前端使用el-upload,后端使用文件上传阿里云报错:![[已解决]前端使用el-upload,后端使用文件上传阿里云报错:异常信息:java.lang.NullPointerException: null,前后端分离,java,阿里云,elementui](https://imgs.yssmx.com/Uploads/2024/01/807473-1.png)
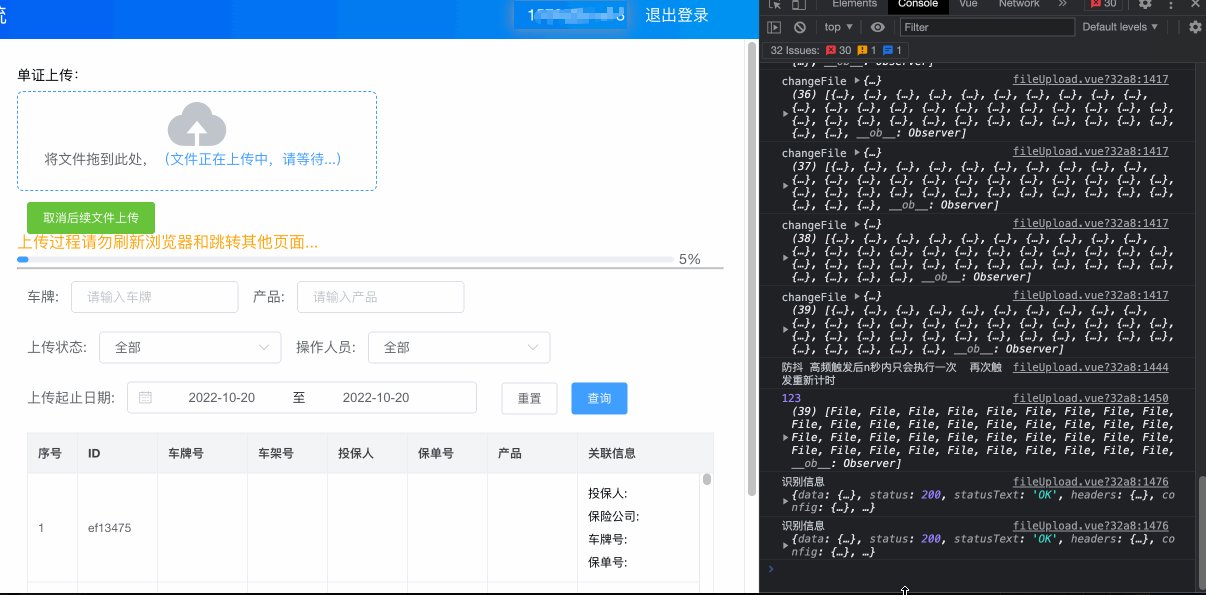
![[已解决]前端使用el-upload,后端使用文件上传阿里云报错:异常信息:java.lang.NullPointerException: null,前后端分离,java,阿里云,elementui](https://imgs.yssmx.com/Uploads/2024/01/807473-2.png)
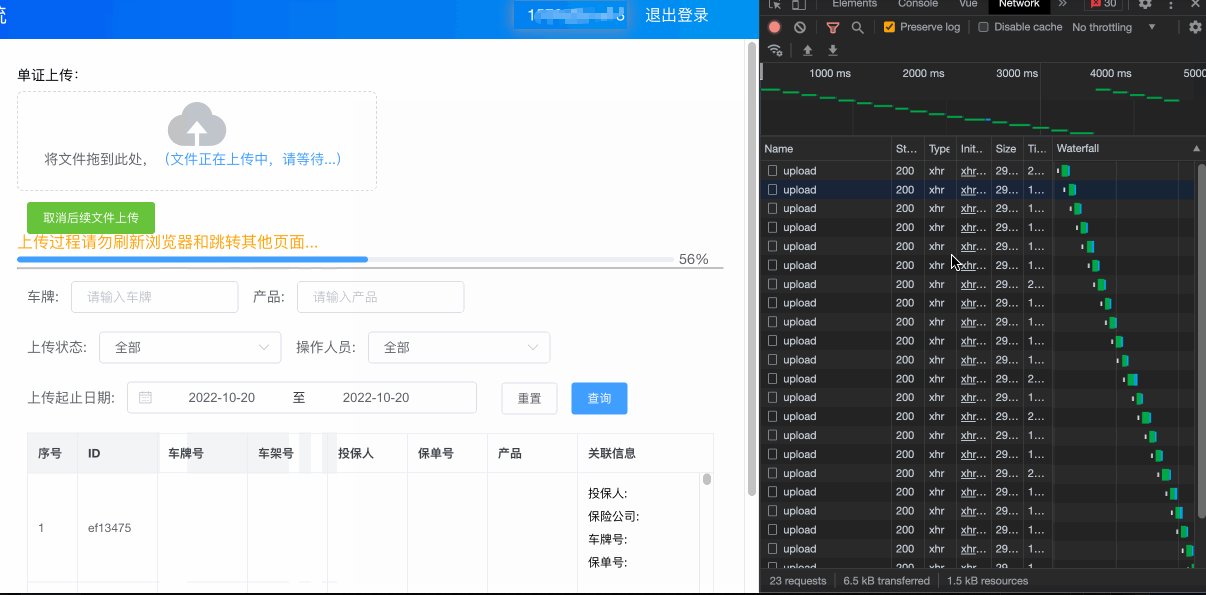
![[已解决]前端使用el-upload,后端使用文件上传阿里云报错:异常信息:java.lang.NullPointerException: null,前后端分离,java,阿里云,elementui](https://imgs.yssmx.com/Uploads/2024/01/807473-3.png)
报错原因:前端image参数未传进去
解决方法:在el-upload添加属性 name="image"
