https://developers.weixin.qq.com/miniprogram/dev/api/share/wx.hideShareMenu.html
wx.hideShareMenu({
menus: ['shareAppMessage', 'shareTimeline']
})
//shareTimeline分享到朋友圈
//shareAppMessage分享给朋友
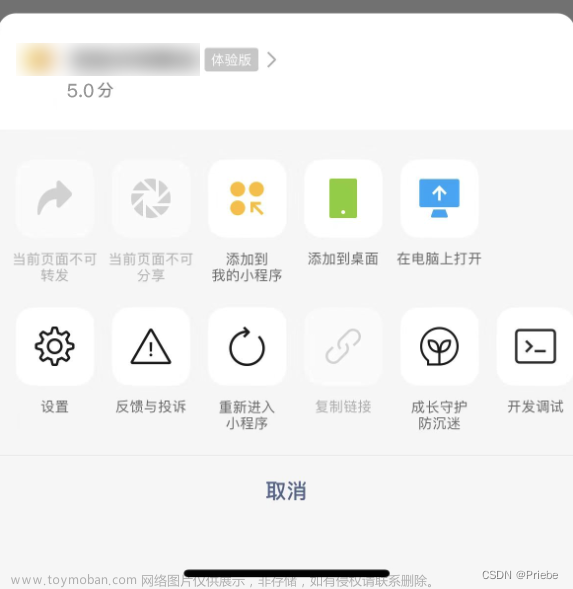
隐藏之后就不可以分享了文章来源:https://www.toymoban.com/news/detail-808626.html
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
})
显示之后就可以显示了,可以先全部隐藏,根据条件进行显示文章来源地址https://www.toymoban.com/news/detail-808626.html
到了这里,关于微信小程序显示和隐藏分享按钮的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!