docker 官网:Install Docker Engine on Ubuntu
一、安装docker
1.将apt升级到最新
sudo apt update

2.使用apt安装 docker 和 docker-compose (遇到提示输入y)
sudo apt install docker.io docker-compose

3.将当前用户添加到docker用户组
sudo usermod -aG docker ${USER}

4.运行hello-world
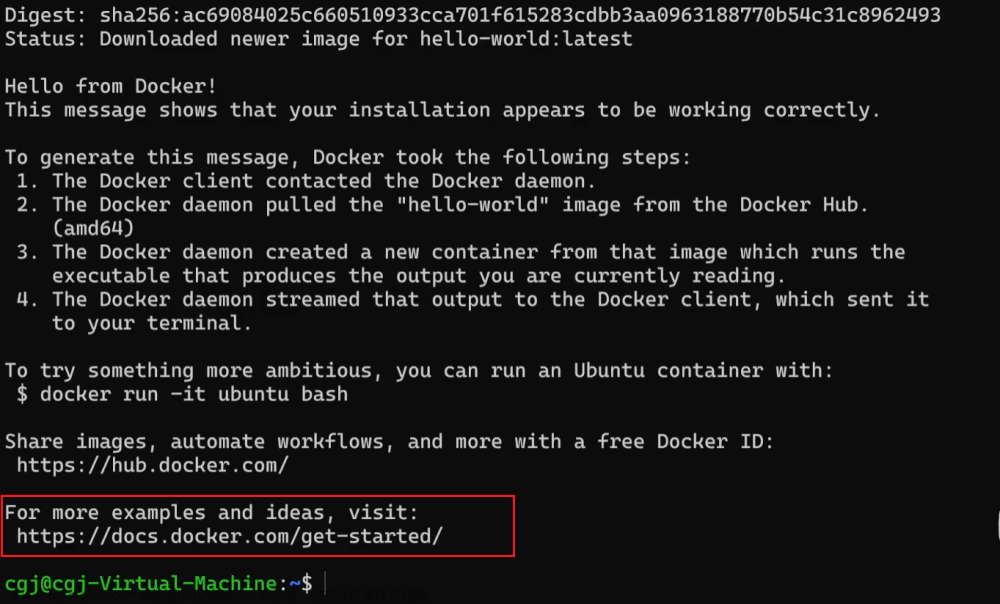
sudo docker run hello-world

运行成功

二、安装nginx
#1.在宿主机创建挂在容器的目录映射,创建目录用于存储数据信息
cd /usr/local/develop
sudo mkdir docker-app
cd docker-app
sudo mkdir nginx
cd nginx
#2.搜索nginx镜像
sudo docker search nginx
#3.拉取nginx镜像
sudo docker pull nginx
#4.创建简单容器,设置端口映射 (本机:容器)
sudo docker run -id --name nginx -p 80:80 nginx
#5.执行复制命令(复制容器里的配置文件到本地目录)
sudo mkdir -p conf logs html
sudo docker cp nginx:/etc/nginx/nginx.conf /usr/local/develop/docker-app/nginx/conf/nginx.conf
sudo docker cp nginx:/var/log/nginx /usr/local/develop/docker-app/nginx/logs
sudo docker cp nginx:/usr/share/nginx/html /usr/local/develop/docker-app/nginx/html
#6.删除容器
sudo docker stop <容器名或者容器id>
sudo docker rm <容器名或者容器id>
#7.修改配置文件
sudo gedit conf/nginx.conf
#或者
sudo vim conf/nginx.conf
#7.创建最终容器并挂载
sudo docker run -id --name nginx -p 80:80 -v /usr/local/develop/docker-app/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/develop/docker-app/nginx/logs:/var/log/nginx -v /usr/local/develop/docker-app/nginx/html:/usr/share/nginx/html nginx
三、nginx.conf 文件配置
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#include /etc/nginx/conf.d/*.conf;
server {
listen 80; # 配置监听的端口
listen [::]:80;
server_name localhost; # 配置的域名
# location段配置信息
location / {
root /usr/share/nginx/html; # 网站根目录
index index.html index.htm; # 默认首页文件
# 前端加载404问题
try_files $uri $uri/ /index.html;
}
location ^~/prod-api/{
proxy_pass http://xxx.xxx.xx.xx:xxxx/;
}
}
}
四、配置多个项目、映射多个端口
1.修改配置文件
修改conf/nginx.conf
2.重新挂载
sudo docker run -id --name nginx -p 80:80 -p 81:81 -v /usr/local/develop/docker-app/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/develop/docker-app/nginx/logs:/var/log/nginx -v /usr/local/develop/docker-app/nginx/html:/usr/share/nginx/html nginx
五、服务自启动
给容器设置自启动(如果提示就去掉sudo)
sudo docker update --restart=always <容器id或名称>
给docker设置开机自启动
systemctl enable docker
运行docker
systemctl start docker
停止docker
systemctl stop docker
重启docker
systemctl restart docker
当前用户添加到docker组(操作docker时不用每次都加sudo)文章来源:https://www.toymoban.com/news/detail-806846.html
sudo usermod -aG docker $USER
添加完后,重启虚拟机文章来源地址https://www.toymoban.com/news/detail-806846.html
reboot
到了这里,关于【ubuntu】ubuntu 20.04安装docker,使用nginx部署前端项目,nginx.conf文件配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!