目录
Fruit.java
FruitAdapter
MainActivity
activity_main.xml
fruit.xml
整体结构

Fruit.java
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
FruitAdapter
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int resource, List<Fruit> objects) {
super(context, resource, objects);
resourceId = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position); // 获取当前 fruit 实例
// 加载布局文件
if (convertView == null) {
convertView = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
}
// 获取布局文件中的 ImageView 和 TextView 控件
ImageView fruitImage = convertView.findViewById(R.id.fruit_image);
TextView fruitName = convertView.findViewById(R.id.fruit_name);
// 设置 ImageView 和 TextView 的值
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return convertView;
}
}
MainActivity
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 隐藏系统自带标题栏
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.hide();
}
// 初始化水果列表
initFruits();
// 创建自定义适配器
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit, fruitList);
// 将适配器设置给 ListView
ListView listView = findViewById(R.id.list_view);
listView.setAdapter(adapter);
//添加一个点击事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
private void initFruits() {
// 添加水果数据到列表
for (int i = 0; i < 2; i++) {
Fruit m0 = new Fruit("苹果", R.drawable.m0);
fruitList.add(m0);
Fruit m1 = new Fruit("苹果", R.drawable.m1);
fruitList.add(m1);
Fruit m2 = new Fruit("苹果", R.drawable.m2);
fruitList.add(m2);
Fruit m3 = new Fruit("苹果", R.drawable.m3);
fruitList.add(m3);
Fruit m4 = new Fruit("苹果", R.drawable.m4);
fruitList.add(m4);
Fruit m5 = new Fruit("苹果", R.drawable.m5);
fruitList.add(m5);
Fruit m6 = new Fruit("苹果", R.drawable.m6);
fruitList.add(m6);
Fruit m7 = new Fruit("苹果", R.drawable.m7);
fruitList.add(m7);
Fruit m8 = new Fruit("苹果", R.drawable.m8);
fruitList.add(m8);
Fruit m9 = new Fruit("苹果", R.drawable.m9);
fruitList.add(m9);
}
}
}
activity_main.xml ⬅ 跳转上篇文章
fruit.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".Fruit">
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_marginLeft="10dp"/>
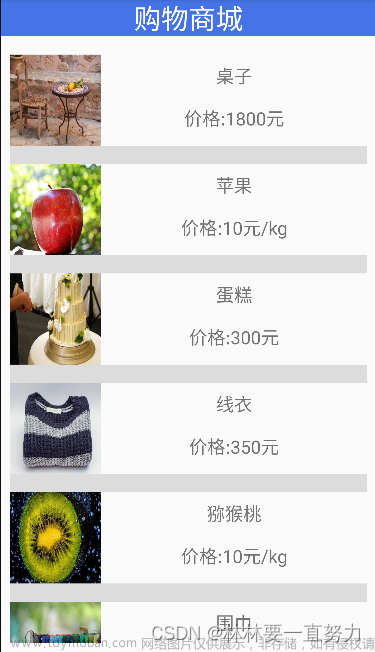
</LinearLayout>最终效果
 文章来源:https://www.toymoban.com/news/detail-808320.html
文章来源:https://www.toymoban.com/news/detail-808320.html
PNG资源素材请跳转 iconfont-阿里巴巴矢量图标库文章来源地址https://www.toymoban.com/news/detail-808320.html
到了这里,关于滚动菜单+图片ListView的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!