经过一定的研究,该问题的原因初步判断是gmpy2这个库天生没有把补全的函数doc说明附在pip包中。且因gmpy2是由C编译而来,以dll或so的形式作为动态链接库给python调用,这意味着无法从源码薅到可用的源码注释。
接下来先讲解决方案,再简单进行问题分析说明。
解决方案:
省流:从pycharm的python stubs文件里薅一份gmpy2.py塞到本地gmpy2目录下
1. 找到pycharm的gmpy2文档文件
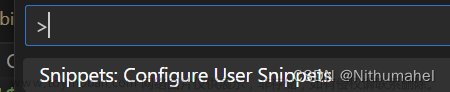
在pycharm安装gmpy2后,任意使用gmpy2函数如图:
import gmpy2
gmpy2.invert()

可见pycharm拥有对gmpy2的定义。
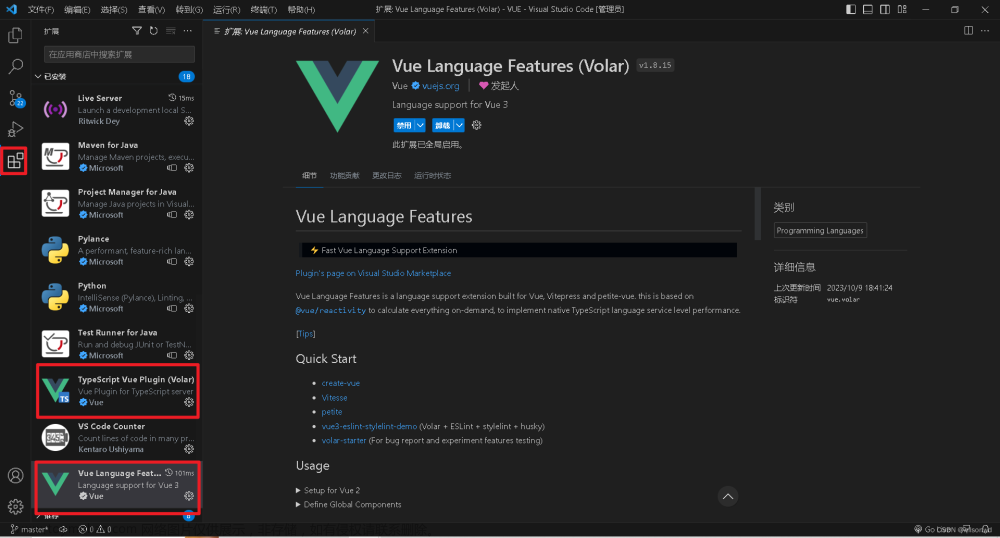
这里右键通过搜寻定义找到文档文件与其目录,如图:


在这里,我们就得到了一份gmpy2.py的源码注释文件。
2. 找到本地gmpy2路径
接下来打开本地环境的gmpy2文件夹
linux一般在usr/local/lib/pythonxx/dist_packages路径下,可通过pip install 快速定位,如图:

成功导入后在vscode中查看:

问题分析:
pip库对比
import个opencv库,vscode能很顺利地得到函数注释并进行补全,可见不是环境问题对三方库不识别:
右键能跳转到定义文件:
那么对比下同目录的cv2库和gmpy2库。
cv2:
gmpy2(这里的gmpy2是后加的):
可见cv2这个库多了相当多详细的py格式的声明文件,这个不再举例。
查看二者共有的__init__.py文件:
可见gmpy2的这方面简直烂完了
查看源码和官网
很容易发现,官网是有一份完整的gmpy2函数文档的。因此还是有希望能让vscode好好对其完成自动补全。而在官网中进行信息搜集,也容易找到源码仓库:
源码仓库
但放眼一看,全是c呀:
且结合之前找到的库目录,gmpy2实际上是以链接库的形式提供调用。那么这就很难办了。文章来源:https://www.toymoban.com/news/detail-807191.html
在pycharm发现新的突破口
这时其实就有点僵硬,自动补全和函数注释还是有点关键的,没有它万万不可。
接着我想到机子里还有个pycharm,我便想试试pycharm有没有什么奇妙配置能对这个gmpy2进行自动补全的分析。没想到还真能,自带的。
于是我想通过定义跳转找到相关的文档文件,因为如果文件是以py等格式存在的话,就有可能直接放入本地的库目录中,被vscode解析。再换句话说——要是pycharm使用的pip源不同,直接拥有gmpy的函数注释,岂不美哉?
于是就在python stubs目录下找到了相关文件=w=。再一搜,python stubs似乎是pycharm主推的一种注释和补全体系。知道了这点,以后在相似情况下都试一下从pycharm移植了。文章来源地址https://www.toymoban.com/news/detail-807191.html
到了这里,关于gmpy2与一些python库在vscode下没有自动补全的一种缓解方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!