最近使用 pnpm + Monorepo + rollup 开源了一个工具库 tojson.js
tojson.js 是一个支持解析 Psd、Sketch 转 json 的类库, 该 json 满足 fabric.js 画布渲染的数据格式. 后期也会增加 ppt、pdf 格式
工具选择
为什么要使用 pnpm + Monorepo ?
不止开源了一个工具库 tojson.js, 也开源了 sketchtojson, pst-json.js 库, tojson.js 把其他库结合在一起, 后期也会增加其他类库. 如果使用 Monorepo(是一种项目代码管理方式,指单个仓库中管理多个项目),有助于简化代码共享、版本控制、构建和部署等方面的复杂性,并提供更好的可重用性和协作性。
使用 pnpm 的原因是通过共享依赖来减少磁盘占用,同时提供了快速的安装和更新速度, 最主要的是支持配置工作区(workspace), 这样创建 n 个库, 都可以使用 pnpm 一键安装和打包
为什么要使用 rollup 作为打包工具?
rollup 适合作为一个类库打包工具,支持 ES6 模块,支持 Tree-shaking
上面这些原因网上都能找到, 简单来说, 就是方便我开发多项目类库
使用
在线体验
https://haixin-fang.github.io/tojson.js/playground
具体开发介绍
sketch 文件转 fabric.js 画布模板 json 的实现原理(https://juejin.cn/post/7313048171797774373)
psd 文件转 fabric.js 画布模板 json 的实现原理(https://juejin.cn/post/7304991873416740900)
环境准备
playground 为示例项目,就是为开发者提供的基础应用示例。在根目录 playground 文件下
示例项目使用了 vue3 + vite 技术栈
node.js >= 16
先安装 pnpm
$ npm install -g pnpm
然后安装依赖
$ pnpm bootstrap
运行项目
执行命令
$ pnpm pg
最后在浏览器中打开
即可得到一个解析 Sketch, Psd 为 json 的项目
项目介绍
在本项目中,我们核心内容,是包含在 packages/* , 其中是解析各个文件的核心代码
- psd-json.js 解析 psd 转 json 的类库
- sketchtojson 解析 sketch 转 json 的类库
- tojson.js 解析 psd、sketch 转 json 的类库
安装
安装
npm i -S tojson.js
或
npm i -S psd-json.js
或
npm i -S sketchtojson
使用
import toJson, { getFileType, types as fileTypes, psdtojson, sketchtojson } from "tojson.js";
// psd、sketch文件
const result = await toJson(files);
// 或
const result = await psdtojson(files);
// 或
const result = await sketchtojson(files);
import sketchtojson from "sketchtojson";
// psd、sketch文件
const result = await sketchtojson(files);
import psdtojson from "psd-json.js";
// psd、sketch文件
const result = await psdtojson(files);
- getFileType 方法能准确获取文件类型
- types 返回支持的文件类型, 如 psd、sketch
知识点
- 如何快速创建 rollup 项目
通过官方 rollup 提供的 example 直接创建 rollup 项目
https://github.com/rollup/rollup-starter-lib
- 打包文件类型有 umd、cjs、es, 分别代表浏览器端、commonjs、es Module 支持的文件类型, 这样的话不同类型项目中都可以直接引用
- 上面说了可以打包成多种文件类型, 那如何正确的导入?
可以在 package.json 中进行区分
如
{
"main": "dist/tojson.js.cjs.js",
"module": "dist/tojson.js.esm.js",
"browser": "dist/tojson.js.umd.js"
}
main: 默认入口 如const tojson = require("tojson.js")
module: es Module 入口, 如果使用 import tojson from 'tojson.js' 会自动使用 module 指向的文件
browser: 浏览器默认入口, 可以直接通过 <script src="./dist/sketchtojson.umd.js"></script> 进行使用
- 使用 pnpm 进行 github actions, 必须指定 pnpm 版本,否则 github 打包会失败
package.json
{
"packageManager": "pnpm@7.1.9"
}
- 创建的示例项目如果安装正在开发的类库如何调试? 如 playground 项目要安装 tojson.js,
- 可以直接通过 pnpm 安装
{
"dependencies": {
"tojson.js": "workspace:*",
}
}
tojson.js 就会被替换成内部模块, 这样的话就可以直接调试 tojson.js
不过这样有个缺点, 如果提交到 github 中, github actions 会报错找不到 tojson.js 模块, 所以我们还是需要指定到对应版本号, 且 tojson.js 发布到 npm 中, 这样 github 就能直接打包生成 page
- 如何调试呢?
