01]静态进度条
02]模糊圆点粒子背景动画特效
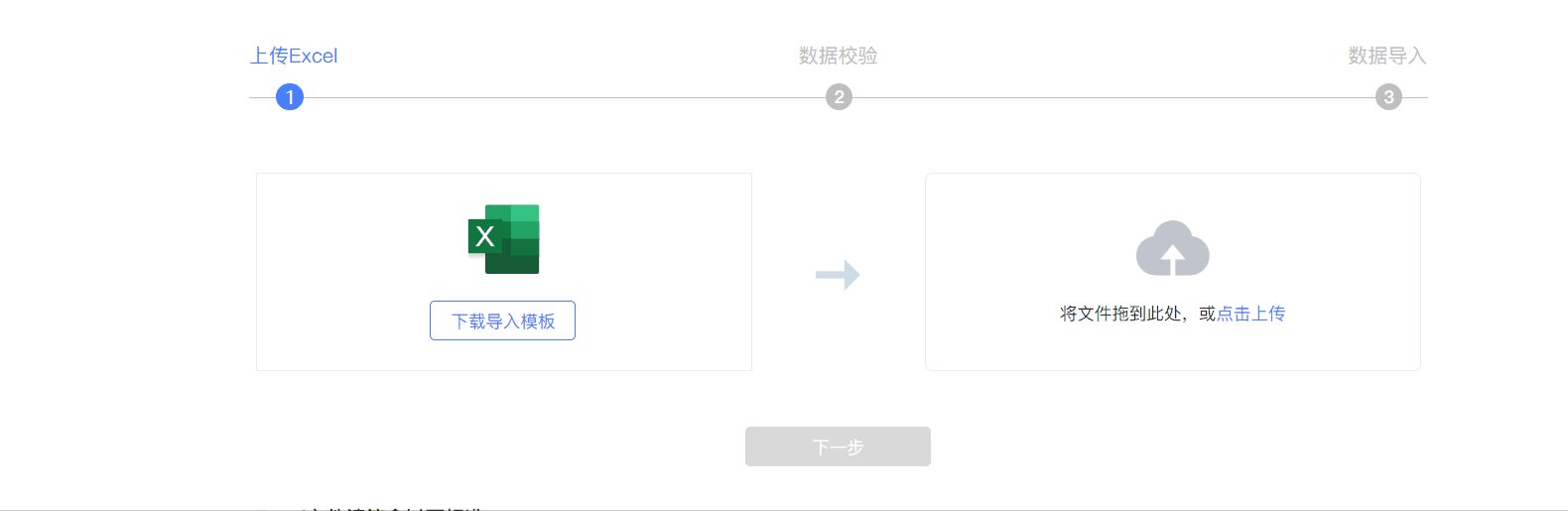
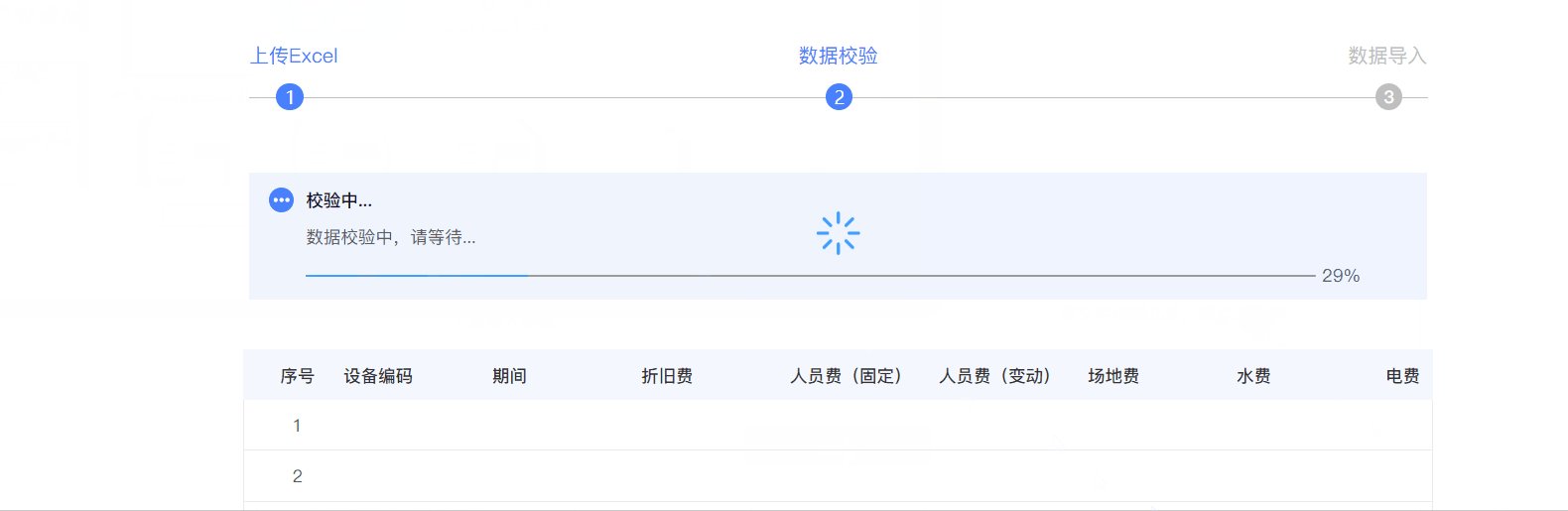
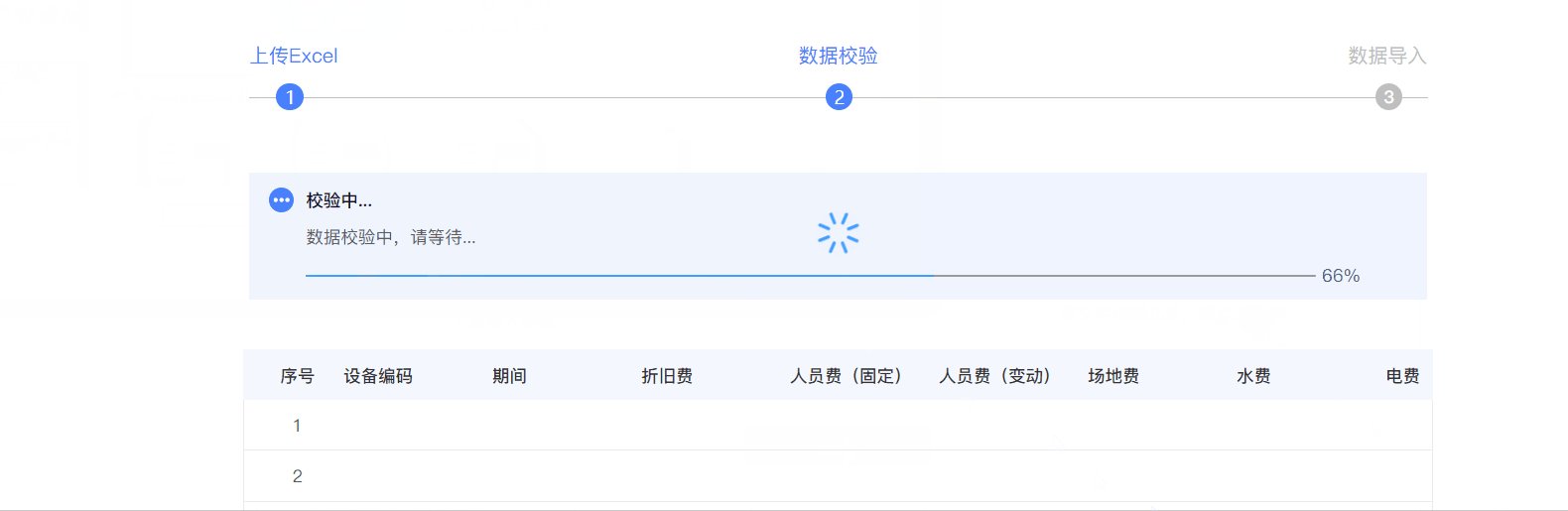
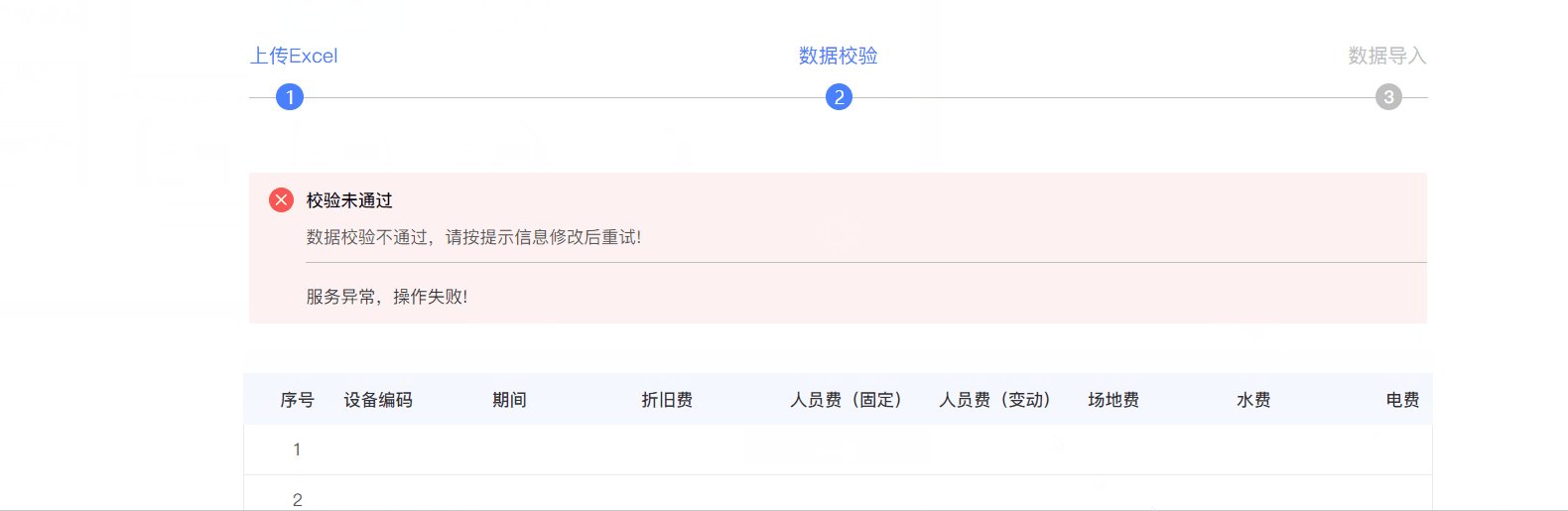
03]动态进度条
01]静态进度条效果图:

// 这里设置默认初始步骤
StepContentFn('.starBox', "已申请:杨博:2020/2/3:已申请审批意见, 已立项:杨博:2020/5/5:已立项审批意见, 实施中:张三:2020/5/9:实施中意见, 等待中:杨博:2020/6/6:等待中审批意见,已完结:杨博:2020/6/6:已完结审批意见,zzz:涂磊:2023/6/6:new添加", '等待中');
如有添加,在后面 按格式 ,zzz:涂磊:2023/6/6:new添加
即可
1.添加一个UniHTMLFrame1到窗口,设置 其HTML属性为
<div class="starBox"></div> <script type="text/javascript"> //步骤条控件 function StepContentFn(tag, stepContent, status) { var descriptionValue = stepContent.indexOf(",") == -1 ? $(stepContent).val() : stepContent; if (descriptionValue) { var desplit = descriptionValue.split(","); var temp = -1; var isActiveValue = "is_finish" var applyStatus = $(status).val() ? $(status).val() : status; var mainStep = "<div class='control_processSteps'>"; for (let i = 0; i < desplit.length; i++) { var desplitItem = desplit[i].split(":"); if ($.trim(desplitItem[0]) == $.trim(applyStatus)) { temp = i; } mainStep += "<div class='processStep'><div class='step_head'><div class='step_line'></div><div class='step_icon_inner'>" + (i + 1) + "</div></div><div class='step_main'><div class='step_title'>" + desplitItem[0] + "</div><div class='step_description'><div>审批人:" + desplitItem[1] + "</div><div>审批时间:" + desplitItem[2] + "</div><div>审批意见:" + desplitItem[3] + "</div></div></div></div>" } mainStep += "</div>" $(tag).prepend(mainStep); for (i = 0; i < desplit.length; i++) { if (temp >= i) { isActiveValue = "is_finish"; $(".processStep").eq(i).find(".step_line").addClass("step_line_active"); } else if (temp == i - 1) { isActiveValue = "is_process"; } else if (temp < i - 1) { isActiveValue = "is_wait"; } $(".processStep").eq(i).find(".step_head").addClass(isActiveValue); $(".processStep").eq(i).find(".step_main>div").addClass(isActiveValue); } } } // 这里设置默认初始步骤 StepContentFn('.starBox', "已申请:杨博:2020/2/3:已申请审批意见, 已立项:杨博:2020/5/5:已立项审批意见, 实施中:张三:2020/5/9:实施中意见, 等待中:杨博:2020/6/6:等待中审批意见,已完结:杨博:2020/6/6:已完结审批意见,zzz:涂磊:2023/6/6:new添加", '等待中'); </script>
