VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
● 到官网下载VSCode:https://code.visualstudio.com/


一直点下一步,傻瓜式安装
● 到我的百度网盘下载:https://pan.baidu.com/s/1zBwsvPCITYjkb9c7FT-WHw?pwd=keke
下载好MinGw直接放在D盘下面,不要包含到小文件夹去了,这样可能导致你运行不出来,或者后面c语言速度很慢很慢。
配置环境变量

打开cmd,运行下列命令
gcc -v

看到上图就成功了
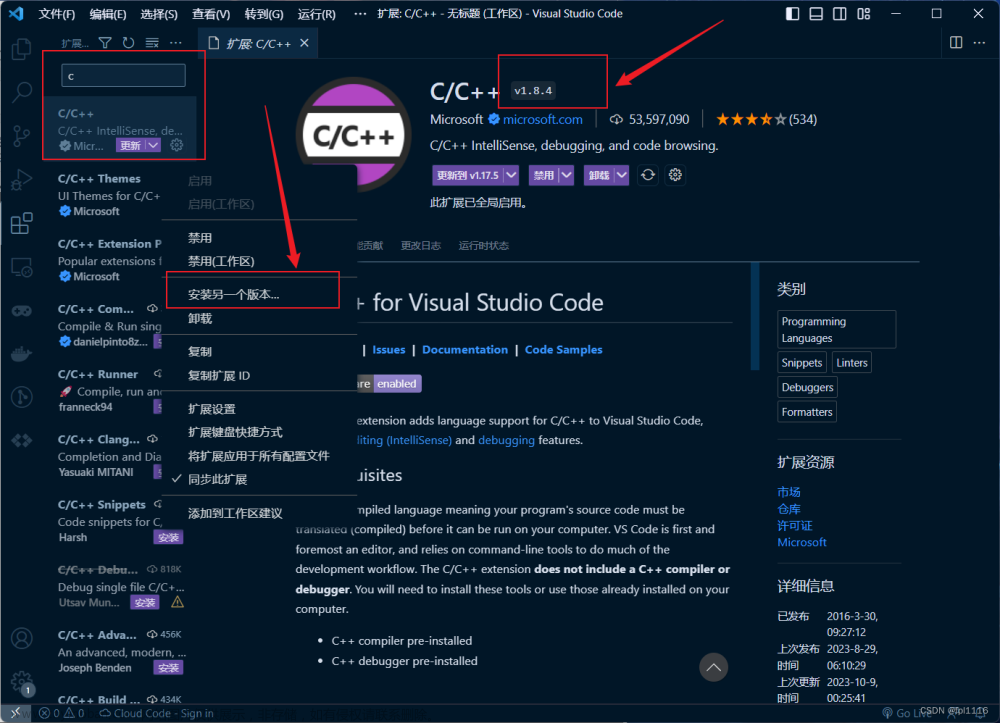
安装插件
安装重启就行了
下载3个 C/C++ 插件
新建工程,写好 HelloWorld
接下来配置编译器路径,按快捷键Ctrl+Shift+P调出命令面板,输入C/C++,选择“Edit Configurations(UI)”进入配置。这里配置两个选项: - 编译器路径:D:/mingw-w64/mingw64/bin/g++.exe


配置完成后,此时在侧边栏可以发现多了一个.vscode文件夹,并且里面有一个c_cpp_properties.json文件,内容如下
按快捷键Ctrl+Shift+P调出命令面板,输入tasks,选择“Tasks:Configure Default Build Task”:
再选择“C/C++: g++.exe build active file”:


 文章来源:https://www.toymoban.com/news/detail-806330.html
文章来源:https://www.toymoban.com/news/detail-806330.html
大功告成文章来源地址https://www.toymoban.com/news/detail-806330.html
到了这里,关于VSCode编写 C/C++ 程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!