目录
ECharts的快速上手
步骤1:引入 echarts.js 文件
步骤2:准备一个呈现图表的盒子
步骤3:初始化 echarts 实例对象
步骤4:准备配置项
步骤5:将配置项设置给 echarts 实例对象
示例代码:
相关配置讲解:
效果展示:
1.柱状图
常见效果:
标记:
显示:
横向柱状图:
柱状图示例代码:
效果展示:
通用配置:
标题: title
提示框: tooltip
工具按钮: toolbox
图例: legend
折线图:
折线图的常见效果:
标记
线条控制
填充风格 areaStyle
紧挨边缘 boundaryGap
缩放,脱离0值比例
堆叠图
饼图
示例代码
饼图的常见效果:
显示数值
选中效果
圆环
南丁格尔图:
ECharts的快速上手
步骤1:引入 echarts.js 文件
echarts是一个 js 的库,当然得先引入这个库文件
<script src="js/echarts.min.js"></script>步骤2:准备一个呈现图表的盒子
这个盒子通常来说就是我们熟悉的 div ,这个 div 决定了图表显示在哪里
<div id="main" style="width: 600px;height:400px;"></div>
步骤3:初始化 echarts 实例对象
在这个步骤中, 需要指明图表最终显示在哪里的DOM元素
var myChart = echarts.init(document.getElementById('main'))步骤4:准备配置项
这步很关键,我们最终的效果,到底是显示饼图还是折线图,基本上都是由配置项决定的
var option = {
xAxis: {
type: 'category',
data: ['小明', '小红', '小王']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: [70, 92, 87],
}
]
}步骤5:将配置项设置给 echarts 实例对象
myChart.setOption(option)
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var option = {
title:{
text: '成绩',
link: 'http://www.baidu.com',
textStyle: {
color: 'red'
}
},
xAxis: {
type: 'category',
data: ['小明','小红','小王']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: [70, 92, 87]
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>相关配置讲解:
- xAxis: 直角坐标系中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的呈现
- yAxis: 直角坐标系中的 y 轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去 series 下找数据进行图表的绘制
- series: 系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据
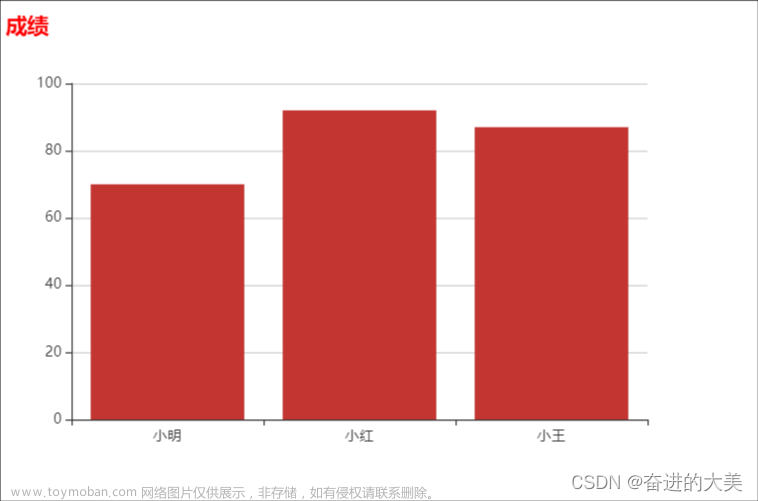
效果展示:

1.柱状图
常见效果:
标记:
- 最大值\最小值 markPoint
-
series: [ { ...... markPoint: { data: [ { type: 'max', name: '最大值' }, { type: 'min', name: '最小值' } ] } } ] - 平均值 markLine
series: [
{
......
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
}
}
]
显示:
- 数值显示 label
-
series: [ { ...... label: { show: true, // 是否可见 rotate: 60 // 旋转角度 } } ] - 柱宽度 barWidth
-
series: [ { ...... barWidth: '30%' // 柱的宽度 } ]
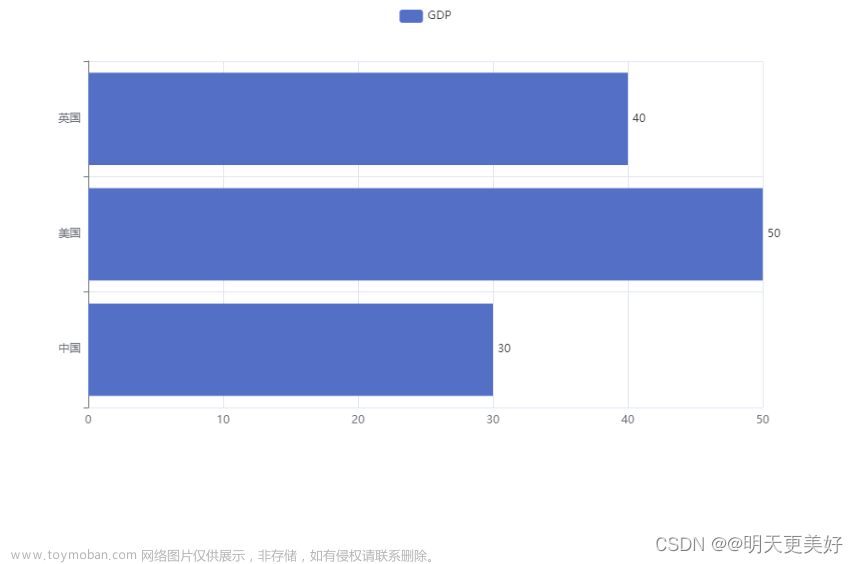
横向柱状图:
- 所谓的横向柱状图, 只需要让x轴的角色和y轴的角色互换一下即可. 既 xAxis 的 type 设置为 value , yAxis 的 type 设置为 category , 并且设置 data 即可
-
var option = { xAxis: { type: 'value' }, yAxis: { type: 'category', data: xDataArr }, series: [ { type: 'bar', data: yDataArr } ] }柱状图示例代码:
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./lib/echarts.min.js"></script> </head> <body> <div style="width: 600px; height: 400px"></div> <script> var mCharts = echarts.init(document.querySelector('div')) var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] var yDataArr = [88, 92, 77, 63, 33, 50, 91,96] var option = { xAxis: { type: 'category', data: xDataArr }, yAxis: { type: 'value' }, series: [ { name: '语文', type: 'bar', markPoint:{ data: [ { type: 'max', name: '最大值' },{ type: 'min', name: '最小值' } ] }, markLine:{ data: [ { type: 'average', name:'平均值' } ] }, label:{ show: true, position: 'top', color: 'black' }, barWidth:'80%', data: yDataArr } ] } mCharts.setOption(option) </script> </body> </html>效果展示:

通用配置:
-
标题: title
var option = {
title: {
text: "成绩", // 标题文字
textStyle: {
color: 'red' // 文字颜色
},
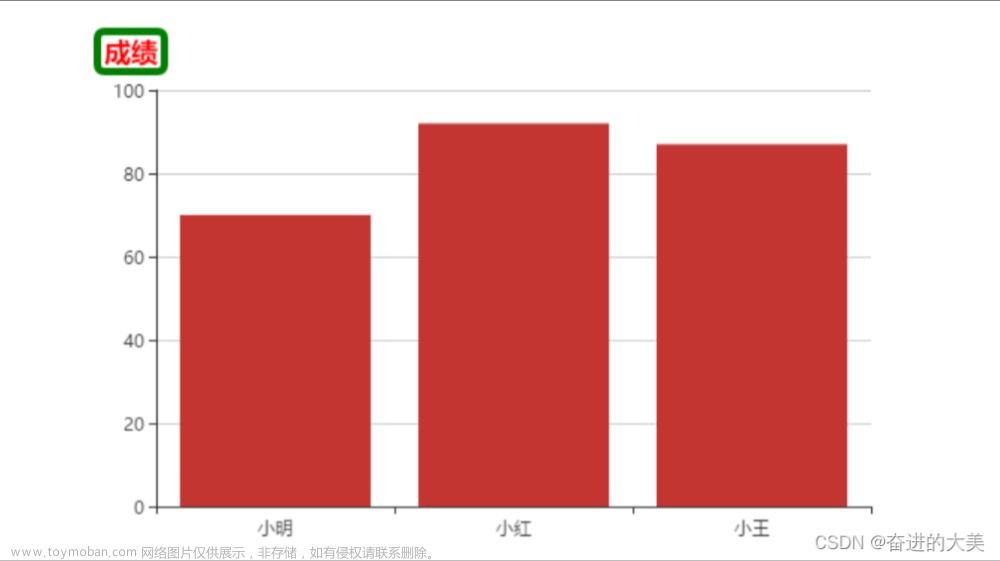
borderWidth: 5, // 标题边框
borderColor: 'green', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 20, // 标题的位置
top: 20 // 标题的位置
}
}

-
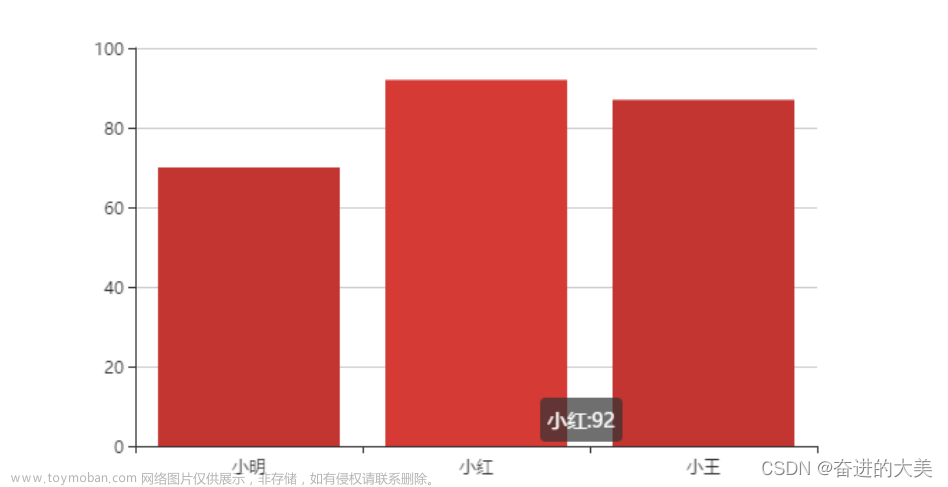
提示框: tooltip
tooltip 指的是当鼠标移入到图表或者点击图表时, 展示出的提示框
触发类型: trigger
可选值有item\axis
触发时机: triggerOn
可选值有 mouseOver\click
格式化显示: formatter
可选值有 字符串模板 / 回调函数
1.字符串模板
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'click',
formatter: '{b}:{c}'
}
}
// 这个{b} 和 {c} 所代表的含义不需要去记, 在官方文档中有详细的描述
2.回调函数:
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'click',
formatter: function (arg) {
return arg.name + ':' + arg.data
}
}
}