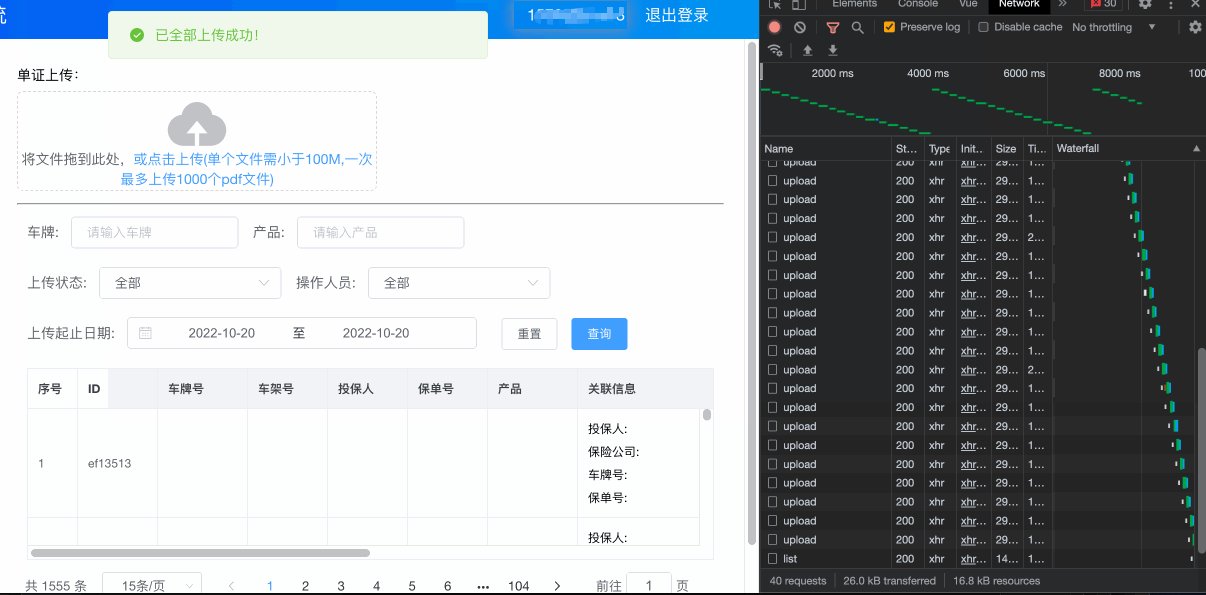
![[已解决]前端使用el-upload,后端使用文件上传阿里云报错:异常信息:java.lang.NullPointerException: null,前后端分离,java,阿里云,elementui](https://imgs.yssmx.com/Uploads/2024/01/807473-4.png)
![[已解决]前端使用el-upload,后端使用文件上传阿里云报错:异常信息:java.lang.NullPointerException: null,前后端分离,java,阿里云,elementui](https://imgs.yssmx.com/Uploads/2024/01/807473-5.png) 文章来源:https://www.toymoban.com/news/detail-807473.html
文章来源:https://www.toymoban.com/news/detail-807473.html
文件传进去了!文章来源地址https://www.toymoban.com/news/detail-807473.html
到了这里,关于[已解决]前端使用el-upload,后端使用文件上传阿里云报错:异常信息:java.lang.NullPointerException: null的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!