2添加CSS
在ServerModule的
@charset "utf-8"; .starBox{margin:100px auto;width:630px;} .control_processSteps { display: flex; white-space: nowrap; } .processStep { display: inline-block; position: relative; flex-shrink: 1; flex-basis: 50%; margin-right: 0px; } .step_main { position: relative; white-space: normal; text-align: left; } /* 线条 */ .step_line { position: absolute; height: 4px; top: 10px; left: 0; right: 0; border-color: inherit; background-color: #c0c4cc; } .processStep:last-of-type .step_line { display: none; } .step_icon_inner { position: relative; z-index: 1; display: inline-flex; justify-content: center; width: 24px; height: 24px; box-sizing: border-box; border: 2px solid; border-radius: 50%; text-align: center; font-weight: 700; align-items: center; font-size: 14px; background: #fff; } .step_title { font-size: 16px; line-height: 38px; cursor: pointer; } .step_description { display: none; position: absolute; margin-top: -5px; font-size: 12px; line-height: 20px; font-weight: 400; background: #fff; box-shadow: 0px 4px 4px #ccc; border-radius: 5px; padding: 10px; z-index: 99; } .step_line_active { background-color: #409eff; } /* 已完结状态 */ .is_finish { color: #409eff; border-color: #409eff; } .is_process { color: #303133; border-color: #303133; } .is_wait { color: #c0c4cc; border-color: #c0c4cc; } .step_main:hover .step_title+.is_finish { display: inline-block; }
02]模糊圆点粒子背景动画特效

<div id="bg"> <canvas></canvas> <canvas></canvas> <canvas></canvas> </div> <script> (function($){ var canvas = $('#bg').children('canvas'), background = canvas[0], foreground1 = canvas[1], foreground2 = canvas[2], config = { circle: { amount: 18, layer: 3, color: [157, 97, 207], alpha: 0.3 }, line: { amount: 12, layer: 3, color: [255, 255, 255], alpha: 0.3 }, speed: 0.5, angle: 20 }; if (background.getContext){ var bctx = background.getContext('2d'), fctx1 = foreground1.getContext('2d'), fctx2 = foreground2.getContext('2d'), M = window.Math, // Cached Math degree = config.angle/360*M.PI*2, circles = [], lines = [], wWidth, wHeight, timer; requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || window.oRequestAnimationFrame || function(callback, element) { setTimeout(callback, 1000 / 60); }; cancelAnimationFrame = window.cancelAnimationFrame || window.mozCancelAnimationFrame || window.webkitCancelAnimationFrame || window.msCancelAnimationFrame || window.oCancelAnimationFrame || clearTimeout; var setCanvasHeight = function(){ wWidth = $(window).width(); wHeight = $(window).height(), canvas.each(function(){ this.width = wWidth; this.height = wHeight; }); }; var drawCircle = function(x, y, radius, color, alpha){ var gradient = fctx1.createRadialGradient(x, y, radius, x, y, 0); gradient.addColorStop(0, 'rgba('+color[0]+','+color[1]+','+color[2]+','+alpha+')'); gradient.addColorStop(1, 'rgba('+color[0]+','+color[1]+','+color[2]+','+(alpha-0.1)+')'); fctx1.beginPath(); fctx1.arc(x, y, radius, 0, M.PI*2, true); fctx1.fillStyle = gradient; fctx1.fill(); }; var drawLine = function(x, y, width, color, alpha){ var endX = x+M.sin(degree)*width, endY = y-M.cos(degree)*width, gradient = fctx2.createLinearGradient(x, y, endX, endY); gradient.addColorStop(0, 'rgba('+color[0]+','+color[1]+','+color[2]+','+alpha+')'); gradient.addColorStop(1, 'rgba('+color[0]+','+color[1]+','+color[2]+','+(alpha-0.1)+')'); fctx2.beginPath(); fctx2.moveTo(x, y); fctx2.lineTo(endX, endY); fctx2.lineWidth = 3; fctx2.lineCap = 'round'; fctx2.strokeStyle = gradient; fctx2.stroke(); }; var drawBack = function(){ bctx.clearRect(0, 0, wWidth, wHeight); var gradient = []; gradient[0] = bctx.createRadialGradient(wWidth*0.3, wHeight*0.1, 0, wWidth*0.3, wHeight*0.1, wWidth*0.9); gradient[0].addColorStop(0, 'rgb(0, 26, 77)'); gradient[0].addColorStop(1, 'transparent'); bctx.translate(wWidth, 0); bctx.scale(-1,1); bctx.beginPath(); bctx.fillStyle = gradient[0]; bctx.fillRect(0, 0, wWidth, wHeight); gradient[1] = bctx.createRadialGradient(wWidth*0.1, wHeight*0.1, 0, wWidth*0.3, wHeight*0.1, wWidth); gradient[1].addColorStop(0, 'rgb(0, 150, 240)'); gradient[1].addColorStop(0.8, 'transparent'); bctx.translate(wWidth, 0); bctx.scale(-1,1); bctx.beginPath(); bctx.fillStyle = gradient[1]; bctx.fillRect(0, 