-
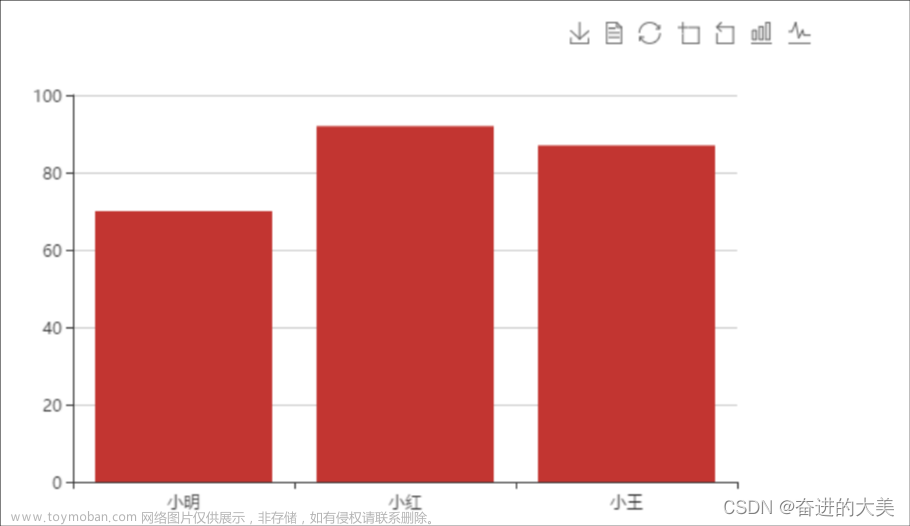
工具按钮: toolbox
toolbox 是 ECharts 提供的工具栏, 内置有 导出图片,数据视图, 重置, 数据区域缩放, 动态类型切 换五个工具 工具栏的按钮是配置在 feature 的节点之下
var option = {
toolbox: {
feature: {
saveAsImage: {}, // 将图表保存为图片
dataView: {}, // 是否显示出原始数据
restore: {}, // 还原图表
dataZoom: {}, // 数据缩放
magicType: { // 将图表在不同类型之间切换,图表的转换需要数据的支持
type: ['bar', 'line']
}
}
}
}
-
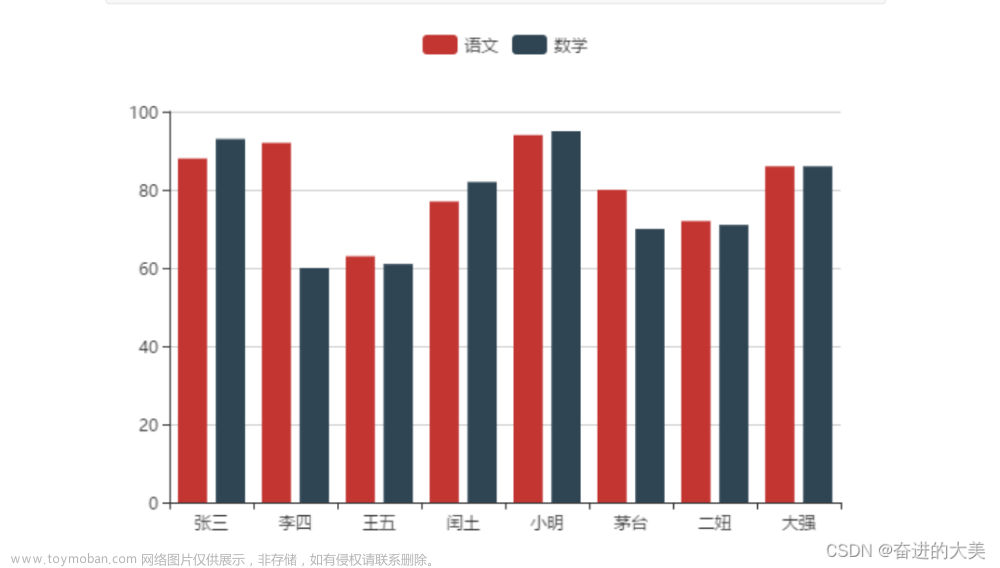
图例: legend
legend 是图例,用于筛选类别,需要和 series 配合使用
- legend 中的 data 是一个数组
- legend 中的 data 的值需要和 series 数组中某组数据的 name 值一致
var option = {
legend: {
data: ['语文', '数学']
},
xAxis: {
type: 'category',
data: ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: [88, 92, 63, 77, 94, 80, 72, 86]
},
{
name: '数学',
type: 'bar',
data: [93, 60, 61, 82, 95, 70, 71, 86]
}
]
} 
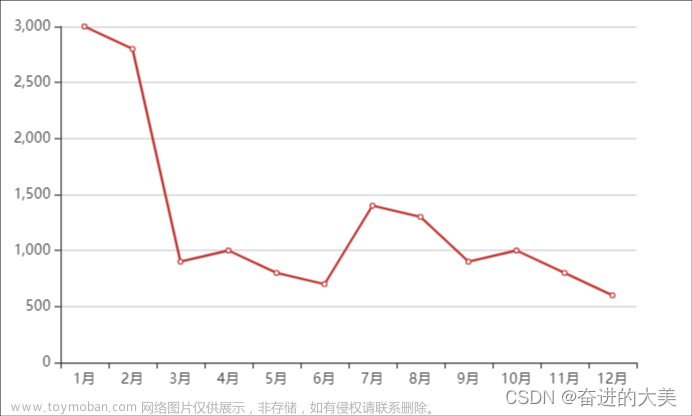
折线图:
和上述柱状图的实现差不多,只是将series中的type设置为line
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'))
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月','10月', '11月', '12月']
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800,600]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'line',
data: yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>效果展示:

