博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
本论文主要论述了如何使用JAVA语言开发一个音乐网站与分享平台 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述音乐网站与分享平台的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。
音乐网站与分享平台的主要使用者分为管理员和用户,实现功能包括管理员:首页、个人中心、用户管理、音乐资讯管理、音乐翻唱管理、在线听歌管理、留言板管理、系统管理,用户:首页、个人中心、音乐翻唱管理、我的收藏管理,前台首页;首页、音乐资讯、音乐翻唱、在线听歌、留言反馈、个人中心、后台管理、客服等功能。由于本网站的功能模块设计比较全面,所以使得整个音乐网站与分享平台信息管理的过程得以实现。
本系统的使用可以实现本音乐网站与分享平台管理的信息化,可以方便管理员进行更加方便快捷的管理,可以提高管理人员的工作效率。
关键词:音乐网站与分享平台 JAVA语言;MYSQL数据库;Spring Boot框架
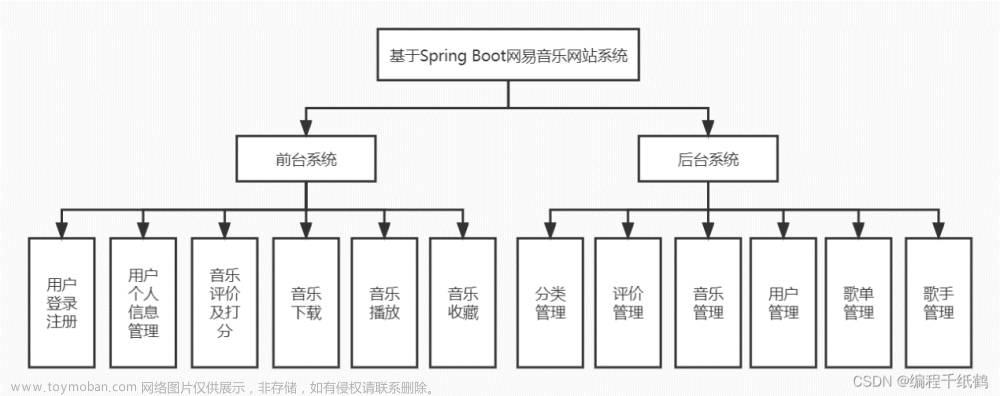
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
本音乐网站与分享平台结构图如图4-2所示。

图4-2 系统功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.1前台首页功能模块
音乐网站与分享平台 ,在系统首页可以查看首页、音乐资讯、音乐翻唱、在线听歌、留言反馈、个人中心、后台管理、客服等内容,如图5-1所示。

图5-1系统功能界面图
登录、用户注册,在用户注册页面可以填写用户名、密码、姓名、年龄、手机、邮箱、身份证等信息进行注册,如图5-2所示。


图5-2登录、用户注册界面图
在线听歌,在在线听歌页面通过填写编号、歌曲名称、标签、原唱、作曲、作词、音乐、视频等信息进行点我收藏,如图5-3所示。在音乐翻唱页面通过填写编号、歌曲名称、原唱、标签、音频、图片、翻唱原因、用户名等信息进行点我收藏操作,如图5-4所示。

图5-3在线听歌界面图

图5-4音乐翻唱界面图
5.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-5所示。

图5-5管理员登录界面图
管理员登录进入音乐网站与分享平台可以查看首页、个人中心、用户管理、音乐资讯管理、音乐翻唱管理、在线听歌管理、留言板管理、系统管理等信息。
个人信息,在个人信息页面中可以通过填写用户名等内容进行修改、添加,如图5-6所示。还可以根据需要对用户管理进行添加,修改或删除等详细操作,如图5-7所示。

图5-6个人信息界面图

图5-7用户管理界面图
音乐资讯管理,在音乐资讯管理页面中可以填写标题、资讯类型、图片、摘要
等信息,并可根据需要对已有音乐资讯管理进行修改或删除等操作,如图5-8所示。

图5-8音乐资讯管理界面图
音乐翻唱管理,在音乐翻唱管理页面中可以填写编号、歌曲名称、原唱、标签、音频、图片、翻唱原因、用户名等信息,并可根据需要对已有音乐翻唱管理进行修改或删除等详细操作,如图5-9所示。

图5-9音乐翻唱管理界面图
在线听歌管理,在在线听歌管理页面中可以查看编号、歌曲名称、标签、原唱、作曲、作词、音乐、视频、图片等内容,并且根据需要对已有在线听歌管理进行添加,修改或删除等详细操作,如图5-10所示。

图5-10在线听歌管理界面图
留言板管理,在留言板管理页面中可以查看用户名、留言内容、回复内容等内容,并且根据需要对已有留言板管理进行添加,修改或删除等详细操作,如图5-11所示。

图5-11留言板管理界面图
客服管理,在客服管理页面中可以查看新消息、状态等内容,并且根据需要对已有客服管理进行添加,修改或删除等详细操作,如图5-12所示。

图5-12客服管理界面图
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-13所示。

图5-13轮播图管理界面图
5.3用户功能模块
用户登录进入音乐网站与分享平台可以查看首页、个人中心、音乐翻唱管理、我的收藏管理等内容。
个人中心,在个人中心页面中通过填写原密码、新密码、确认密码等信息,还可以根据需要对个人中心进行修改、删除如图5-14所示。

图5-14个人中心界面图
个人信息,在个人信息页面中可以查看用户名、密码、姓名、年龄、性别、手机、邮箱、身份证等信息内容,并且根据需要对已有个人信息进行修改或删除等其他详细操作,如图5-15所示。

图5-15个人信息界面图
音乐翻唱管理,在音乐翻唱管理页面中通过填写编号、歌曲名称、原唱、标签、音频、图片、翻唱原因、用户名等内容进行查看、删除,如图5-16所示。

图5-16音乐翻唱管理界面图
我的收藏管理,在我的收藏管理页面中可以查看收藏ID、表名、收藏名称、收藏图片等内容,并且根据需要对已有我的收藏管理进行查看等详细操作,如图5-17所示。

图5-17我的收藏管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-806001.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-806001.html
到了这里,关于基于SpringBoot音乐网站与分享平台详细设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!