一、Spring Security中的认证 & 授权(前后端不分离)
1.1、MyWebSecurityConfigurerAdapter
/**
* @Author : 一叶浮萍归大海
* @Date: 2024/1/11 21:50
* @Description:
*/
@Configuration
public class MyWebSecurityConfigurerAdapter extends WebSecurityConfigurerAdapter {
/**
* 密码加密器
* @return
*/
@Bean
PasswordEncoder passwordEncoder() {
return NoOpPasswordEncoder.getInstance();
}
/**
* 配置基于内存的用户
* @param auth
* @throws Exception
*/
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.inMemoryAuthentication()
.withUser("admin")
.password("123456")
.roles("admin")
.and()
.withUser("root")
.password("123456")
.roles("root");
}
/**
* 静态资源过滤
* @param web
* @throws Exception
*/
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers("/js/**", "/css/**","/images/**");
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/helloWorld")
.permitAll()
.anyRequest()
.authenticated()
.and()
.formLogin()
/**
* 自定义登录页面,覆盖Spring Security默认的登录页
* 仅仅配置loginPage("/login.html")其实对应两个请求,即:
* GET:http://localhost:7001/login.html,用来获取登录页面
* POST:http://localhost:7001/login.html,处理登录请求
* 也可以将登录页面和处理登录请求分开配置,如下:
*/
.loginPage("/login.html")
.loginProcessingUrl("/login")
/**
* 登录成功回调:
* defaultSuccessUrl("/login/successGET")
* successForwardUrl("/login/successPOST")
*/
.defaultSuccessUrl("/login/successGET")
/**
* 登录失败回调:
* failureUrl("/login/failGET")
* failureForwardUrl("/login/failPOST")
*/
.failureForwardUrl("/login/failPOST")
.and()
/**
* 注销登录配置
* 1、默认注销的 URL 是 /logout,是一个 GET 请求,我们可以通过 logoutUrl 方法来修改默认的注销 URL
* 2、logoutRequestMatcher 方法不仅可以修改注销 URL,还可以修改请求方式,实际项目中,这个方法和 logoutUrl 任意设置一个即可
* .logoutRequestMatcher(new AntPathRequestMatcher("/logout","POST"))
* 3、logoutSuccessUrl 表示注销成功后要跳转的页面
* 4、deleteCookies 用来清除 cookie
* 5、clearAuthentication 和 invalidateHttpSession 分别表示清除认证信息和使 HttpSession 失效,默认可以不用配置,默认就会清除
*/
.logout()
.logoutUrl("/logout")
.logoutSuccessUrl("/login.html")
.deleteCookies()
.clearAuthentication(true)
.invalidateHttpSession(true)
.permitAll()
.and()
.csrf()
.disable();
}
}1.2、LoginController
/**
* @Author : 一叶浮萍归大海
* @Date: 2024/1/11 22:37
* @Description: 登录成功 & 失败 & 注销登录相关配置
*/
@RequestMapping("/login")
@RestController
public class LoginController {
@GetMapping("/successGET")
public R successGET() {
return R.ok().data("登录成功【GET】");
}
@PostMapping("/successPOST")
public R successPOST() {
return R.ok().data("登录成功【POST】");
}
@GetMapping("/failGET")
public R failGET() {
return R.error().data("登录失败【GET】");
}
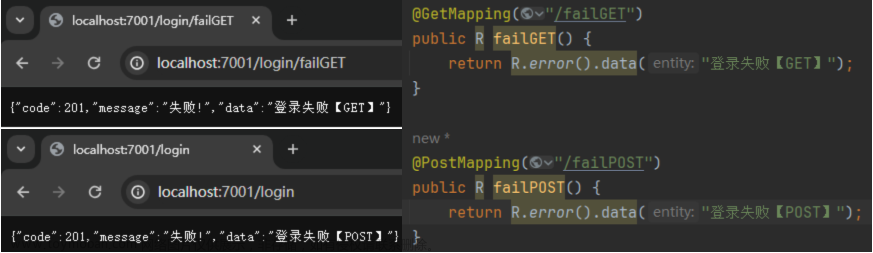
@PostMapping("/failPOST")
public R failPOST() {
return R.error().data("登录失败【POST】");
}
@GetMapping("/logoutGET")
public R logoutGET() {
return R.ok().data("注销成功【GET】");
}
@PostMapping("/logoutPOST")
public R logoutPOST() {
return R.ok().data("注销成功【POST】");
}
}1.3、登录成功回调
1.3.1、概述
前后端不分离的登录成功回调有两个关键方法,即:defaultSuccessUrl 和 successForwardUrl。那么它们之间的区别是什么呢?
(1)successForwardUrl 表示不管你是从哪里来的,登录后一律跳转到 successForwardUrl 指定的地址。例如 successForwardUrl 指定的地址为/login/successPOST,你在浏览器地址栏输入http://localhost:7001/helloWorld,结果因为没有登录,会重定向到登录页面,即login.html页面,当你登录成功之后,就会服务端跳转到/login/successPOST;或者你直接就在浏览器输入了登录页面地址,登录成功后也是来到/login/successPOST;defaultSuccessUrl 有一个重载的方法,先说一个参数的 defaultSuccessUrl 方法,如果我们在 defaultSuccessUrl 中指定登录成功的跳转页面为
(2)/login/successGET,此时分两种情况,如果你是直接在浏览器中输入的登录地址,登录成功后,就直接跳转到/login/successGET,如果你是在浏览器中输入了其他地址,例如http://localhost:7001/helloWorld,结果因为没有登录,又重定向到登录页面,此时登录成功后,就不会来到/login/successGET,而是来到/helloWorld页面;defaultSuccessUrl 还有一个重载的方法,第二个参数如果不设置默认为 false,也就是我们上面的的情况,如果手动设置第二个参数为 true,则 defaultSuccessUrl 的效果和successForwardUrl 一致;
(3)
注意事项:
一般情况下defaultSuccessUrl 和 successForwardUrl只需配置一个即可,根据自己公司实际情况进行选择。坑:
defaultSuccessUrl对应的接口需为GET、successForwardUrl对应的接口需为POST,如上LoginController #successGET和successPOST:
1.4、登录失败回调
1.4.1、概述
前后端不分离的登录失败回调也有两个关键方法,即:failureForwardUrl 和 failureUrl。那么它们之间的区别是什么呢?
failureForwardUrl登录失败之后会发生服务端跳转,failureUrl则是在登录失败之后,会发生重定向。
 )
)
1.5、注销登录
1.5.1、概述
/**
* 注销登录配置
* 1、默认注销的 URL 是 /logout,是一个 GET 请求,我们可以通过 logoutUrl 方法来修改默认的注销 URL
* 2、logoutRequestMatcher 方法不仅可以修改注销 URL,还可以修改请求方式,实际项目中,这个方法和 logoutUrl 任意设置一个即可
* .logoutRequestMatcher(new AntPathRequestMatcher("/logout","POST"))
* 3、logoutSuccessUrl 表示注销成功后要跳转的页面
* 4、deleteCookies 用来清除 cookie
* 5、clearAuthentication 和 invalidateHttpSession 分别表示清除认证信息和使 HttpSession 失效,默认可以不用配置,默认就会清除
*/文章来源:https://www.toymoban.com/news/detail-806393.html
1.5.2、配置
如上。 文章来源地址https://www.toymoban.com/news/detail-806393.html
到了这里,关于系列四、Spring Security中的认证 & 授权(前后端不分离)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!










