大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路,向着优秀
程序员前行!
📚项目源码文末获取📚📚
博物馆管理系统 Vue+SpringBoot+MySQL 前后端分离 javaweb/javaee项目
一、📝功能介绍
基于SpringBoot Vue博物馆管理系统
角色:管理员、工作人员、用户
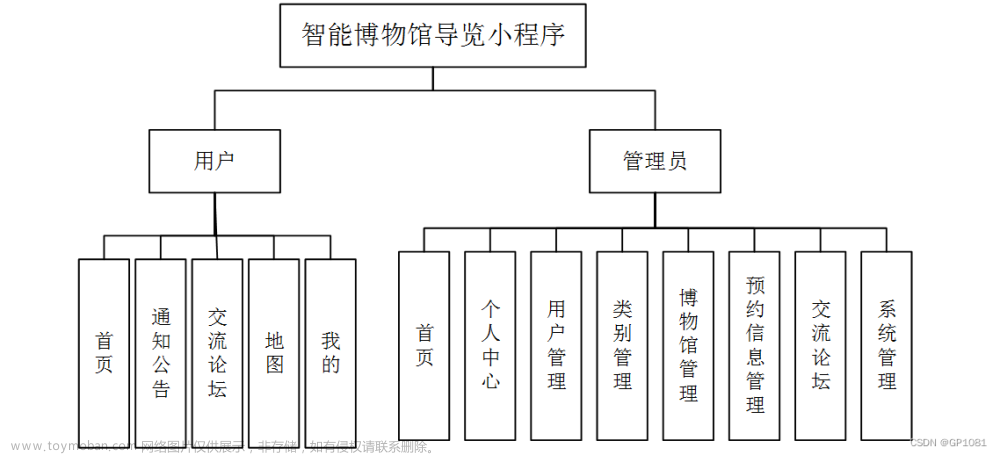
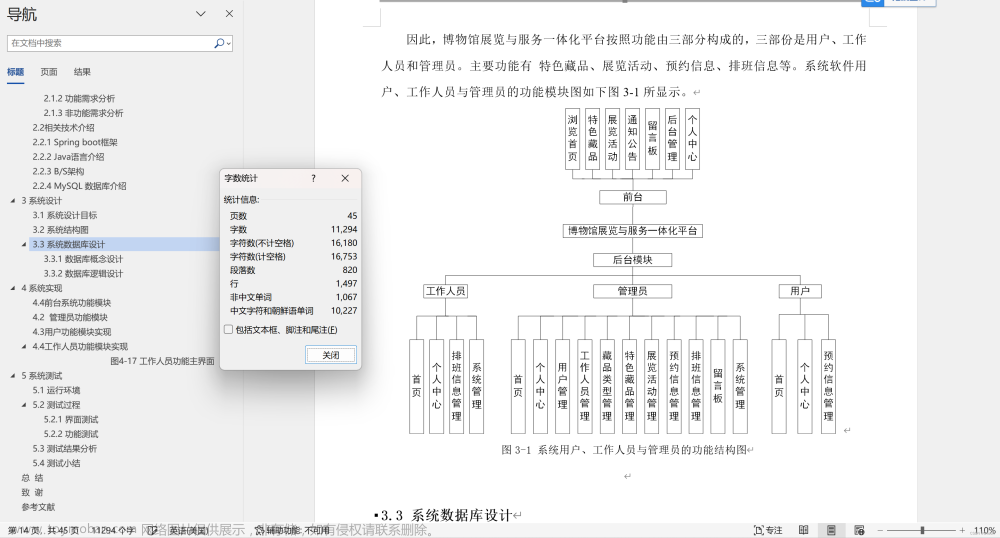
管理员:管理员登录进入博物馆展览与服务一体化平台可以对首页、个人中心、用户管理、工作人员管理、藏品类型管理、特色藏品管理、展览活动管理、预约信息管理、排班信息管理、留言板、系统管理等信息,
工作人员:工作人员登录系统后可以对首页、个人中心、排班信息管理、系统管理等功能进行操作
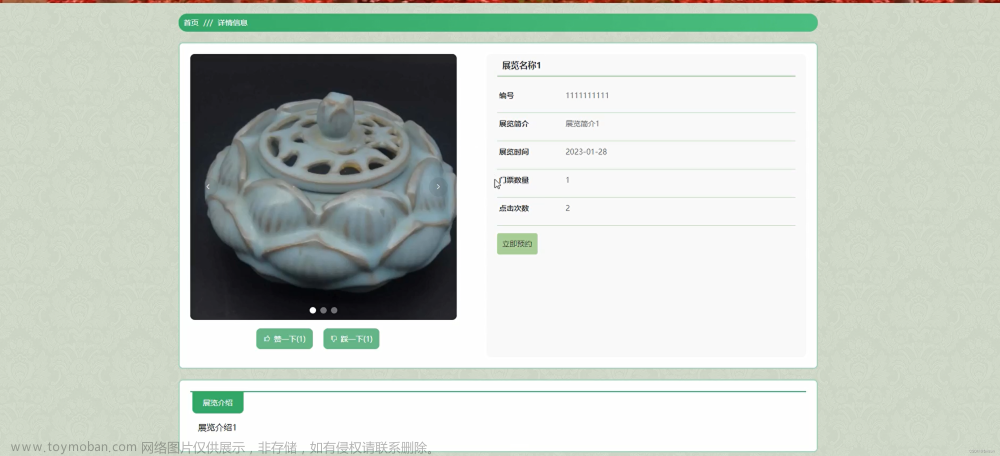
用户:网站首页页面主要包括首页、特色藏品、展览活动、通知公告、留言板、后台管理、个人中心等内容,并根据需要进行详细操作;
二、📝技术介绍
开发语言:Java
后端: SpringBoot+Mybatis-Plus
前端:Vue + Vue Router + ELementUI + Axios
三、📝环境需要
开发工具:IDEA,Eclipse,Myeclipse都可以。推荐IDEA,vscode
JDK版本:1.8
数据库: MySQL8.0版本以上
项目管理:Maven
Node版本:14
四、📝运行截图
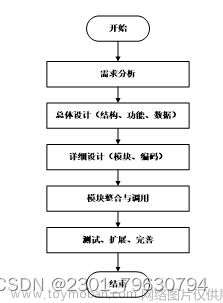
1.文档截图

2.项目截图









五、📝项目相关代码
本项目是前后端分离开发,可以学习拓展等等!
/**
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody DiscusstesezangpinEntity discusstesezangpin, HttpServletRequest request){
discusstesezangpin.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discusstesezangpin);
discusstesezangpinService.insert(discusstesezangpin);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody DiscusstesezangpinEntity discusstesezangpin, HttpServletRequest request){
discusstesezangpin.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(discusstesezangpin);
discusstesezangpinService.insert(discusstesezangpin);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
@Transactional
public R update(@RequestBody DiscusstesezangpinEntity discusstesezangpin, HttpServletRequest request){
//ValidatorUtils.validateEntity(discusstesezangpin);
discusstesezangpinService.updateById(discusstesezangpin);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
discusstesezangpinService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
🚀Java项目精选: 点击进入Java精品项目专栏 走一波文章来源:https://www.toymoban.com/news/detail-808225.html
📝分享的所有Java项目源码均包含(前端+后台+数据库+文档)文章来源地址https://www.toymoban.com/news/detail-808225.html
到了这里,关于基于SpringBoot Vue博物馆管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!