问题研究和分析
- 问题:使用最新版浏览器访问B站,首页总是有一条横幅提示:当前浏览器版本较低,为保证您的使用体验,建议使用最新版本的浏览器访问。但是没有禁止访问,可以正常使用,但是一致提示
分析 - 通过网络资料查询和推测应该是:使用IE8或旧版IE访问B站的时候,提示“当前浏览器版本较低,为保证您的使用体验,建议使用最新版本的浏览器访问。”
- edge版本已经是最新版本,不应该出现这个问题。网络有声音说,这里网站的骚操作,目的是:让用户下载客户端使用,但是小B是这样的吗?显然不是,该情况排除
- 最终答案:使用User-Agent(浏览器用户代理标识)导致的问题,原理是B站需要查看用户代理获取浏览器版本信息
- 问题讨论社区,欢迎到该讨论区,进行交流学习
- 前段时间使用为了解决Alist挂载B站视频播放问题在edge浏览器中安装了
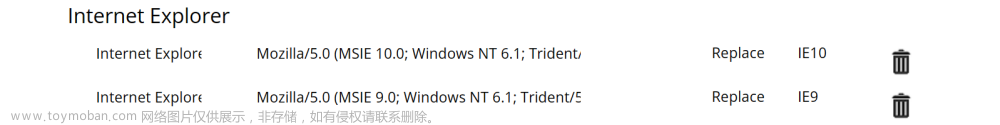
User-Agent Switcher for Chrome插件,Internet Explorer中存在有IE6、IE7、IE8的User-agent设置导致问题的出现 - 论坛中类似的工具
userAgent switcher也会导致出现同样的问题
使用User-Agent Switcher for Chrome插件的解决方法
- 打开
User-Agent Switcher for Chrome插件删除IE6、7、8的用户代理标识
- 选择
User-Agent Switcher for Chrome的代理标识,刷新B站页面即可解决
使用userAgent switcher的解决方法
- 打开userAgent switcher,使用chrome 108然后保存,刷新页面

文章来源地址https://www.toymoban.com/news/detail-808468.html
文章来源:https://www.toymoban.com/news/detail-808468.html
到了这里,关于B站提示:“当前浏览器版本较低……”可行的解决方案(edge浏览器)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!