Chrome DevTools是一套内置在Google Chrome浏览器中的强大调试工具,用于前端开发和调试网页。它们提供了丰富的功能,包括检查和修改DOM元素、调试JavaScript、分析性能、查看网络活动等。以下是一个基础的Chrome DevTools调试指南:
打开Chrome DevTools
- 通过菜单打开:点击Chrome浏览器右上角的三个点 → 更多工具 → 开发者工具。
-
使用快捷键:
- Windows/Linux:
Ctrl+Shift+I - MacOS:
Cmd+Opt+I
- Windows/Linux:
- 在页面元素上右键:右键点击网页上的任何元素,然后选择“检查”。
主要面板介绍
- Elements(元素):查看和修改页面的HTML和CSS。在这里,你可以实时看到对DOM和样式所做的更改。
- Console(控制台):运行JavaScript命令、查看日志、监控错误和警告。
- Sources(源代码):查看页面加载的文件,包括JavaScript、CSS和图片文件。可以在这里设置断点来调试JavaScript代码。
- Network(网络):监控网络请求,包括资源加载时间、请求和响应头等信息。非常有用于分析页面加载性能和调试网络问题。
- Performance(性能):记录并分析网站的运行时性能,帮助找出减慢页面运行的原因。
- Memory(内存):分析页面的内存使用情况,用于检测内存泄漏等问题。
- Application(应用):查看加载的所有资源,如Web存储、服务工作线程、缓存数据等。
调试JavaScript
- 设置断点:在Sources面板中,打开相应的JS文件,点击行号旁边来设置断点。
- 查看调用堆栈和变量:当代码执行到断点时,可以在"Scope(作用域)"部分查看变量的当前状态。
- 单步执行:使用顶部的按钮来逐步执行代码,包括进入函数、跳出函数、跳过函数。
分析性能
- 使用Performance面板:记录页面加载或运行时的性能,分析渲染时间、脚本执行时间等。
- 利用Network面板:查看资源加载时间,确定加载缓慢的资源。
CSS调试与布局
- 实时编辑CSS:在Elements面板中,直接编辑任何选中元素的CSS,查看实时效果。
- 盒模型视图:查看元素的边距、边框、填充和尺寸信息。
移动端调试
- 使用Device Mode:模拟不同设备和屏幕尺寸,测试响应式设计。
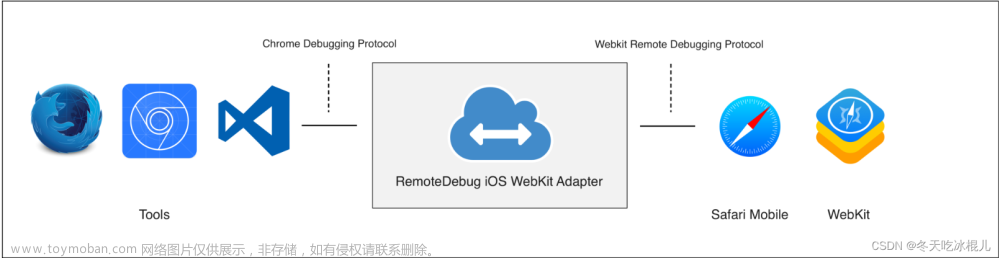
- 远程调试:连接真实设备进行调试。
其他功能
- Audits(审计):利用Lighthouse进行网站的性能、可访问性、SEO和最佳实践的自动评估。
- Extensions(扩展):安装额外的DevTools扩展来增强功能。
学习资源
- 官方文档:Google提供了详细的DevTools文档。
- 在线教程和课程:网上有大量的免费和付费教程可供学习。
- 实践:最好的学习方式是通过实际使用DevTools来调试和优化网页。
通过熟练使用Chrome DevTools,你可以大文章来源:https://www.toymoban.com/news/detail-807084.html
大提高前端开发和调试的效率。随着经验的积累,你会发现更多高级功能和技巧。文章来源地址https://www.toymoban.com/news/detail-807084.html
到了这里,关于Chrome Devtools 调试指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!