折线图的常见效果:
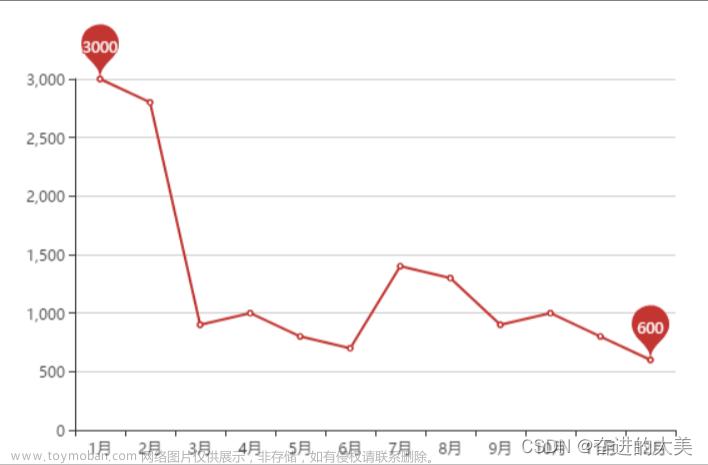
标记
- 最大值/最小值 markPoint
var option = {
series: [
{
......
markPoint: {
平均值 markLine
data: [
{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
}
}
]
}
文章来源地址https://www.toymoban.com/news/detail-808146.html
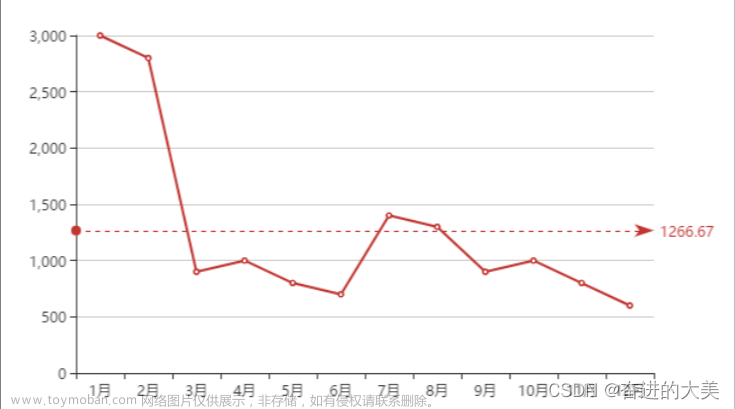
- 平均值 markLine
var option = {
series: [
{
......
markLine: {
data: [
{
type: 'average',
name: '平均值'
}
]
}
}
]
}

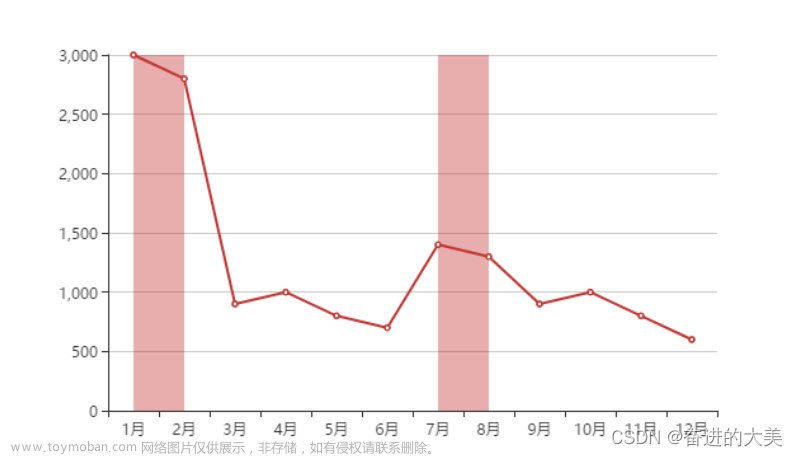
- 标注区间 markArea
var option = {
series: [
{
......
markArea: {
data: [
[
{
xAxis: '1月'
},
{
xAxis: '2月'
}
],
[
{
xAxis: '7月'
},
{
xAxis: '8月'
}
]
]
}
}
]
}

