在使用el-date-picker时,想要以下需求:文章来源:https://www.toymoban.com/news/detail-806104.html
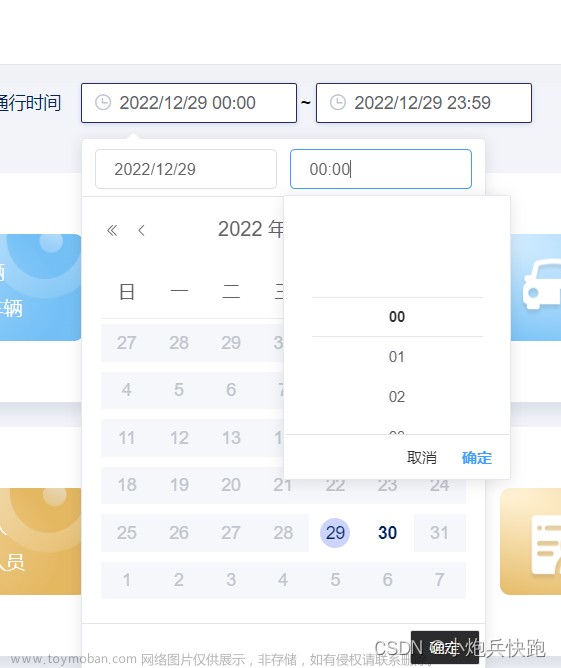
- 选中第一个日期后(如:12月15日),第二个日期=第一个日期-7,或者第二个日期=第一个日期+7,即第二个日期选择范围如图:(前后7天可选)
- 只能选择今天以及今天之前的日期。

<el-date-picker
v-model="value"
type="daterange"
range-separator="到"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="YYYY-MM-DD"
@change="change"
:disabled-date="disabledDate"
@calendar-change="handleChange"
@focus="handleFocus"
:clearable="false"
/>
const pickDay = ref()
const handleFocus = () => {
pickDay.value = null
}
const limitTime = 1000 * 60 * 60 * 24 * 6
const disabledDate = (time: Date) => {
if (pickDay.value) {
return (
time.getTime() < pickDay.value.getTime() - limitTime ||
time.getTime() > pickDay.value.getTime() + limitTime ||
time.getTime() > Date.now()
)
} else {
return time.getTime() > Date.now()
}
}
const handleChange = (val: Date[]) => {
const [pointDay] = val
pickDay.value = pointDay
}
或者使用dayJs,disabledDate 可以改为文章来源地址https://www.toymoban.com/news/detail-806104.html
import dayjs from 'dayjs'
const disabledDateSeven = (time: Date) => {
if (pickDay?.value) {
return (
time.getTime() < dayjs(pickDay.value.getTime()).subtract(6, 'day') ||
time.getTime() > dayjs(pickDay.value.getTime()).add(6, 'day') ||
time.getTime() > Date.now()
)
} else {
return time.getTime() > Date.now()
}
}
该方法可以解决,如:使用 el-date-picker,限制开始日期和结束日期差值为7,30天等需求。开始日期随着差值而变化。
如:只能选择当前选择日期的前一个月、后一个月。前七天和后七天。
到了这里,关于elementPlus使用 el-date-picker ,限制选择的开始日期和结束日期的差在7天范围内。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!