目录
前言
一、CSS代码
二、HTML部分
1、用户登录
2、用户注册
3、注册成功
4、找回密码
5、重置密码
6、重置成功
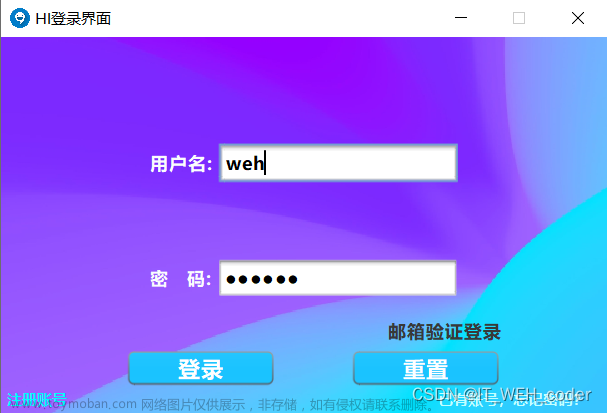
三、运行效果图
前言
前几天老师要求用CSS和HTML做的一个用户登录页面,个人感觉这些知识入门挺简单的,精通的话不太容易,这里就用入门知识简单做一下登录及注册页面,代码及网页效果图如下。
一、CSS代码
在以下代码中做了大量注释,一目了然,不过重复的地方没有做。
body{
background-color:rgb(75,131,228);
}
/*登录页面*/
div.box1{
margin: auto; /*盒子外边距设置*/
width: 380px;
height: 250px;
background-color: white;
padding: 20px; /*盒子内边距设置*/
line-height: 30px; /*盒子内行边距设置*/
border-radius: 5px; /*盒子边框圆角设置*/
}
.myborder1{
border: none; /*边框样式设置为不显示(默认为显示)*/
border-bottom: 1px solid #333; /*底部边框属性设置*/
width: 200px;
}
.mybutton1{
height: 30px;
width: 230px;
background-color: rgb(75,131,228);
border: none; /*按钮边框设置为不显示*/
color: white;
font-size: 20px; /*字体大小设置*/
letter-spacing: 2.0ex; /*按钮内文字间距设置*/
border-radius: 5px; /*按钮边框圆角设置*/
}
.a1{
display: inline-block; /*设置布局方式为行内块*/
text-align: left; /*设置文字对齐方式为左对齐*/
width: 100px;
}
.a2{
display: inline-block;
text-align: right; /*设置文字对齐方式为右对齐*/
width: 80px;
}
/*注册页面*/
div.box2{
margin: auto;
width: 400px;
height: 300px;
background-color: white;
padding: 20px;
line-height: 30px;
border-radius: 5px;
}
.myborder2{
border: none;
border-bottom: 1px solid #333;
width: 220px;
text-align: left;
}
.myborder2-1{
border: none;
border-bottom: 1px solid #333;
width: 150px;
display: inline-block;
text-align: left;
}
.mybutton2{
width: 260px;
height: 30px;
background-color: rgb(75,131,228);
border: none;
color: white;
letter-spacing: 2.0ex;
font-size: 20px;
border-radius: 5px;
}二、HTML部分
HTML部分我每一个页面写成一个文件,这样检查起来也比较明了,就是重复的代码量也变得挺多的。
1、用户登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="formDemo.css" rel="stylesheet" type="text/css"> /*从外部链接CSS文件*/
</head>
<body>
<div class="box1">
<center>
<h1>用户登录</h1>
<table cellspacing="0" width="360px">
<form>
<tr>
<td>手机号码:</td>
<td><input type="tel" name="text_name" placeholder="请输入手机号码" class="myborder1"/></td></tr>
<tr>
<td>密码:</td>
<td><input type="password" maxlength="8" placeholder="请输入密码" class="myborder1"/></td></tr>
</table><br>
<input type="button" value="登录" class="mybutton1"/>
<br>
<a1 class="a1">
<a href="注册.html" target="_self">我要注册</a></a1>
<a href="找回密码.html" target="_self">忘记密码</a>
</form>
</center>
</div>
</body>
</html>2、用户注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="formDemo.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="box2" >
<center>
<h1>用户注册</h1>
<table cellspacing="0" width="380px">
<form>
<tr>
<td>手机号码:</td>
<td><input type="tel" name="text_name" placeholder="请输入手机号码" class="myborder2"/></td></tr>
<tr>
<td>验证码:</td>
<td><input type="text" name="text_name" maxlength="6" placeholder="请输入短信验证码" class="myborder2-1"/>
<input type="button" value="发送验证码" style=" background-color: rgb(75,131,228);
height: 25px;
border: none;
color: white;
border-radius: 3px;"/></td></tr>
<tr>
<td>密码:</td>
<td><input type="password" maxlength="8" placeholder="请输入密码" class="myborder2"/></td></tr>
<tr>
<td>再次输入密码:</td>
<td><input type="password" maxlength="8" placeholder="请再次输入密码" class="myborder2"/></td></tr>
</table><br>
<input type="button" value="注册" onclick="window.location.href='注册成功.html'" class="mybutton2"/>
<br>
已有账号,
<a href="登录.html" target="_self">去登录</a>
</form>
</center>
</div>
</body>
</html>3、注册成功
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="formDemo.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="box1" >
<center>
<h1>注册成功</h1>
<br>
您的账户已注册成功,快
<a href="登录.html" target="_self">去登录</a>
吧!
</center>
</div>
</body>
</html>
4、找回密码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="formDemo.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="box1" >
<center>
<h1>找回密码</h1>
<table cellspacing="0" width="360px">
<form>
<tr>
<td>手机号码:</td>
<td><input type="text" name="text_name" maxlength="11" placeholder="请输入手机号码" class="myborder1"/></td></tr>
<tr>
<td>验证码:</td>
<td><input type="text" name="text_name" maxlength="6" placeholder="请输入短信验证码" class="myborder2-1"/>
<input type="button" value="发送验证码"/></td></tr>
</table><br>
<input type="button" value="下一步" onclick="window.location.href='重置密码.html'" class="mybutton2"/>
</form>
</center>
</div>
</body>
</html>
5、重置密码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="formDemo.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="box1">
<center>
<h1>重置密码</h1>
<table cellspacing="0" width="360px">
<form>
<tr>
<td>密码:</td>
<td><input type="password" maxlength="8" placeholder="请输入密码"/></td></tr>
<tr>
<td>再次输入密码:</td>
<td><input type="password" maxlength="8" placeholder="请再次输入密码"/></td></tr>
</table><br>
<input type="button" value="重置密码" onclick="window.location.href='重置成功.html'" class="mybutton2"/>
</form>
</center>
</div>
</body>
</html>6、重置成功
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="formDemo.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="box1" >
<center>
<h1>密码重置成功</h1>
<br>
您的密码已重置,快
<a href="登录.html" target="_self">去登录</a>
吧!
</center>
</div>
</body>
</html>三、运行效果图
这里就只放一部分运行效果图了,其中功能比较多一点的就是登录和注册页面,而每一页都是通过超链接相互连接在一起的,可以直接通过页面跳转。

 文章来源:https://www.toymoban.com/news/detail-808967.html
文章来源:https://www.toymoban.com/news/detail-808967.html
文章来源地址https://www.toymoban.com/news/detail-808967.html
到了这里,关于通过CSS简单修饰用户登录页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!