线条控制
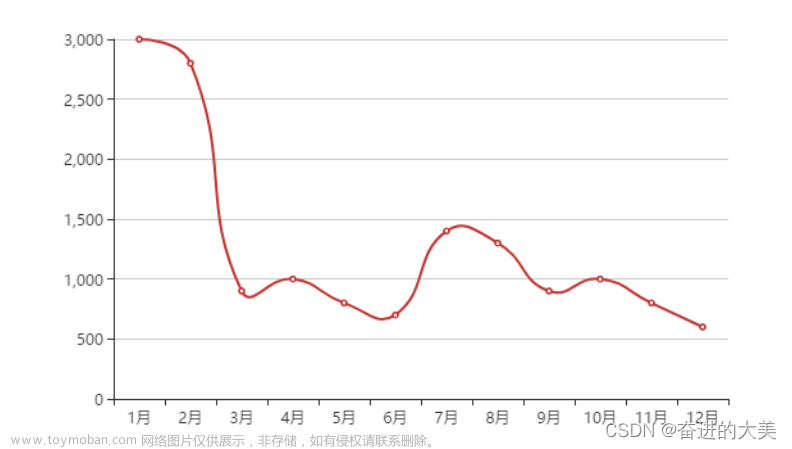
- 平滑线条 smooth
var option = {
series: [
{
......
smooth: true
}
]
}

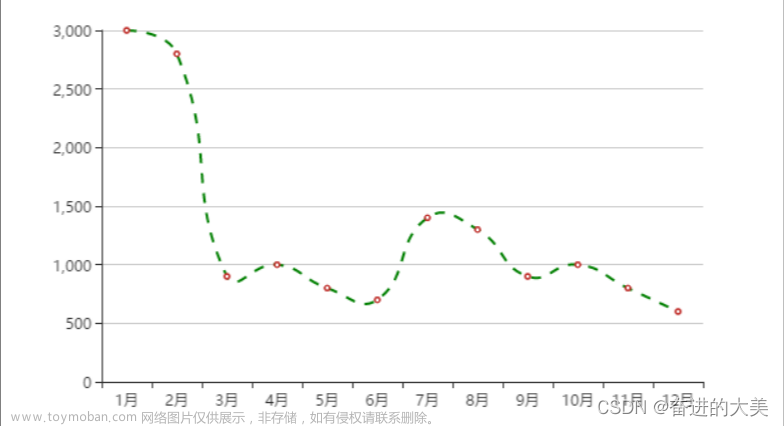
- 样式线条 lineStyle
var option = {
series: [
{
......
smooth: true,
lineStyle: {
color: 'green',
type: 'dashed' // 可选值还有 dotted solid
}
}
]
}

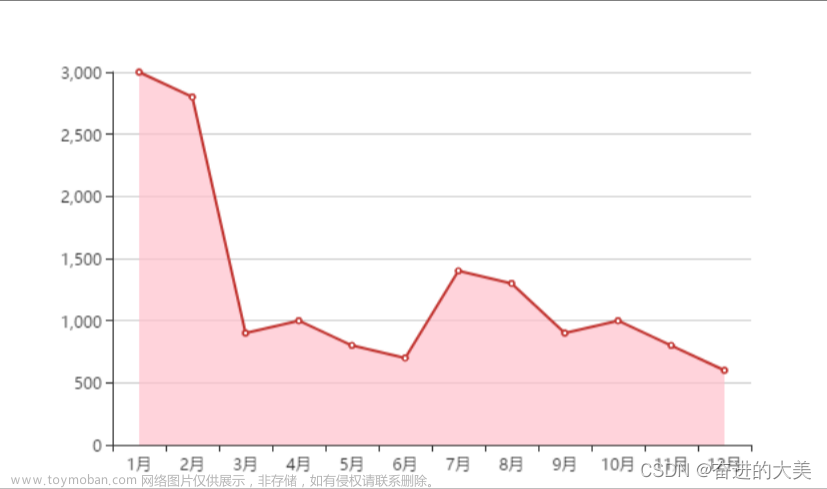
填充风格 areaStyle
var option = {
series: [
{
type: 'line',
data: yDataArr,
areaStyle: {
color: 'pink'
}
}
]
}

紧挨边缘 boundaryGap
boundaryGap 是设置给 x 轴的, 让起点从 x 轴的0坐标开始
var option = {
xAxis: {
type: 'category',
data: xDataArr,
boundaryGap: false
}
}

