今天特意写了一篇关于如何利用Vue命令行快速创建项目案例,希望对大家有帮助,首先需要环境要求:安装有 Node.js、 vue、 vue-cli
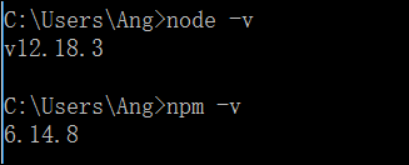
安装有 Node.js、 vue、 vue-cli (node下载地址: https://nodejs.org/en/),打开cmd,查看nodejs版本和npm版本,在命令行中输入:
node -v //node版本
npm -v //npm版本
12
npm更新到最新的版本
npm install -g npm //更新至最新版
1
下载淘宝镜像,可加快下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
1
再输入cnpm -v出现版本号
cnpm -v //cnpm版本
1
安装vue-cli
cnpm install -g vue-cli
1
查看 vue -V 是否可以执行(此处V是大写)
vue -V //查看vue版本
1
如果显示vue不是内部或外部命令,那么配置系统环境变量,首先在计算机中全局搜索 vue.cmd,将vue.cmd的路径加入Path环境变量中即可,继续测试输入vue -V 进入要创建项目的目录,我是创建在桌面,在桌面执行命令行:例如:进口气动球阀
vue init webpack vue //后面vue为自定义项目名称
1
进入项目,下载依赖:
npm install //安装依赖
1
运行项目
npm run dev //运行1
实战演示
1.查看环境

2.创建项目

从图片可以看到Vue cli的版本;
3.各种创建项目的细节

4.创建完成项目后,进入项目跟目录执行npm install下载一下依赖

5.执行项目

然后访问http://localhost:8081/
项目创建成功;文章来源:https://www.toymoban.com/news/detail-807371.html

 文章来源地址https://www.toymoban.com/news/detail-807371.html
文章来源地址https://www.toymoban.com/news/detail-807371.html
到了这里,关于利用Vue命令行快速创建项目案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!