可以通过模块路径替换的形式
比如在组件内部使用到类库 tojson.js
import tojson from "tojson.js";
在 vite.config.js 中可以通过配置 alias 的方式替换导入路径, 指向我们要调试的路径
const alias = [];
if (process.env.NODE_ENV != "production") {
alias.push({ find: /^tojson.js$/, replacement: path.join(__dirname, "../packages/tojson.js/src/index.js") });
}
export default defineConfig({
resolve: {
alias,
},
base: "/tojson.js/playground",
plugins: [vue()],
});
这样就能在本地直接调试 tojson.js 仓库
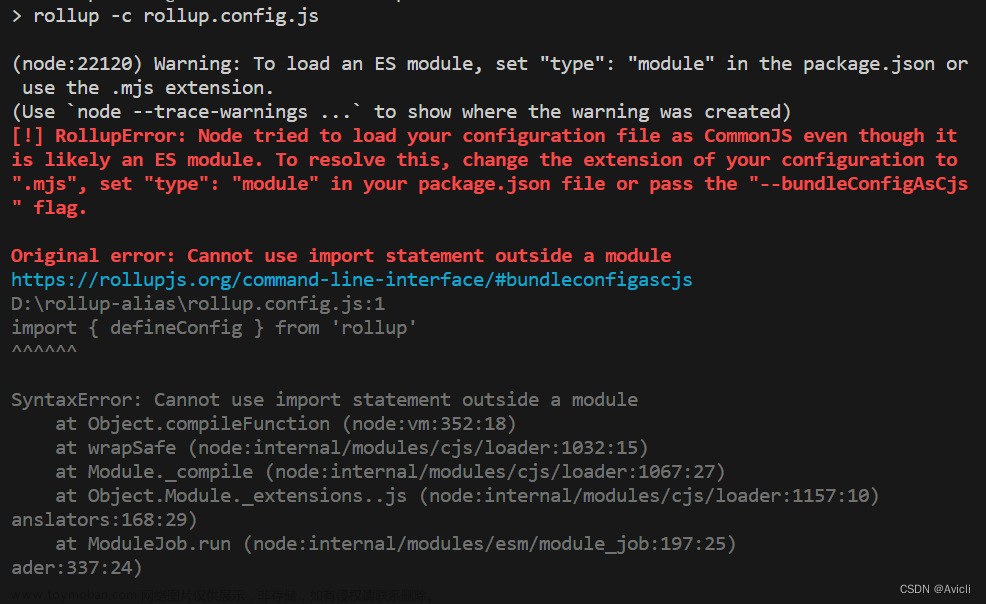
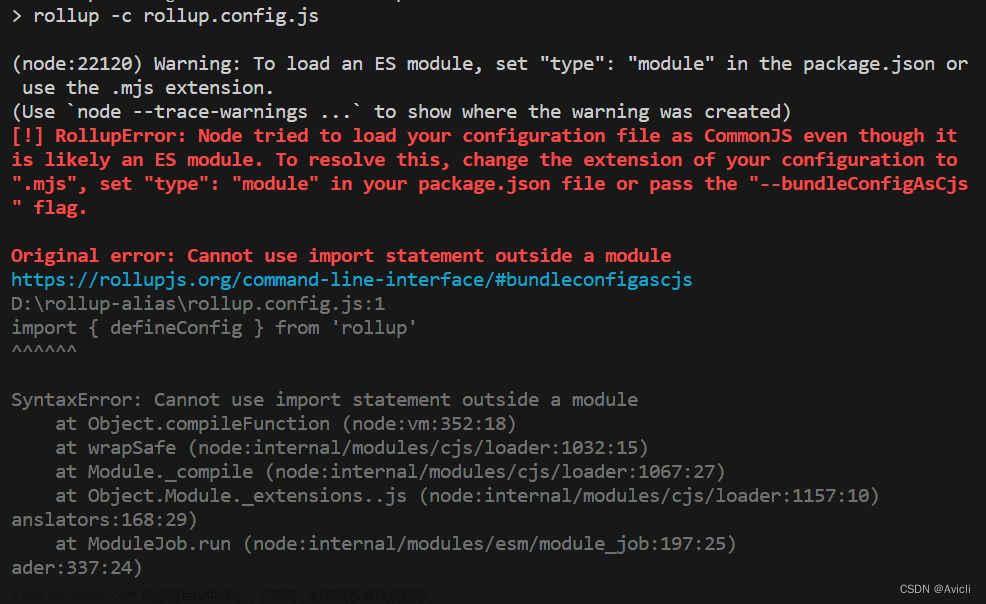
- 项目中如果引用了 node.js 原生模块, 可以使用
rollup-plugin-polyfill-node进行修复
import nodePolyfills from "rollup-plugin-polyfill-node";
export default {
plugins: [nodePolyfills()],
};
- 如何减少包大小
在项目中,我们可能会引用其他类库, 如果我们也打包进去, 则会增加包的体积, 所以我们可能把引入的包给过滤掉, 来减少包的大小
因为我们在 dependencies 中引入了依赖包,当下载该包的时候也会自动安装进行引入, 所以不用担心包没有, 造成功能不全
总结
开源库的开发无非就几步
- 选择技术架构
- 开发调试
- 发布 npm
希望大家都有自己的开源仓库文章来源:https://www.toymoban.com/news/detail-807831.html
github 地址: https://github.com/haixin-fang/tojson.js
预览地址: https://haixin-fang.github.io/tojson.js/playground/文章来源地址https://www.toymoban.com/news/detail-807831.html
到了这里,关于使用 pnpm + Monorepo + rollup 实现Psd、Sketch 转 json开源库, 该json支持作为fabric.js画布模板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[C++ Json开源库] nlohmann安装与使用](https://imgs.yssmx.com/Uploads/2024/04/847176-1.png)







