功能介绍 管理员 (1)管理员登录功能 (2)查看和修改线路信息 (3)减少线路 (4)修改价格(5站3元 5-10 5元 10-15站6元 往上8元) (5)删除用户 (6)设定最早最晚的车次(早上6.00晚上23.00) 用户 (1)登陆注册功能:用户登录注册 (2)浏览全地图功能:可浏览管理员发布的线路地图 (3)选择购票功能:用户选择站点,先选初始站,做到出站的地方根据乘坐的站数来计算价格 (4)进出站功能:购买后生成卡片进站 (5)钱包功能:可选择查看余额和充值 (6)返回订单功能:当出站结算后,回弹出一个是否返回订单若返回则直接生成卡片退还余额,重新进站到最终出站的地方根据站数计算价格 (7)支付管理(8)未使用卡片可退票 线路图为北京市轨道交通(9)查看订单(10)公告管理
根据现实中在北京地铁票务方面的需求,并对该系统进行了仔细的研究,将系统权限按照管理者和用户这两种类型进行了区分。
(1)用户功能需求
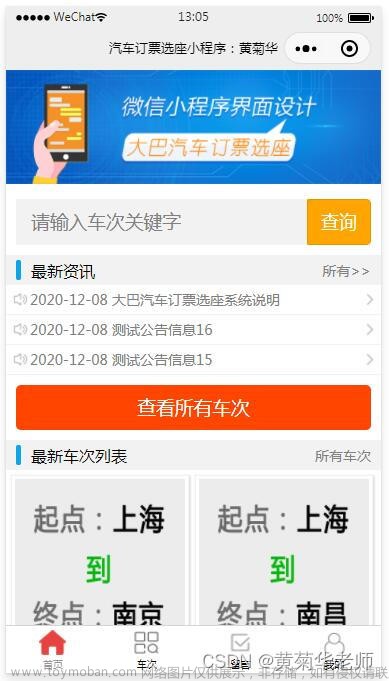
用户进入APP可以进行系统首页、地铁线路、我的等操作,在我的页面可以对我的钱包、购票信息、进站信息、出站信息、乘坐扣款、退票信息进行详细操作。用户用例图如图3-1所示。
图3-1 用户用例图




(2)管理员功能需求
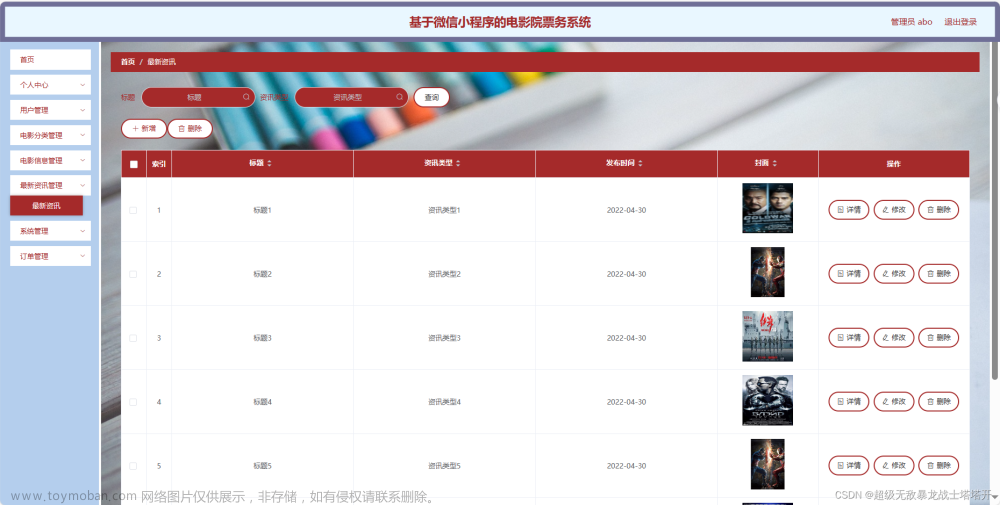
管理员登陆后,主要模块包括系统首页、个人中心、用户管理、线路类型管理、地铁路线管理、我的钱包给管理、站点管理、购票信息管理、进站信息管理、价格类型管理、出站信息管理、乘坐扣款管理、退票信息管理、系统管理等功能。管理员用例图如图3-2所示。
论文结构
(1)绪论
网站的开发背景,意义和系统状况等,详细讲述了APP的用处,对本章进行总结。
(2)系统开发技术的介绍
分别对java技术、Android系统的关键技术和架构、MySQL和B/S进行详细介绍。
(3)系统分析
本章主要是对系统可行性、系统性能、还有系统功能需求进行分析。
(4)系统设计
对系统系统功能和数据库等进行详细讲解。
(5)系统的实现
主要对系统首页、个人中心、用户管理、线路类型管理理、地铁线路管理、系统管理等的实现。
(6)系统的测试
在完成了系统代码之后,就必须要对该系统进行检验,检验的办法有两种,一种是黑箱检验,另一种是白箱检验,该站点使用的是黑箱检验,用于对各分组的功能模块检验。
(7) 总结与心得体会
在文章的最终章节中,对自己的总结和在写作的过程中的感想进行了总结,其中也有对文章的感谢。文章来源:https://www.toymoban.com/news/detail-807979.html
目 录
目 录 III
第一章 概述 1
1.1 研究背景 1
1.2开发意义 1
1.3 研究现状 1
1.4 研究内容 2
1.5论文结构 2
第二章 开发技术介绍 1
2.1 系统开发平台 1
2.2 平台开发相关技术 1
2.2.1 Android技术 1
2.2.2 mysql数据库介绍 1
2.2.3 MySQL环境配置 1
2.2.4 springboot框架 2
2.2.5 B/S架构 2
第三章 系统分析 1
3.1 可行性分析 1
3.1.1 技术可行性 1
3.1.2 操作可行性 1
3.1.3经济可行性 1
3.2性能需求分析 1
3.3功能分析 2
第四章 系统设计 4
4.1功能结构 4
4.2 数据库设计 4
4.2.1 数据库E/R图 4
4.2.2 数据库表 5
第五章 系统功能实现 12
5.1 APP端(用户功能) 12
5.2后端(管理员功能) 14
第六章 系统测试 18
7总结与心得体会 19
7.1 总结 19
7.2 心得体会 19
致 谢 1
参考文献 2文章来源地址https://www.toymoban.com/news/detail-807979.html
到了这里,关于地铁在线售票vue票务系统uniAPP+vue 微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!