,提供了一个轻量级的解决方案,便于现场工作人员在不同位置远程监控和控制液压缸。整合了微信生态的这一方案,不仅解决了不同操作系统间的兼容性问题,还极大地方便了软件的推广和应用。
关于我们文章来源:https://www.toymoban.com/news/detail-805978.html
这是LabVIEW的一个功能介绍,更多的使用方法与开发案例,欢迎登录官网,了解更多信息文章来源地址https://www.toymoban.com/news/detail-805978.html
到了这里,关于LabVIEW与微信开发数字液压缸测控系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!