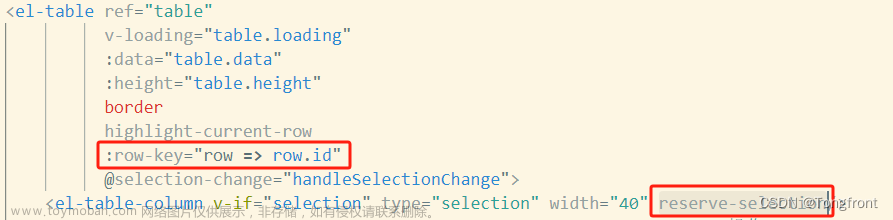
1、el-table指定 row-key属性为row.id 确保唯一性
2、el-table-column设置reserve-selection属性为true 会在数据更新之后保留之前选中的数据(reserve-selection 仅对 type=selection 的列有效)文章来源:https://www.toymoban.com/news/detail-806458.html
 文章来源地址https://www.toymoban.com/news/detail-806458.html
文章来源地址https://www.toymoban.com/news/detail-806458.html
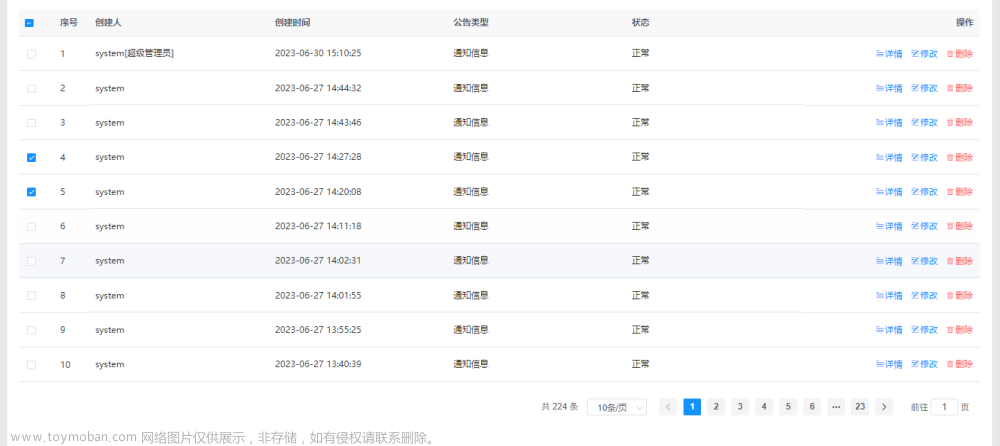
到了这里,关于vue+elementUI 分页切换时保存勾选框为选中状态的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!