0, wWidth, wHeight); gradient[2] = bctx.createRadialGradient(wWidth*0.1, wHeight*0.5, 0, wWidth*0.1, wHeight*0.5, wWidth*0.5); gradient[2].addColorStop(0, 'rgb(40, 20, 105)'); gradient[2].addColorStop(1, 'transparent'); bctx.beginPath(); bctx.fillStyle = gradient[2]; bctx.fillRect(0, 0, wWidth, wHeight); }; var animate = function(){ var sin = M.sin(degree), cos = M.cos(degree); if (config.circle.amount > 0 && config.circle.layer > 0){ fctx1.clearRect(0, 0, wWidth, wHeight); for (var i=0, len = circles.length; i<len; i++){ var item = circles[i], x = item.x, y = item.y, radius = item.radius, speed = item.speed; if (x > wWidth + radius){ x = -radius; } else if (x < -radius){ x = wWidth + radius } else { x += sin*speed; } if (y > wHeight + radius){ y = -radius; } else if (y < -radius){ y = wHeight + radius; } else { y -= cos*speed; } item.x = x; item.y = y; drawCircle(x, y, radius, item.color, item.alpha); } } if (config.line.amount > 0 && config.line.layer > 0){ fctx2.clearRect(0, 0, wWidth, wHeight); for (var j=0, len = lines.length; j<len; j++){ var item = lines[j], x = item.x, y = item.y, width = item.width, speed = item.speed; if (x > wWidth + width * sin){ x = -width * sin; } else if (x < -width * sin){ x = wWidth + width * sin; } else { x += sin*speed; } if (y > wHeight + width * cos){ y = -width * cos; } else if (y < -width * cos){ y = wHeight + width * cos; } else { y -= cos*speed; } item.x = x; item.y = y; drawLine(x, y, width, item.color, item.alpha); } } timer = requestAnimationFrame(animate); }; var createItem = function(){ circles = []; lines = []; if (config.circle.amount > 0 && config.circle.layer > 0){ for (var i=0; i<config.circle.amount/config.circle.layer; i++){ for (var j=0; j<config.circle.layer; j++){ circles.push({ x: M.random() * wWidth, y: M.random() * wHeight, radius: M.random()*(20+j*5)+(20+j*5), color: config.circle.color, alpha: M.random()*0.2+(config.circle.alpha-j*0.1), speed: config.speed*(1+j*0.5) }); } } } if (config.line.amount > 0 && config.line.layer > 0){ for (var m=0; m<config.line.amount/config.line.layer; m++){ for (var