前言
-
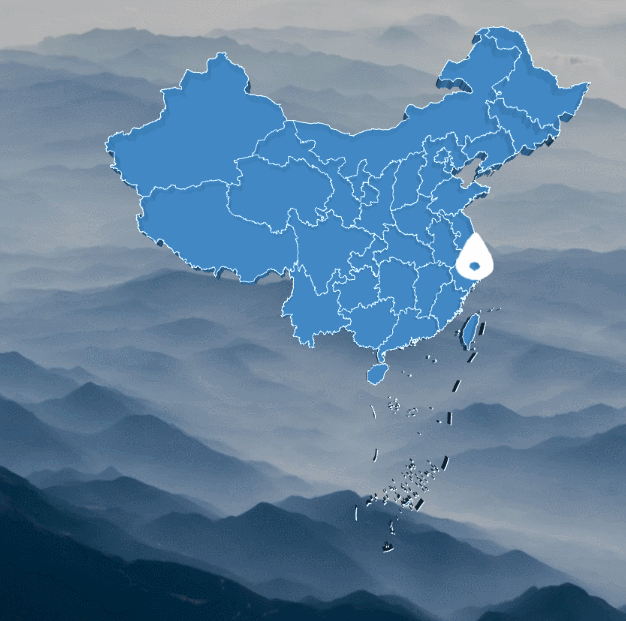
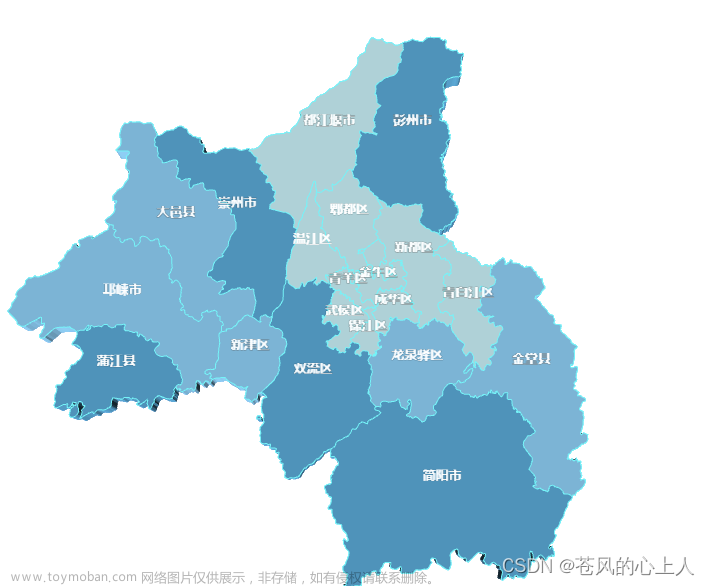
最近在开发中遇到一个需求,需要把一个地区地图变成3d感觉悬浮在大屏中间配合业务需求
-
其实echarts配合三方库就可以实现这个效果,具体细节需要自己调整
代码实现
1.下载各省份各地区地图数据-json文件-根据需求下载对应地图json数据引入即可
最新全国地图JSON数据: 数据来源:阿里云数据可视化平台 - Gitee.com
2.安装echarts和echarts-gl插件:
npm install echarts
npm install echarts-gl3.代码实现-直接复制-注意下包和引入进来json地图数据需要对应起来
<template>
<div class="app-container">
<div ref="myMap" style="width: 100%; height: 100%"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
import 'echarts-gl'
export default {
name: 'Index',
data () {
return {}
},
mounted () {
this.initMap()
},
methods: {
initMap () {
// json地图数据-需要根据需求下载引入对应名称文件
let mapJson = require('../views/dashboard/hubei.json')
let myChart = echarts.init(this.$refs.myMap)
myChart.showLoading()
myChart.hideLoading()
echarts.registerMap('myMap', mapJson)
var option = {
tooltip: {
// 自定义代码
},
series: [
{
type: 'map3D',
name: '地图',
// 相对于父容器比例
center: ['50%', '50%'],
selectedMode: 'single', // 地图高亮单选
regionHeight: 4, // 地图高度
map: 'myMap',
viewControl: {
// 缩放大小,数值越大,地图越小
distance: 120,
// 上下倾斜角度
alpha: 50,
// rotateSensitivity: [1, 1],
// 左右倾斜角度
beta: -30
},
label: {
show: true, // 是否显示名字
color: '#fff', // 文字颜色
fontSize: 18, // 文字大小
fontWeight: 'bold' // 文字大小
},
itemStyle: {
color: '#4389ED', // 地图背景颜色
borderWidth: 1, // 分界线wdith
borderColor: '#61CFF8', // 分界线颜色
opacity: 0.92
},
emphasis: {
label: {
show: true, // 是否显示高亮
textStyle: {
color: '#fff' // 高亮文字颜色
}
},
itemStyle: {
color: '#007EE8', // 地图高亮颜色
borderWidth: 10, // 分界线wdith
borderColor: '#6BECF5' // 分界线颜色
}
},
light: {
main: {
color: '#fff',
intensity: 1,
shadow: true,
shadowQuality: 'high',
alpha: 25, //
beta: 20
},
ambient: {
color: '#fff',
intensity: 0.6
}
}
}
]
}
myChart.setOption(option)
window.addEventListener('resize', function () {
console.log('myChart.resize()', myChart.resize())
myChart.resize()
})
}
}
}
</script>
<style lang="scss" scoped>
.app-container {
width: 100%;
height: 795px;
// background: skyblue;
}
</style>
总结:
经过这一趟流程下来相信你也对 vue-使用echarts+echarts-gl实现某个省份地区地图3d可视化 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!文章来源:https://www.toymoban.com/news/detail-807677.html
有什么不足的地方请大家指出谢谢 -- 風过无痕文章来源地址https://www.toymoban.com/news/detail-807677.html
到了这里,关于vue-使用echarts+echarts-gl实现某个省份地区地图3d可视化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!