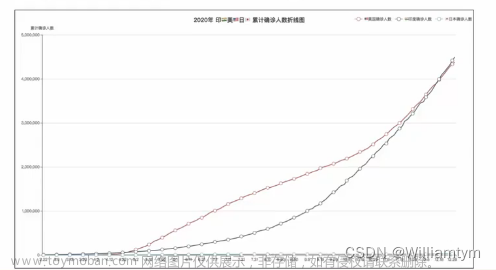
缩放,脱离0值比例
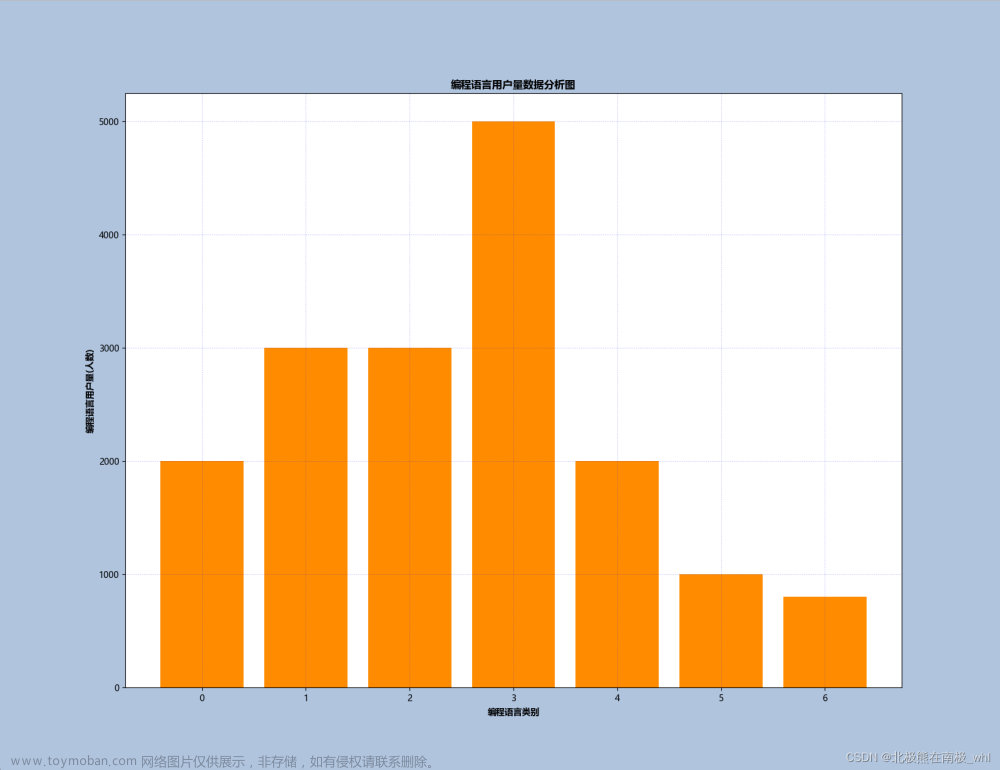
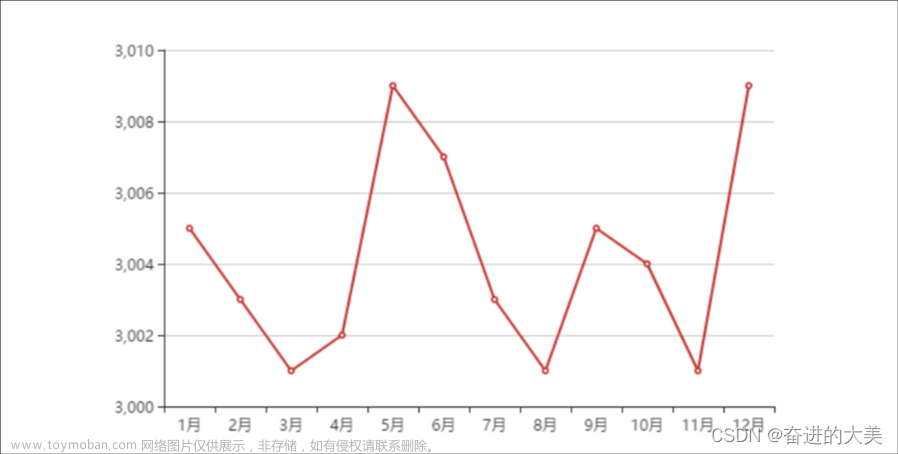
如果每一组数据之间相差较少, 且都比0大很多, 那么有可能会出现这种情况
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月','10月', '11月', '12月']
var yDataArr = [3005, 3003, 3001, 3002, 3009, 3007, 3003, 3001, 3005,3004, 3001, 3009] //此时y轴的数据都在3000附近, 每个数之间相差不多
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'line',
data: yDataArr
}
]
}效果如下图:

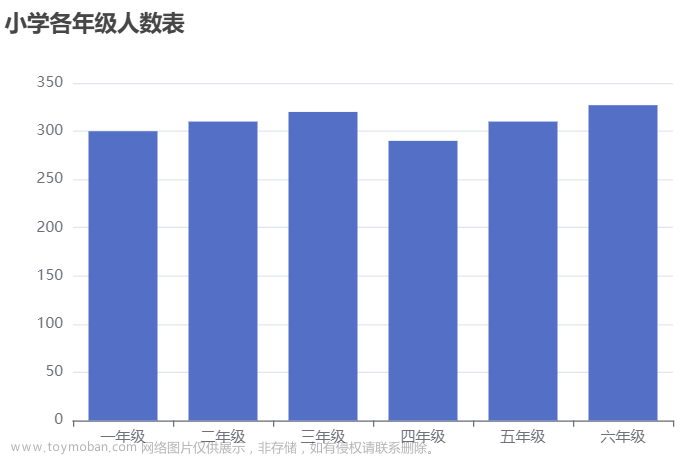
这显然不是我们想要的效果, 因此可以配置上 scale , 让其摆脱0值比例
- scale配置
scale 应该配置给 y 轴
var option = {
yAxis: {
type: 'value',
scale: true
}
}

堆叠图
堆叠图指的是, 同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上 相加
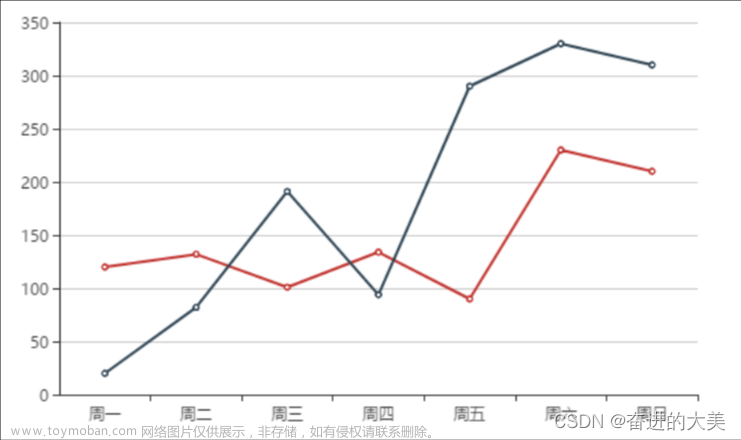
如果在一个图表中有两个或者多个折线图, 在没有使用堆叠配置的时候, 效果如下:
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
var yDataArr1 = [120, 132, 101, 134, 90, 230, 210]
var yDataArr2 = [20, 82, 191, 94, 290, 330, 310]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
type: 'line',
data: yDataArr1
},
{
type: 'line',
data: yDataArr2
}
]
}
mCharts.setOption(option)
</script>
使用了堆叠图之后
var option = {
series: [
{
type: 'line',
data: yDataArr1,
stack: 'all' // series中的每一个对象配置相同的stack值, 这个all可以任意写
},
{
type: 'line',
data: yDataArr2,
stack: 'all' // series中的每一个对象配置相同的stack值, 这个all可以任意写
}
]
}

蓝色这条线的y轴起点, 不再是y轴, 而是红色这条线对应的点. 所以相当于蓝色是在红色这条线的基 础之上进行绘制. 基于前一个图表进行堆叠
饼图
- 饼图的数据是由 name 和 value 组成的字典所形成的数组
- 饼图无须配置 xAxis 和 yAxis
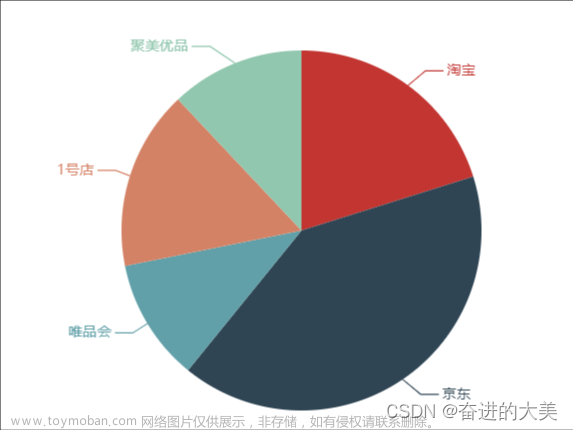
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/echarts.min.js"></script>
</head>
<body>
<div class='container' style="width:600px; height:400px">
</div>
<script>
var mCharts = echarts.init(document.querySelector('.container'))
var pieData = [
{
value: 11231,
name: "淘宝",
},
{
value: 22673,
name: "京东"
},
{
value: 6123,
name: "唯品会"
},
{
value: 8989,
name: "1号店"
},
{
value: 6700,
name: "聚美优品"
}
]
option = {
series:{
type:'pie',
data:pieData
}
}
mCharts.setOption(option)
</script>
</body>
</html>
饼图的常见效果:
-
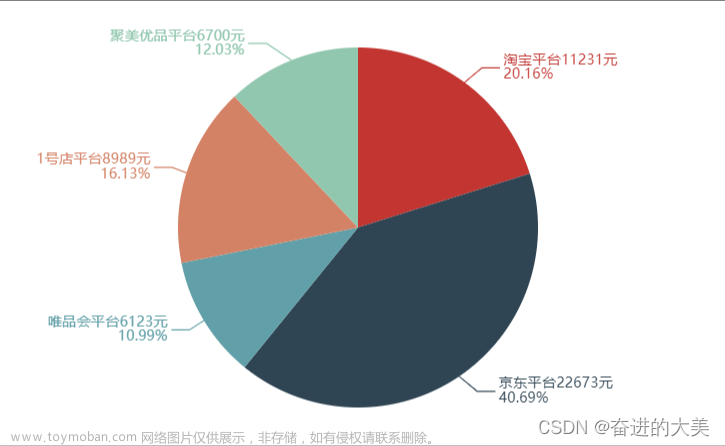
显示数值
label.show : 显示文字
label.formatter : 格式化文字
var option = {
series: [
{
type: 'pie',
data: pieData,
label: {
show: true,
formatter: function (arg) {
return arg.data.name + '平台' + arg.data.value + '元\n' +
arg.percent + '%'
}
}
}
]
}