n=0; n<config.line.layer; n++){ lines.push({ x: M.random() * wWidth, y: M.random() * wHeight, width: M.random()*(20+n*5)+(20+n*5), color: config.line.color, alpha: M.random()*0.2+(config.line.alpha-n*0.1), speed: config.speed*(1+n*0.5) }); } } } cancelAnimationFrame(timer); timer = requestAnimationFrame(animate); drawBack(); }; $(document).ready(function(){ setCanvasHeight(); createItem(); }); $(window).resize(function(){ setCanvasHeight(); createItem(); }); } })(jQuery);</script> <style> #bg { position:fixed; top:0; left:0; width:100%; height:100%; z-index:-1; } #bg canvas { position:absolute; top:0; left:0; width:100%; height:100%; } </style>
03]动态进度条

<div class="container"> <div class="form-group border-bottom-1"> <div class="modal-steps "> <div class="step"> <div class="dot"></div> <label class="label">第一步</label> </div> <div class="step"> <div class="dot"></div> <label class="label">第二部</label> </div> <div class="step"> <div class="dot"></div> <label class="label">第三步</label> </div> <div class="step"> <div class="dot"></div> <label class="label">完成</label> </div> </div> </div> <div class="form-group"> <div class="step-main"> <div class="step-slide"> 内容1 </div> <div class="step-slide"> 内容2 </div> <div class="step-slide"> 内容3 </div> <div class="step-slide"> 内容4 </div> </div> </div> <div class="form-group "> <div class="step-controlbar col-sm-12 d-flex justify-content-between"> <button type="button" class="btn btn-light unVisible" id="pre">上一步</button> <button type="button" class="btn btn-light" id="next">下一步</button> </div> </div> </div> <script type="text/javascript" > $(function(){ step_(); }) function step_(){ let howLong=$(".modal-steps ").actual("width")/3; console.log(howLong) let current=0; $('.step-main').css("height",getMaxHeight()); $('.step-slide').eq(current).fadeIn(500) $('.step').eq(current).addClass("current"); let preventResponse=false; $('#next').click(function(){ if(!preventResponse){ if(current!