关于Qt的安装及环境配置,在我的上一篇《二、QT下载、安装及问题解决(windows系统)》已经讲过了。
本章节有一个重点,在新建 工程文件时,所在路径不要有中文,否则编译及运行程序不能正常运行。
在使用Qt Creator(以下简称QT)前,请先做好心里准备,假如你用过宇宙第一IDE VS的话,那么Qt Creator其实并不好用,我刚开始用时,甚至感觉还不如Delphi 的IDE好用,尤其是从UI文件转到CPP文件,为什么就不能点esc按键直接从UI文件转到对应的CPP文件呢?但是用习惯了,也就那么回事吧,不就是多点两下鼠标吗:),言归正传,下边我们来介绍Qt Creator。
从下图可以看出,Qt常用的功能区域还是比较简洁明了的。
功能区1,是我们开发时最常用的,包括编辑窗体的UI,修改CPP代码,还有项目的编译配置,都在功能区1中。
功能区2,可以切换程序的编译类型,debug下可以单步调试,Release下可以编译成最终的发布版本,两者的区别,大家在初学时,只需要记住,Release编译完的程序在性能方面要比debug编译的程序性能更优。就可以了,深入的区别,我们会在以后的章节中介绍。
功能区3,打开项目、新建项目,工具->选项->Kits,是最常用的。

接下来我们新建一个带窗体的demo程序。
点击区域3中的“文件”,“新建文件或项目”,会弹出以下的窗体。

在此窗体中选择Application->Qt Widgets Application(基于Qt部件的应用程序)。

点击完choose按钮,会进入到以下的界面。Test2是工程项目名称,下边的是工程文件保存路径。

点击下一步,默认qmake。

点击下一步,进入创建主窗体界面,class name是类名,base class是此窗体的基类,分为三种:主窗体、部件、对话框。Header file为头文件,Source file为代码文件,Form file为窗体文件,这些默认就可以,点击 下一步 。


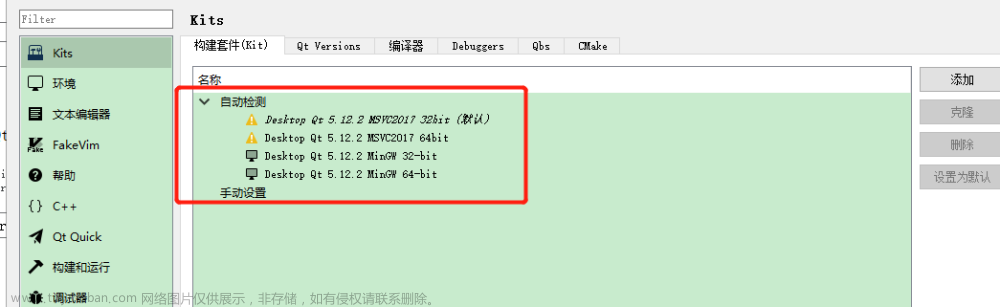
在下边的窗体中选择编译器,我选择的是MinGW 32-bit编译器,当然,你也可以选择其他编译器,我的编译还有MSVC2017 64bit和mingw53_32(安装Qt5.7版本时带的编译器)。


点击 完成按钮 ,至此,新建项目完成。进入main.cpp代码页,main.cpp里的代码是整个项目启动的主函数所在。从箭头处都可以导航到main.cpp,完成不同的工程文件之间的切换。

我们先什么代码也不要改,看一下编译完成的路径在哪个文件夹下,可以点击左侧的“项目”。
在下图的路径下,我们就可以看到编译完成的exe所在。

点击左下的绿色三角按钮,也可以通过ctrl+R按键,运行编译一个debug版的exe。

至此,我们的第一个带窗体的exe,就运行成功了。

生成的exe想要独立运行,需要注意两点:
1、生成的exe不能单独双击运行,因为缺少运行时依赖的库,即可以在QT里运行,但不能单独双击运行此exe。
2、生成的exe是不能脱离本机运行环境的,不能拿到另一台没有QT的电脑上运行,也运行不起来。这一点和delphi不一样,delphi如果用的都是原生的东西,只会生成一个exe文件,并且生成的exe拿到别的电脑上是可以正常运行的,这也是delphi的所谓的唯一的优点,即一次编译,到处运行,QT生成的exe拿到另一台电脑运行不起来的原因是,Qt的exe运行时依赖一些Qt的动态库。
如果想单独双击运行exe,需要使用windeployqt.exe来“打包”程序,也就是自动检查你生的exe文件所依赖的Qt库,并且把这些库放到跟exe同级的文件夹下。然后双击exe就可以正常运行了,windeployqt.exe是安装Qt时自带的,我们也会在以后的章节中来详细介绍windeployqt.exe的使用方法。

如果运行失败,出现如下图中的错误,请检查环境变量是否配置正确。具体请参考上一篇https://blog.csdn.net/zhouhui1982/article/details/135550949

如果出现以下错误,请检查Kits 编译器是否正确。也是具体请参考上一篇《二、QT下载、安装及问题解决(windows系统)》。

在下一篇章节中,会给大家讲解main.cpp里的主函数,及在窗体上拖拽控件,实现一些简单的功能。
《写在最前边》
《一、QT的前世今生》
《二、QT下载、安装及问题解决(windows系统)》
《三、Qt Creator使用》
《四、Qt 的第一个demo-CSDN博客》
《五、带登录窗体的demo》
《六、新建窗体时,几种窗体的区别》 文章来源:https://www.toymoban.com/news/detail-808581.html
《七、Qt 信号和槽》 文章来源地址https://www.toymoban.com/news/detail-808581.html
到了这里,关于三、Qt Creator 使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!