基本概念
组合模式是一种结构型设计模式,它允许客户端统一对待单个对象和对象的组合。组合模式通过将对象组织成树形结构,使得客户端可以一致地使用单个对象和组合对象。
主要角色:
- Component(组件): 定义组合中的对象接口,可以是抽象类或接口,声明了用于管理子组件的方法。
- Leaf(叶子): 表示组合中的叶子节点对象,实现了Component接口。叶子节点没有子节点。
- Composite(复合): 表示组合中的具有子节点的复合对象,实现了Component接口。复合对象可以包含叶子节点和其他复合对象,形成递归结构。
优点
- 统一接口: 客户端通过统一的接口处理单个对象和组合对象,不需要区分它们的具体类型。
- 灵活性: 客户端可以以相同的方式处理单个对象和组合对象,从而使得系统更加灵活。
- 可扩展性: 可以方便地添加新的组件,无需修改客户端代码。
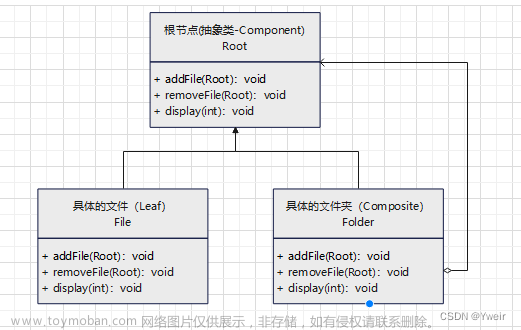
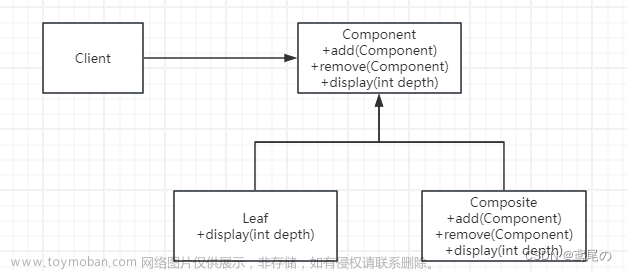
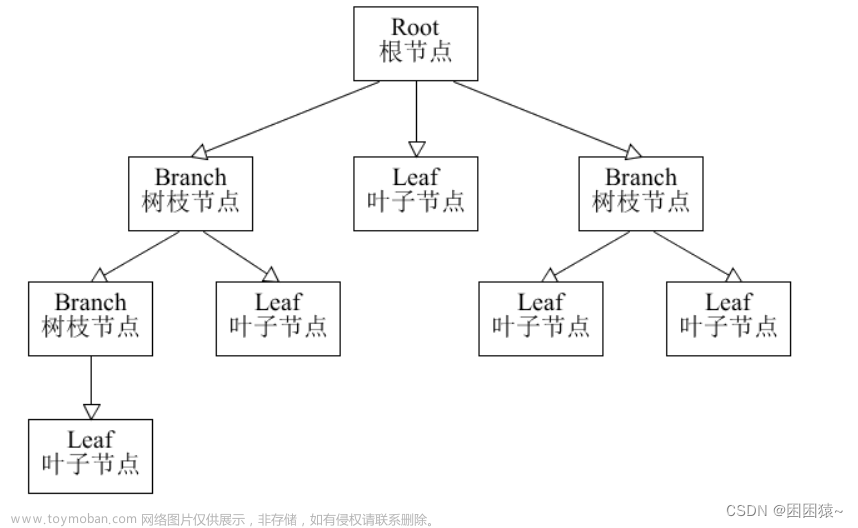
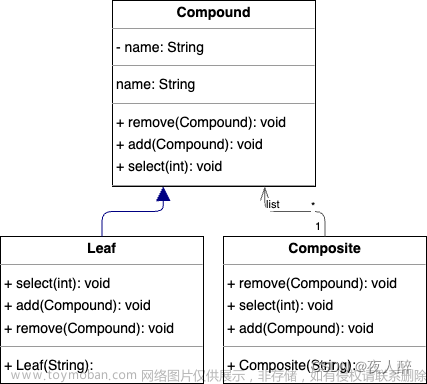
结构
 文章来源:https://www.toymoban.com/news/detail-808666.html
文章来源:https://www.toymoban.com/news/detail-808666.html
示例代码
Component 定义了组件的接口,Leaf 表示叶子节点,Composite 表示复合节点。客户端可以通过统一的 operation 方法处理单个对象和组合对象。文章来源地址https://www.toymoban.com/news/detail-808666.html
// Component
class Component {
constructor(name) {
this.name = name;
}
operation() {
throw new Error('Operation not supported');
}
}
// Leaf
class Leaf extends Component {
operation() {
console.log(`Leaf ${this.name} operation`);
}
}
// Composite
class Composite extends Component {
constructor(name) {
super(name);
this.children = [];
}
add(child) {
this.children.push(child);
}
remove(child) {
const index = this.children.indexOf(child);
if (index !== -1) {
this.children.splice(index, 1);
}
}
operation() {
console.log(`Composite ${this.name} operation`);
this.children.forEach(child => child.operation());
}
}
// Usage
const leaf1 = new Leaf('1');
const leaf2 = new Leaf('2');
const composite = new Composite('Composite');
composite.add(leaf1);
composite.add(leaf2);
const leaf3 = new Leaf('3');
const leaf4 = new Leaf('4');
const subComposite = new Composite('SubComposite');
subComposite.add(leaf3);
subComposite.add(leaf4);
composite.add(subComposite);
composite.operation();
到了这里,关于一天一个设计模式---组合模式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!