=($('.step-slide').length-1)){ $('.step').eq(current).addClass("completed"); current++; let timeOut=null; clearTimeout(timeOut); timeOut=setTimeout(function(){ console.log(current) $('.step').eq(current).addClass("current"); },200); console.log(current); $('.step-slide').eq(current).stop().fadeIn(500).siblings().fadeOut(500); if(current==($('.step-slide').length-1)){ $(this).html("完成"); }else{ $(this).html("下一步"); } if(current==0){ $('#pre').addClass('unVisible') }else{ $('#pre').removeClass('unVisible') } } // $(".step").eq(0).css("width",current*howLong); preventResponse=true; setTimeout(function(){ preventResponse=false; },500); } }) $('#pre').click(function(){ if(!preventResponse){ if(current!=0){ $('.step').eq(current).removeClass("current"); current--; let timeOut=null; clearTimeout(timeOut); timeOut=setTimeout(function(){ $('.step').eq(current).removeClass("completed"); },200); $('.step-slide').eq(current).stop().fadeIn(500).siblings().fadeOut(500); if(current==($('.step-slide').length-1)){ $("#next").html("完成"); }else{ $("#next").html("下一步"); } if(current==0){ $(this).addClass('unVisible') }else{ $(this).removeClass('unVisible') } } preventResponse=true; setTimeout(function(){ preventResponse=false; },500); } }) } function getMaxHeight(){ let MaxHeight=0; $('.step-slide').each(function(){ let actualHeight=parseFloat($(this).actual('outerHeight')); if(actualHeight>MaxHeight){ MaxHeight=actualHeight } }) // console.log(MaxHeight) return MaxHeight; } </script>
.container{width: 600px;margin-top: 100px;} .step-slide{ text-align: center; font-weight: bold; } .modal-steps{ display: flex; } .dot:before { content: ''; position: absolute; top: -1px; left: -1px; width: 20px; height: 20px; -webkit-transform: scale(.75); -ms-transform: scale(.75); transform: scale(.75); -webkit-border-radius: 20px; border-radius: 20px; background-color: #EAEAEA; } .dot { background-color: #EAEAEA; height: 20px; width: 20px; -webkit-border-radius: 20px; border-radius: 20px; display: inline-block; position: relative; top: .125em; z-index: 2; margin: auto; border: 1px solid; border-color: #EAEAEA; } .step::before { position: absolute; border: 1px solid; height: 1px; display: block; z-index: 1; top: 11px; content: ''; border-color: #EAEAEA; } /* .step::before { } */ .step::before{ width:100%; z-index: -1; } .step:last-child::before{ width: 50% !important; } .step:nth-child(2)::before{ width: 100%; } .step::after{ width: 0%; } .completed .dot::before{ /* width: 200%; */ background-color: #39c0ba; } .current .dot{ border-color:#39c0ba; } .step::after{ position: absolute; /* border: 1px solid; */ height: 2px; display: block; z-index: 1; top: 11px; content: ''; /* border-color: #EAEAEA; */ background-color: #39c0ba; } .step::after{ /* width: 50%; */ left: 0; transition: 0.2s linear; width: 0%; } .step:first-child::before,.step:first-child::after{ /* width: 50%!important; */ left: unset; right: unset; -webkit-transform: translateX(51%); -ms-transform: translateX(51%); transform: translateX(51%); } .step:last-child::before,.step:last-child::after{ /* width: 50%!important; */ left: 0; } .step-title{ text-align: center; -webkit-box-flex: 1; -webkit-flex: 1 0 auto; -ms-flex: 1 0 auto; flex: 1 0 auto; font-size: .8rem; } .step { width: 100%; position: relative; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap; /* -webkit-box-pack: center; */ -webkit-justify-content: center; -ms-flex-pack: center; justify-content: center; } .label { font-size: 12px; display: block; margin: .5em 0; text-align: center; -webkit-box-flex: 0; -webkit-flex: 0 0 100%; -ms-flex: 0 0 100%; flex: 0 0 100%; box-sizing: border-box; } .step-main>.step-slide{ display: none; } .step-main{ width: 100%; position: relative; } .step-slide{ position: absolute; width: 100%; } /* .step-slide{ height: 400px; } */ .modal-steps .step.completed::after{ width: 100% !important; } .modal-steps .step.current::after{ width: 50%; } .step.current:first-child:after{ width: 0%; } .step.completed:first-child:after{ width: 50% !important; } .unVisible{ opacity: 0; }
 文章来源:https://www.toymoban.com/news/detail-807419.html
文章来源:https://www.toymoban.com/news/detail-807419.html
链接:https://pan.baidu.com/s/1UqkNzEwLSVS6WjqFBqZPxA
提取码:yv43文章来源地址https://www.toymoban.com/news/detail-807419.html
到了这里,关于uniGUI学习之UniHTMLFrame1例子1进度条显示2模糊圆点粒子背景动画特效3动态进度条(58)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!