-
选中效果
selectedMode: 'multiple' :选中模式,表示是否支持多个选中,默认关闭;
支持布尔值和字符串,字符串取值可选 'single' , 'multiple' ,分别表示单选还是多选
selectedOffset: 30 :选中扇区的偏移距离
var option = {
series: [
{
type: 'pie',
data: pieData,
selectedMode: 'multiple',
selectedOffset: 30
}
]
}

-
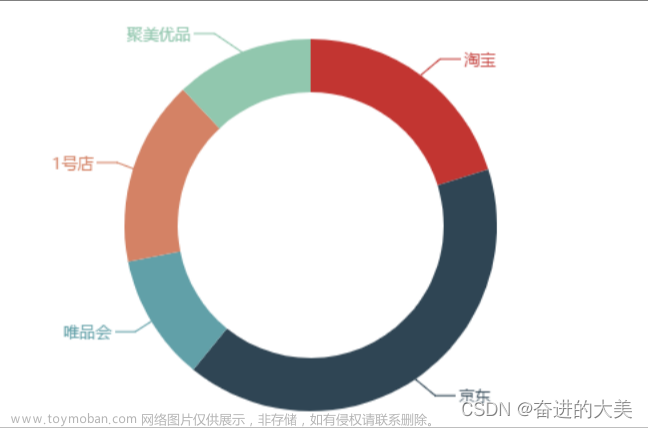
圆环
radius 饼图的半径。
可以为如下类型:
- number :直接指定外半径值。
- string :例如, '20%' ,表示外半径为可视区尺寸(容器高宽中 较小一项)的 20% 长度。
- Array. :数组的第一项是内半径,第二项是外半径, 通过 Array , 可以将饼图设置为圆环图
var option = {
series: [
{
type: 'pie',
data: pieData,
radius: ['50%', '70%']
}
]
}

-
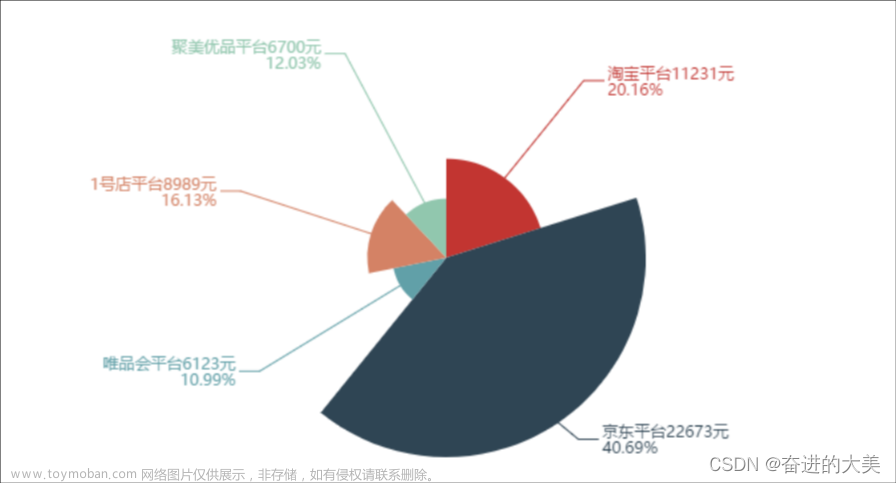
南丁格尔图:
南丁格尔图指的是每一个扇形的半径随着数据的大小而不同, 数值占比越大, 扇形的半径也就越大
roseType:'radius'
var option = {
series: [
{
type: 'pie',
data: pieData,
label: {
show: true,
formatter: function (arg) {
return arg.data.name + '平台' + arg.data.value + '元\n' +arg.percent +
'%'
}
},
roseType: 'radius'
}
]
} 文章来源:https://www.toymoban.com/news/detail-808146.html
文章来源:https://www.toymoban.com/news/detail-808146.html
到了这里,关于数据可视化,使用Echarts生成柱状图,折线图,饼图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!