1.项目概述
这个项目是一个基本的实时聊天应用,适用于小型团队或群体。提供了多个聊天室供用户选择。可以通过该代码进行进一步的扩展和定制,例如添加聊天机器人、改进界面等。
2.技术栈
flask,boostrapt,websocket,twemoji
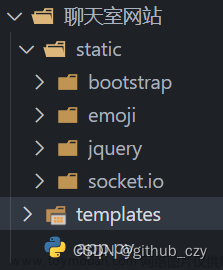
3.项目结构

4.关键特点
-
Web框架: 项目使用 Flask 作为Web框架,这是一个轻量级的Python Web框架,适用于小型应用和快速开发。
-
实时聊天功能: 使用 Flask-SocketIO 扩展实现了实时双向通信,支持 WebSocket,使得用户可以在聊天页面实时收发消息。
-
WebSocket 事件: 通过
@socketio.on装饰器定义了处理聊天消息和加载历史消息的两个 WebSocket 事件。消息会被广播到同一聊天室内的所有用户。 -
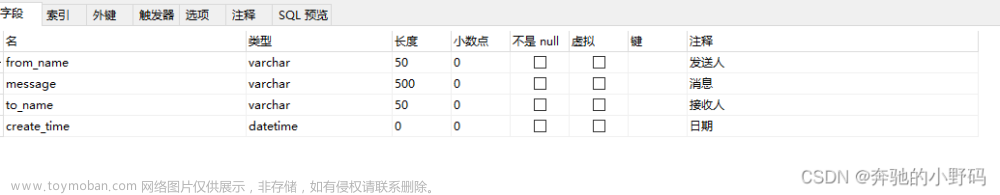
聊天记录保存: 使用字典
chat_history来保存聊天记录,每个聊天室对应一个列表,列表中包含字典形式的消息历史记录。 -
消息加载事件: 提供了一个用于加载历史消息的 WebSocket 事件,允许客户端加载之前的聊天记录。
-
Socket.IO和Emoji库引入: 引入了 Socket.IO 和 Emoji 库,分别用于实现 WebSocket 连接和处理表情。
-
动态页面内容: 使用 Flask 的模板引擎在页面中插入了动态内容,如用户名和聊天室名称,通过
{{ username }}和{{ chatroom }}来获取后端传递的变量。 -
Emoji Picker: 包含一个 Emoji 选择器按钮,点击后可以显示/隐藏 Emoji Picker。Emoji Picker 使用了 Twemoji 库来渲染和处理表情。
-
加载历史消息: 页面加载时通过 WebSocket 事件
load_history请求加载历史消息,并通过history事件接收并显示历史消息。
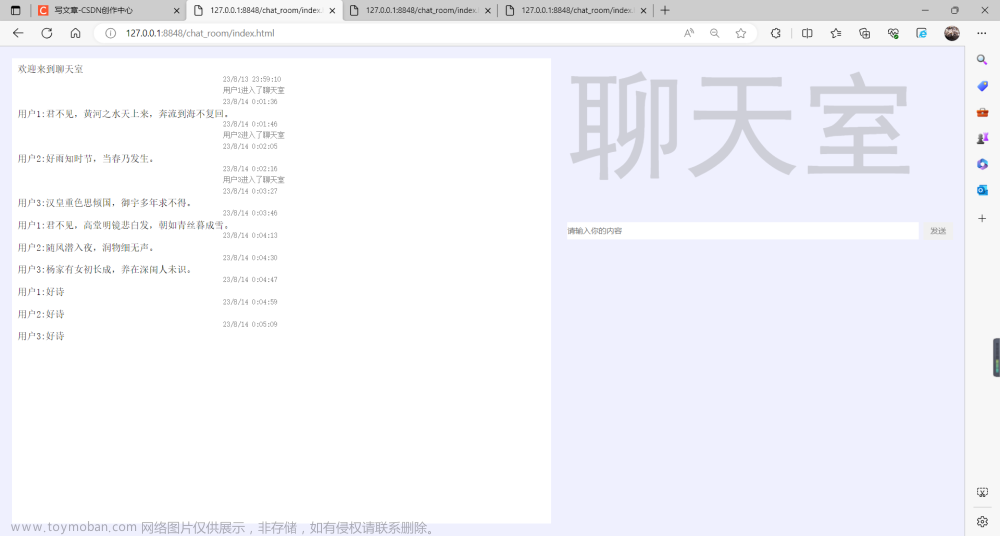
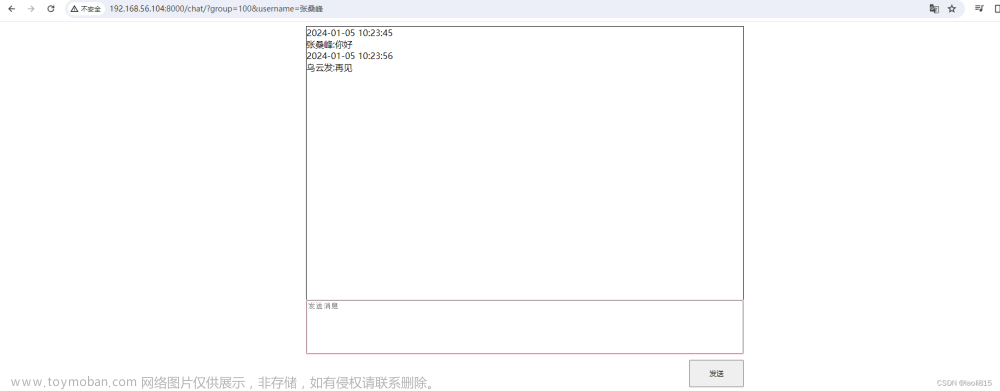
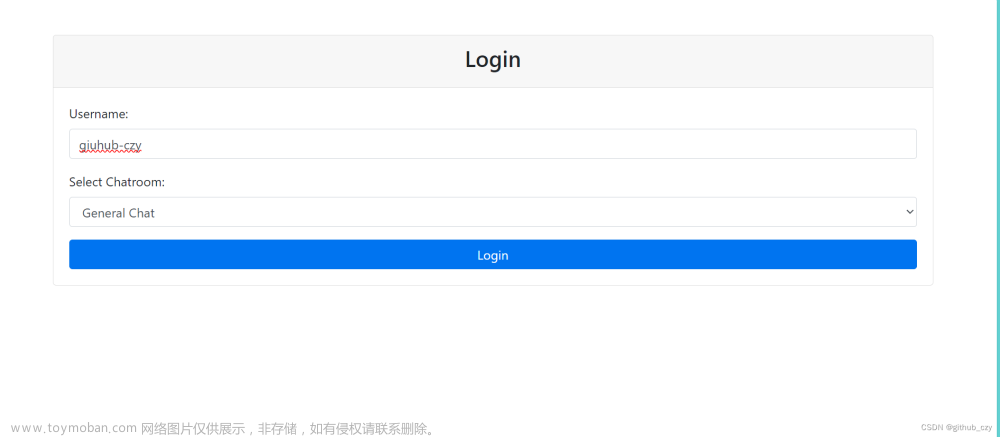
5.演示效果:
登录页面

聊天页面文章来源:https://www.toymoban.com/news/detail-807028.html
 文章来源地址https://www.toymoban.com/news/detail-807028.html
文章来源地址https://www.toymoban.com/news/detail-807028.html
到了这里,关于websocket项目 聊天室的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Socket]Python用UDP协议建立带有私聊功能的网络聊天室-建立聊天工具](https://imgs.yssmx.com/Uploads/2024/02/768825-1.jpeg)