1、安装npm
安装npm,(可以用nvm管理npm版本)npm安装需要安装node.js(绑定销售?)而使用nvm就可以很方便的下载不同版本的node,这里是常用命令
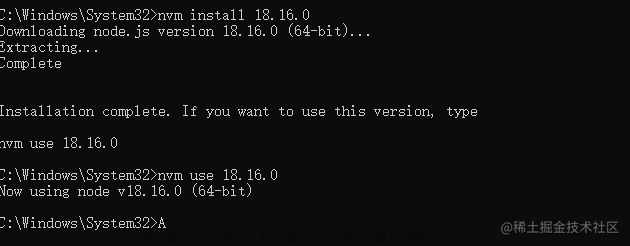
1、nvm install :安装指定版本的Node.js,例如nvm install 18.16.1。
2、nvm use :切换到指定版本的Node.js,例如nvm use 18.16.1。
3、nvm current:显示当前正在使用的Node.js版本。
4、nvm ls:列出所有已经安装的Node.js版本。
配置npm源
命令:
设置镜像源:npm config set registry https://registry.npm.taobao.org
查看当前使用的镜像地址:npm config get registry
参考:https://www.cnblogs.com/maodx/p/17712089.html
2、项目搭建
vite 官网教程:https://cn.vitejs.dev/guide/
进入vite官网,根据guide引导搭建
命令 npm create vite@latest
(注:朋友说pnpm牛逼一点,所以这里也推荐用pnpm,需要先npm install pnpm)


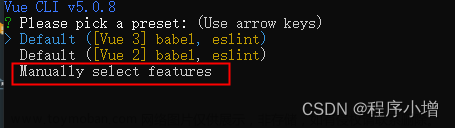
我这里选择了 vue+js(主要是别的也不会啊!!!!)
然后根据给出的命令执行就好
cd ...
pnpm install
pnpm run dev
这里最后一句可以缩写为 pnpm dev ,虽然我也不知道一个单词能节省我多少时间,但是可能是个装逼的好方法?
3、了解项目架构
打开之后是这样的

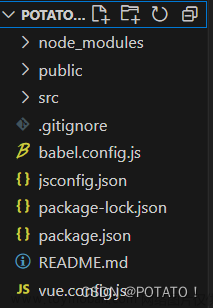
首先程序的入口就是这个index.html 了,它回找到src目录下的main.js,所有的东西都是从这里出来的!

在main.js中会加载style.css—也就是样式,所以基本样式也会在这里设定(包括清除样式)
还会加载App.vue 这里类似于页面的总管理师。
.vscode 是vscode打开目录时创建的
node_modules会放一些 npm 下载的包。(这里面的东西提git是不需要提交的)
public 暂时不知道
src ,所有的页面代码都会放在这里
gitignore ,记录提git时需要忽略的文件和文件夹文章来源:https://www.toymoban.com/news/detail-807054.html
package 记录下载了哪些包
vite config 基础设置,包括代理设置等。文章来源地址https://www.toymoban.com/news/detail-807054.html
到了这里,关于1、前端项目初始化(vue3)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!