1.springboot使用get请求接受简单参数

上述写法不去别get或者post请求

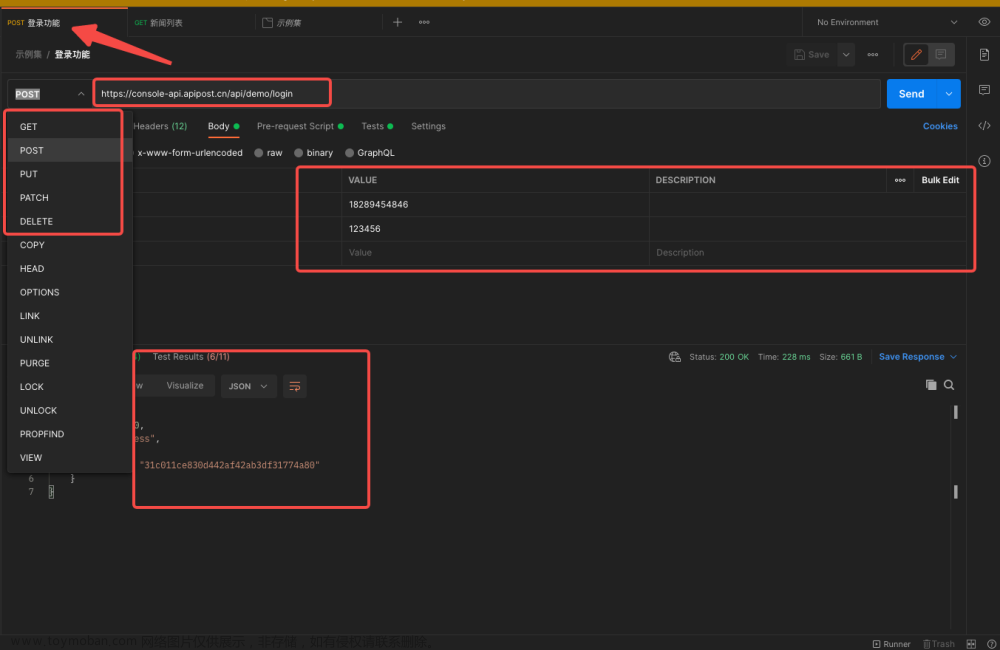
2.postman各种提交方式的区别
1、form-data:
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
2、x-www-form-urlencoded:
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对,比如,name=java&age = 23
3、raw
可以上传任意格式的文本,可以上传text、json、xml、html等
4、binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
multipart/form-data与x-www-form-urlencoded区别
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;
x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
3.方法形参和请求参数名称不匹配可以使用requestparam

4.设置参数非必填

5.简单实体对象(当传递的参数过多时可以使用对象的方式),传入一个User对象

6.可以使用浏览器的这种方式去获取后台数据

7.复杂实体对象

8.数组集合参数
接收数组对象

集合方式接收

9.日期时间类型参数

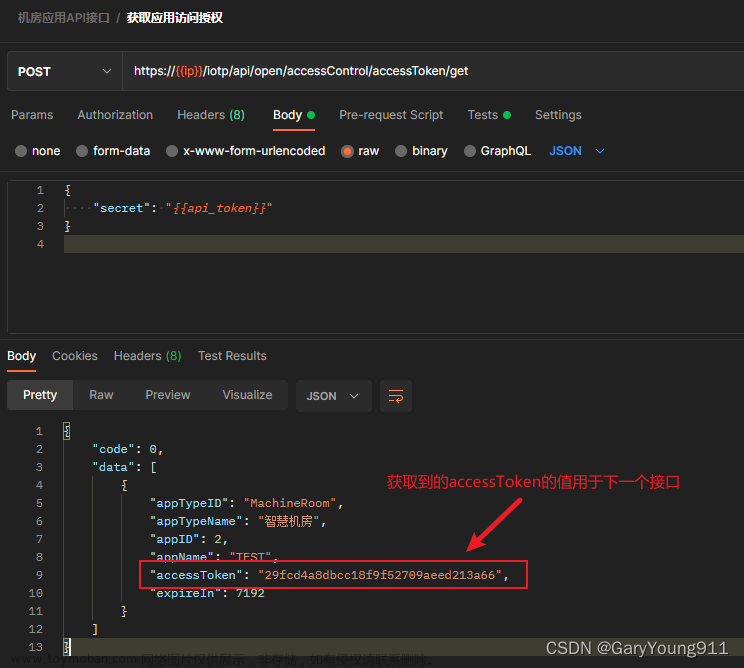
10.json参数

11.获取路径参数


12.使用user类作为返回值,直接返回user,这个user对象会被编为json,然后再返回


13.设置统一响应结果,便于获得状态等

14.获得文件路径文章来源:https://www.toymoban.com/news/detail-807503.html
 文章来源地址https://www.toymoban.com/news/detail-807503.html
文章来源地址https://www.toymoban.com/news/detail-807503.html
到了这里,关于web开发学习笔记(10.postman请求响应,后端接口基础知识)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!