大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路,向着优秀
程序员前行!
📚项目源码文末获取📚📚
自习室管理系统 Vue+SpringBoot+MySQL 前后端分离 javaweb/javaee项目
一、📝功能介绍
基于SpringBoot Vue自习室管理系统
角色:管理员、用户
管理员: 管理员进入系统主页面,主要功能包括对系统首页、个人中心、用户管理、自习室准则管理、自习室管理、自习计划管理、留言反馈、系统管理、订单管理等进行操作。
用户:当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到付费自习室管理系统的导航条显示首页、自习室准则、自习室、公告信息、留言反馈、后台管理、个人中心、选座、下单、查询、登录注册、评论、收藏
二、📝技术介绍
开发语言:Java
后端: SpringBoot+Mybatis-Plus
前端:Vue + Vue Router + ELementUI + Axios
三、📝环境需要
开发工具:IDEA,Eclipse,Myeclipse都可以。推荐IDEA,vscode
JDK版本:1.8
数据库: MySQL8.0版本以上
项目管理:Maven
Node版本:14
四、📝运行截图
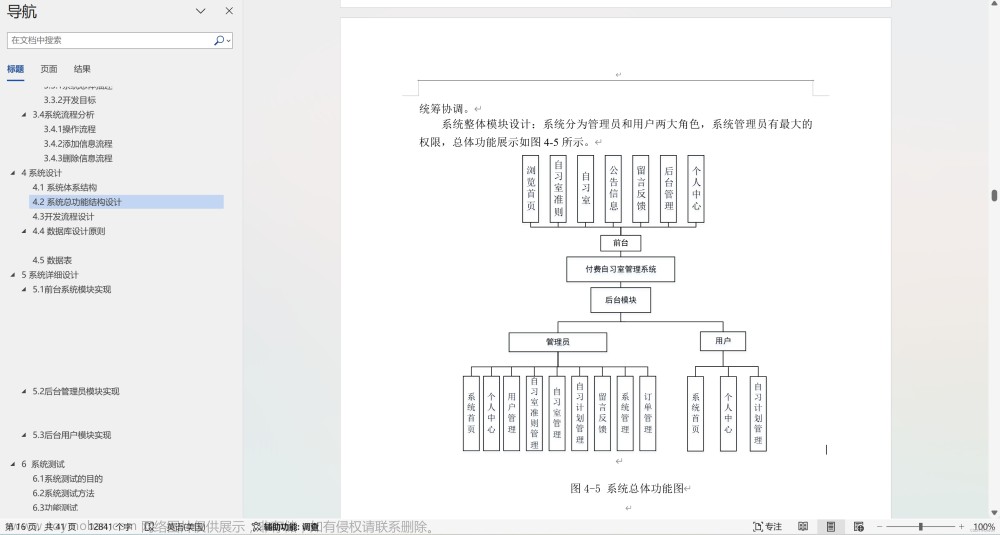
1.文档截图

2.项目截图






五、📝项目相关代码
本项目是前后端分离开发,可以学习拓展等等!
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,OrdersEntity orders,
HttpServletRequest request){
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
orders.setUserid((Long)request.getSession().getAttribute("userId"));
}
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,OrdersEntity orders,
HttpServletRequest request){
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( OrdersEntity orders){
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
ew.allEq(MPUtil.allEQMapPre( orders, "orders"));
return R.ok().put("data", ordersService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(OrdersEntity orders){
EntityWrapper< OrdersEntity> ew = new EntityWrapper< OrdersEntity>();
ew.allEq(MPUtil.allEQMapPre( orders, "orders"));
OrdersView ordersView = ordersService.selectView(ew);
return R.ok("查询订单成功").put("data", ordersView);
}
🚀Java项目精选: 点击进入Java精品项目专栏 走一波文章来源:https://www.toymoban.com/news/detail-808237.html
📝分享的所有Java项目源码均包含(前端+后台+数据库+文档)文章来源地址https://www.toymoban.com/news/detail-808237.html
到了这里,关于基于SpringBoot Vue自习室管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!