系列文章目录
目录
系列文章目录
前言
操作方法
总结文章来源:https://www.toymoban.com/news/detail-806808.html
前言
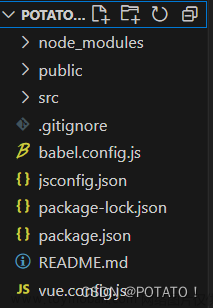
初始化项目,导入默认reset.scss 、variables.scss及mixins.scss等并修改main.js引入样式文章来源地址https://www.toymoban.com/news/detail-806808.html
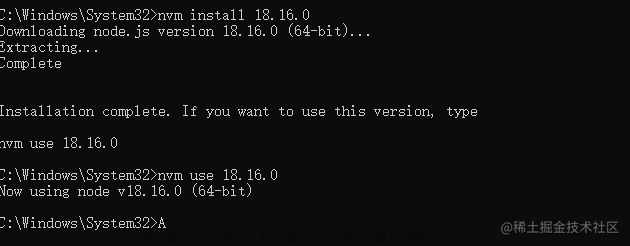
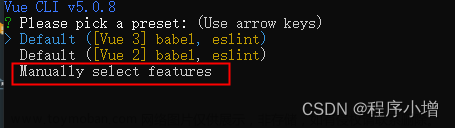
操作方法
- 将默认样式表文件导入到项目。样式文件已经放到资源里请自行下载(
到了这里,关于第九节 初始化项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!