<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>盒子模型</title>
<style>
*{
margin:0;
padding:0;
box-sizing: border-box;
}
/* 选择第一个li标签 */
li:first-child{
background-color: aqua;
}
/* 选择第三个li标签 */
li:nth-last-child(3){
background-color: blue;
}
/* 选择最后一个li标签 */
li:last-child{
background-color: blueviolet;
}
div{
width: 200px;
height: 300px;
background-color:aqua;
padding: 20px;
border: 2px solid black;
/* margin: 50px; */
border-top: 10px solid red;
padding-left: 50px;
/* 内减模式:不需要手动减法也能让盒子大小为设置大小(300*300),加padding和border不会撑大盒子 */
box-sizing: border-box;
/* 版心居中 */
margin: 0 auto;
border-radius: 30px;
}
div:before{
content: '老鼠';
}
div:after{
content: '大米';
}
li{
list-style:none;
}
.box{
/* width: 200px;
height: 300px; */
margin-bottom: 30px;
border-radius:150px;
box-shadow: 2px 5px 10px rgba(0, 0, 0, 0.5);
}
.box1{
width: 200px;
height: 200px;
background-color: yellow;
/* 隐藏 */
/* overflow: hidden; */
/* 滚动条 (无论是否溢出,都显示滚动条位置) */
/* overflow: scroll; */
/* 滚动条 (溢出才显示滚动条位置) */
overflow: auto;
margin-top: 50px;
border-radius: 50%;
}
.father{
width: 300px;
height: 300px;
background-color: bisque;
}
.son{
width: 100px;
height: 100px;
background-color: olivedrab;
margin-top: 50px;
}
span{
margin: 50px;
padding: 20px;
line-height: 100px;
}
</style>
</head>
<body>
<!-- 结构伪类选择器
作用:根据元素的结构关系查找元素
E:first-child 说明:查找第一个E元素
E:last-child 说明:查找最后一个E元素
E:nth-child(N) 说明:查找第N个元素(第一个元素N值为1)
:nth-child的公式
偶数标签:2n
奇数标签:2n+1 或者 2n-1
找到5的倍数的标签:5n
找到第5个以后的标签:n+5(n是从0开始计算的)
找到第5个以前的标签:-n+5
-->
<!-- 伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容
E:before :在E元素里面最前面添加一个伪元素
E:after :在E元素里面最后面添加一个元素
注意
1.必须设置content''属性,用来设置伪元素的内容,如果没有内容,则引号留空即可
如果没有content,伪元素选择器不生效
2.伪元素默认是行内显示模式
3.权重和标签选择器相同
-->
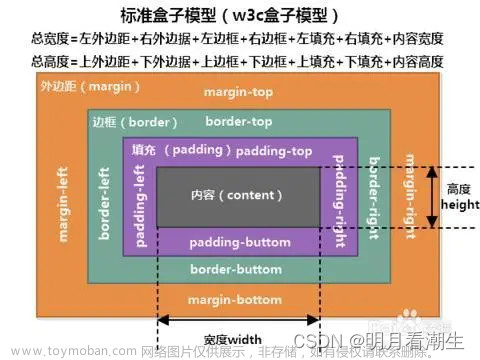
<!-- 盒子模型-组成
盒子模型重要组成部分:
内容区域 - width & height
内边距 - padding (会在盒子4个方式添加,出现在内容与盒子边缘之间,\)
边框线 - border
外边距 - margin (出现在盒子外面)
-->
<!-- 盒子模型 - 边框线
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色 (不区分顺序)
常用线条样式:
实线: solid
虚线: dashed
点线: dotted
设置单方向边框线
属性名:border-方位名词(bd+方位名词首字母)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
-->
<!-- 盒子模型-内边距
作用:设置 内容 与 盒子边缘之间的距离
属性名:padding / padding-方位名词
多值写法(顺时针)
padding: 10px(上) 20px(右)30px(下)40px(左)
-->
<!-- 盒子模型 -尺寸计算
默认情况:盒子尺寸=内容尺寸+border尺寸+内边距尺寸
结论:给盒子加border/padding会撑大盒子
解决办法:
1.手动做减法,减掉border/padding的尺寸
2.内减模式:box-sizing:border-box
/* 内减模式:不需要手动减法也能让盒子大小为设置大小(300*300),加padding和border不会撑大盒子 */
