🧑🎓 个人主页:《爱蹦跶的大A阿》
🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》


✨ 前言
变量的声明是编程中非常基础和关键的概念。在ES6之前,JavaScript只有var一种声明变量的方式。ES6带来了let和const来声明变量,使得变量声明更加规范化。
本文将详细对比var、let和const三种变量声明方式的区别,解析它们各自的优缺点,帮助大家深刻理解这三种关键字,在编码中合理选择和使用变量声明。

✨ 正文
var声明
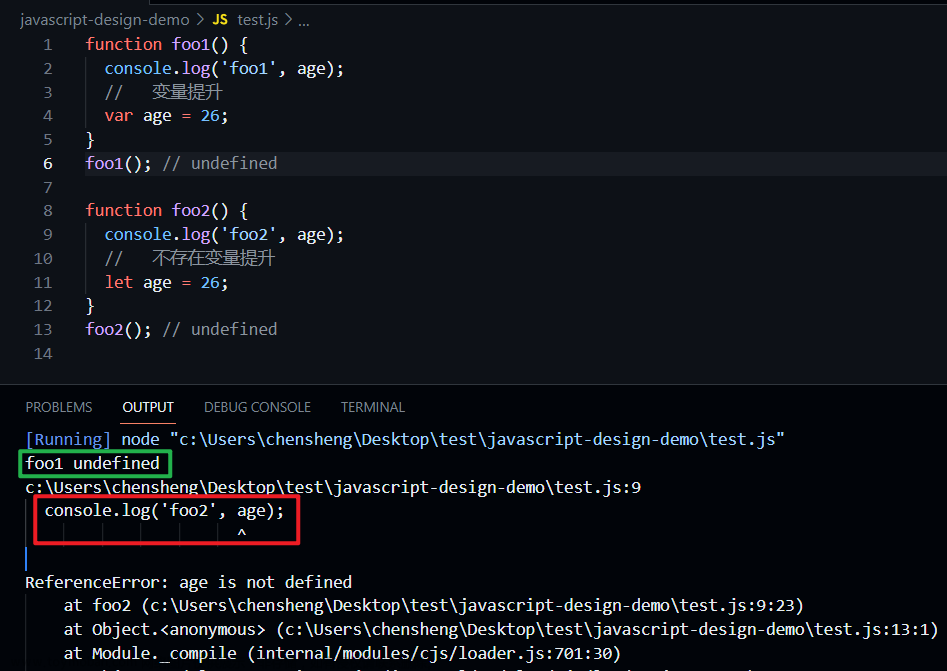
var是ES5及之前声明变量的唯一方式。它有以下几个特点:
- 变量可以声明多次
- 存在变量提升现象
- 没有块级作用域
这导致var声明的变量很容易无意间产生全局变量,污染全局作用域。
let声明
ES6带来的let修复了var的一些问题:
- 不能重复声明变量
- 不存在变量提升
- 具有块级作用域
let限制了变量作用域在块内,避免污染外部命名空间。
const声明
const也有与let类似的块级作用域特性,但const声明的是常量,必须初始化并且不能修改。
const的优点:
- 保证了一个绑定的标识符不能重新赋值
- 防止无意间修改变量产生错误
const声明对象时,对象内部属性还是可以修改的。
var vs let vs const
三者的主要区别如下:
- var无块级作用域,let和const有块级作用域
- var可以重复声明,let和const不可以
- var存在变量提升,let和const不存在提升
- const声明的是常量不能再赋值
建议优先使用const,只有需要修改的变量才使用let。
最佳实践
关于三种声明方式的最佳实践:
- 使用const代替var,可以避免变量值被意外改变
- 优先使用const,只对需要修改的变量使用let
- 全局作用域外声明变量时使用const和let
- 不在window上声明变量,避免全局污染
✨ 结语
let和const的引入使JavaScript变量声明更加规范化。正确使用变量声明关键字可以编写出可维护和健壮的代码。
本文详细对比分析了var、let和const的区别,希望可以帮助大家深入理解它们从而合理使用。
文章来源:https://www.toymoban.com/news/detail-809001.html
 文章来源地址https://www.toymoban.com/news/detail-809001.html
文章来源地址https://www.toymoban.com/news/detail-809001.html
到了这里,关于深入解析JavaScript中的var、let和const的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!