在当今的信息化时代,数据已成为企业的重要资产。为了更好地管理和利用这些数据,许多企业开始采用表单上传组件来导入和处理数据。通过使用表单上传组件,用户可以方便地将文件上传至系统中,然后进行后续的数据处理和分析。这种方式的优点在于,用户无需掌握复杂的编程技术,即可完成数据导入工作。同时,系统可以自动对上传的文件进行解析,并将其转换为可处理的数据格式。
通过表单上传组件导入文件后对导入数据进行处理
示例演示

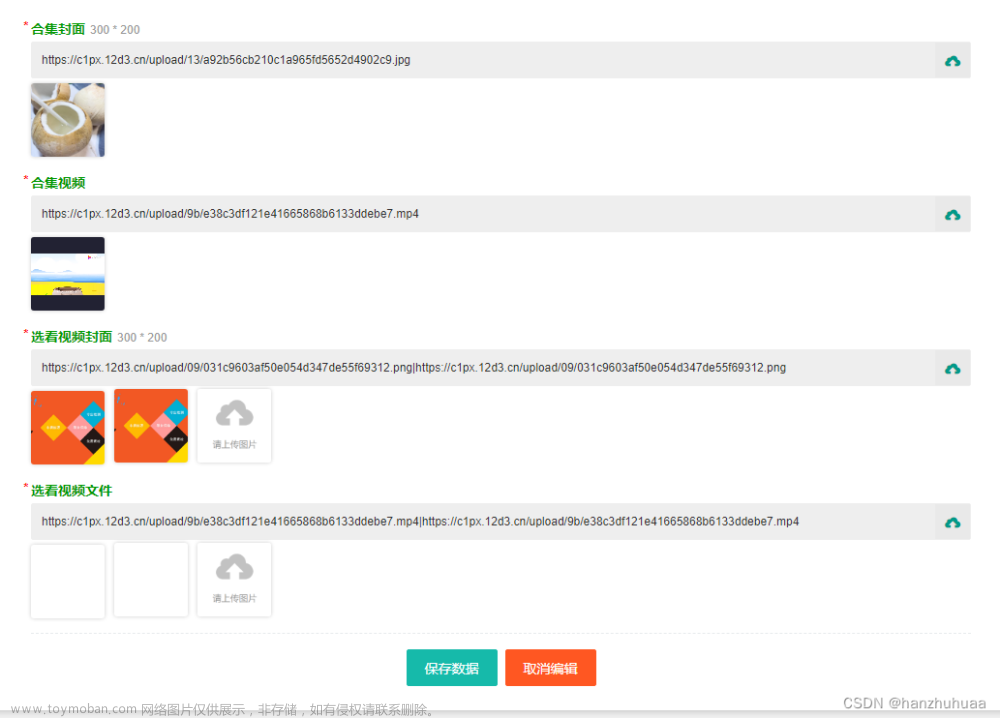
设计配置
设计思路:通过在列表页添加顶部按钮打开表单上传文件,配置自定义按钮提交触发逻辑,然后在逻辑引擎中对上传的文件解析并将解析的数据新增至列表页中。



【文件解析】
①:文件链接地址,通过函数公式取导入文件上传的链接地址。
②:文件类型,目前只支持xlsx格式。导入文件格式必须与文件类型一致。
③:数据开始行,指从表格第几行开始导入数据,填写数字。
④:参数名,导入文件的表头字段。
⑤:参数值,指转换后的字段名称,建议与列表字段名保持一致。
⑥:数据集名称,数据模型-数据集名称。
注意:
- 如果上传的文件表头字段与列表页设计的字段名称一致则不用填写参数名和参数值,直接通过数据集关联匹配。
- 固定变量节点用集合函数“LISTGET”取链接地址,是一个数组格式。

然后添加循环容器节点对文件解析的数据进行循环取值,再在循环画布里添加新增数据节点新增数据。

最后点击【提交】并【保存】操作上传文件查看效果。

在线demo:https://frame.bctools.cn文章来源:https://www.toymoban.com/news/detail-808552.html
开源基础框架:https://gitee.com/software-minister/jvs文章来源地址https://www.toymoban.com/news/detail-808552.html
到了这里,关于实战:低代码表单引擎助力文件上传与数据处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!