-->
<!-- 盒子模型 -外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与padding属性值写法,含义相同
注意:外边距 margin不会撑大盒子
版心居中:
要求:盒子要有宽度
margin:0(上下) auto(左右)
-->
<!-- 清除默认样式
清除标签默认的样式,比如:默认的内外边距
*{
margin:0;
padding:0
}
清除li标签的默认样式
li{
list-style:none;
}
建议:
*{
margin:0;
padding:0;
box-sizing: border-box;
}
直接把内减模式写到选中全部标签的这里
-->
<!-- 盒子模型 -元素溢出
作用:控制溢出元素的内容的显示方式
属性名:overflow
属性值:
hidden:溢出隐藏
scroll:溢出滚动(无论是否溢出,都显示滚动条位置)
auto:溢出滚动(溢出才显示滚动条位置)
-->
<!-- 外边距问题 -合并现象
场景:垂直排列的兄弟元素,上下margin会合并
现象:取两个margin中的较大值生效
比如
.box{
margin-bottom: 30px;
}
.box1{
margin-top: 50px;
}
两个盒子之间30和50之间会选取50
-->
<!-- 外边距问题 -塌陷问题
场景:父子级的标签,子级的添加 上外边距 会产生塌陷问题
现象:导致父级一起向下移动
解决方法:
1.取消子级margin,父级设置padding
2.父级设置overflow:hidden (本质是让浏览器找到父级盒子的正确边缘)
3.父级设置border-top (本质是让浏览器找到父级盒子的正确边缘)
例(son设置了margin-top 会产生塌陷问题)
.father{
width: 300px;
height: 300px;
background-color: bisque;
}
.son{
width: 100px;
height: 100px;
background-color: olivedrab;
margin-top: 50px;
}
-->
<!-- 行内元素 -内外边距问题
场景:行内元素添加margin和padding,无法改变元素垂直位置
解决方法:给行内元素添加line-height可以改变垂直位置
span{
margin: 50px;
padding: 20px;
line-height: 100px;
}
-->
<!-- 盒子模型 -圆角
作用:设置元素的外边框为圆角
属性名:border-radius
属性值:数字+px/百分比(属性值是圆角半径)
多值写法:从左上角顺时针赋值,没有取值的角与对角取值相同
常见应用 -正圆形状
给正方形盒子设置圆角属性值为 宽高的一半/50%(最大是50%,超过也不会有效果)
常见应用 -胶囊形状
给长方形盒子设置圆角属性值为盒子的高度的一半
-->
<!-- 盒子模型 -阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:x轴偏移量 y轴偏移量 模糊半径 扩散半径 颜色 内外阴影
box-shadow: 2px 5px 10px rgba(0, 0, 0, 0.5);
box-shadow: 2px 5px 10px rgba(0, 0, 0, 0.5) inset;
注意:x轴偏移量和y轴偏移量必须书写,默认是外阴影,内阴影需要添加inset
-->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<div class="box">爱</div>
<div class="box1">New research reveals that the addiction attributed to mobile phones is actually due to the social interaction they enable, not the devices themselves. This conclusion, supported by an experiment involving 86 participants, refutes the common notion of mobile phone addiction. The study, corroborating a theory proposed by Professor Samuel P.L. Veissière in 2018, observed increased anxiety and emotional arousal in participants deprived of their phones, especially among those primed for social interaction.</div>
<span>span</span><span>span</span>
</body>文章来源:https://www.toymoban.com/news/detail-806829.html
</html>文章来源地址https://www.toymoban.com/news/detail-806829.html
到了这里,关于CSS的盒子模型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/756611-1.png)









